jQuery Mobile 是一組基於 HTML5 的用戶係統交互小部件工具箱,用於構建在 jQuery 之上的各種用途。它旨在構建可通過移動設備、選項卡和桌麵訪問的快速響應的網站。
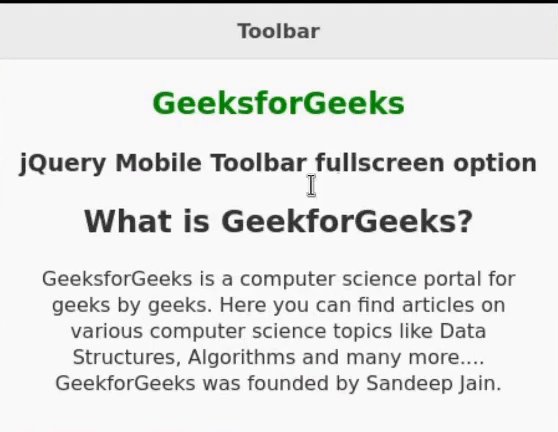
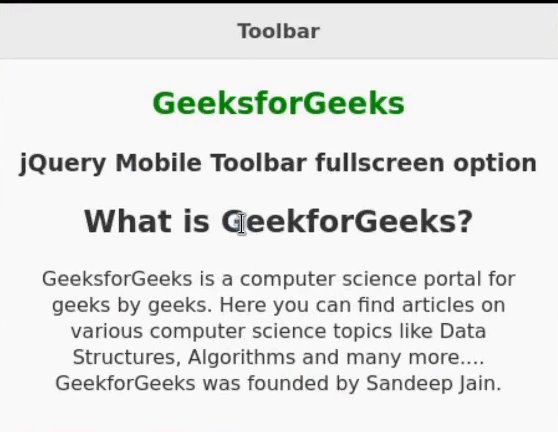
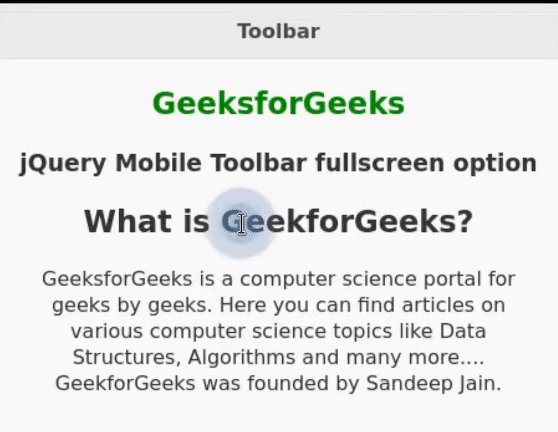
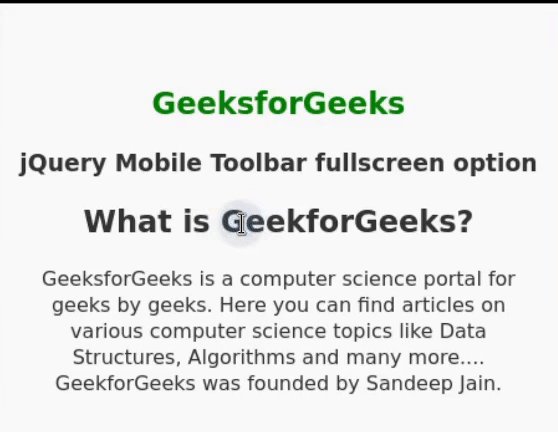
在本文中,我們將使用 jQuery Mobile工具欄全屏選項。當全屏選項設置為是的,t當點擊或單擊頁麵時,工具欄將完全隱藏。初始化全屏選項的默認值為錯誤的。
用法:
使用以下命令初始化工具欄全屏指定選項:
$(".selector").toolbar({
fullscreen: true
});
獲取全屏選項,初始化後:
var fullscreen = $(".selector").toolbar("option", "fullscreen");
設置全屏選項,初始化後:
$(".selector").toolbar("option", "fullscreen", true);
CDN 鏈接:
<link rel=”stylesheet” href=”https://code.jquery.com/mobile/1.4.5/jquery.mobile-1.4.5.min.css” />
<script src=”https://code.jquery.com/jquery-2.1.3.js”></script>
<script src=”https://code.jquery.com/mobile/1.4.5/jquery.mobile-1.4.5.js”></script>
例子:在此示例中,我們將全屏選項設置為“true”。
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<link rel="stylesheet" href=
"https://code.jquery.com/mobile/1.4.5/jquery.mobile-1.4.5.min.css" />
<script src=
"https://code.jquery.com/jquery-2.1.3.js">
</script>
<script src=
"https://code.jquery.com/mobile/1.4.5/jquery.mobile-1.4.5.js">
</script>
<script>
$(document).ready(function () {
// Set the toolbar's fullscreen option to true
$("#GFG").toolbar({
fullscreen: true,
});
});
</script>
</head>
<body>
<div data-role="page">
<div id="GFG" data-role="header"
data-position="fixed">
<h1>Toolbar</h1>
</div>
<center>
<h2 style="color: green">GeeksforGeeks</h2>
<h3>jQuery Mobile Toolbar fullscreen option</h3>
<h2>What is GeeksforGeeks?</h2>
<p style="padding: 0px 20px">
GeeksforGeeks is a computer science portal
for geeks by geeks. Here you can find
articles on various computer science
topics like Data Structures, Algorithms
and many more.... GeeksforGeeks was founded by
Sandeep Jain.
</p>
</center>
</div>
</body>
</html>輸出:

參考: https://api.jquerymobile.com/toolbar/#option-fullscreen
相關用法
- jQuery Mobile Toolbar destroy()用法及代碼示例
- jQuery Mobile Toolbar updatePagePadding()用法及代碼示例
- jQuery Mobile Toolbar option()用法及代碼示例
- jQuery Mobile Toolbar refresh()用法及代碼示例
- jQuery Mobile Toolbar enable()用法及代碼示例
- jQuery Mobile Toolbar toggle()用法及代碼示例
- jQuery Mobile Toolbar disable()用法及代碼示例
- jQuery Mobile Toolbar show()用法及代碼示例
- jQuery Mobile Toolbar hide()用法及代碼示例
- jQuery Mobile Toolbar backBtnTheme用法及代碼示例
- jQuery Mobile Toolbar tapToggleBlacklist用法及代碼示例
- jQuery Mobile Toolbar disabled用法及代碼示例
- jQuery Mobile Toolbar updatePagePadding用法及代碼示例
- jQuery Mobile Toolbar trackPersistentToolbars用法及代碼示例
- jQuery Mobile Toolbar supportBlacklist用法及代碼示例
- jQuery Mobile Toolbar disablePageZoom用法及代碼示例
- jQuery Mobile Toolbar hideDuringFocus用法及代碼示例
- jQuery Mobile Toolbar tapToggle用法及代碼示例
- jQuery Mobile Toolbar theme用法及代碼示例
- jQuery Mobile Toolbar create用法及代碼示例
- jQuery Mobile Toolbar classes用法及代碼示例
- jQuery Mobile Toolbar defaults用法及代碼示例
- jQuery Mobile Toolbar transition用法及代碼示例
- jQuery Mobile Toolbar position用法及代碼示例
- jQuery Mobile Toolbar backBtnText用法及代碼示例
注:本文由純淨天空篩選整理自vpsop大神的英文原創作品 jQuery Mobile Toolbar fullscreen Option。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
