jQuery Mobile 是一個 JavaScript 庫,用於開發可在手機、平板電腦和台式機等各種設備上訪問的響應式 Web 應用程序和網站。jQuery Mobile 構建在 jQuery 之上。
在本文中,我們將使用 jQuery Mobile工具欄點擊切換黑名單選項,以防止工具欄小部件在用戶點擊網頁的特定區域時切換其可見性。這點擊切換黑名單option 接受一個字符串,我們可以在其中傳遞元素的選擇器,當用戶點擊該選擇器時,工具欄的可見性將不會切換。
用法:
使用指定的初始化工具欄點擊切換黑名單選項:
$( ".selector" ).toolbar({
tapToggleBlacklist: ".do-not-toggle-on-tap"
});
獲取點擊切換黑名單選項:
var tapToggleBlacklist =
$(".selector").toolbar( "option", "tapToggleBlacklist" );
設置點擊切換黑名單選項:
$(".selector").toolbar( "option",
"tapToggleBlacklist", ".do-not-toggle-on-tap" );
CDN 鏈接:
<link rel=”stylesheet” href=”https://code.jquery.com/mobile/1.4.5/jquery.mobile-1.4.5.min.css” /> <script src=”https://code.jquery.com/jquery-2.1.3.js”></script> <script src=”https://code.jquery.com/mobile/1.4.5/jquery.mobile-1.4.5.js”></script>
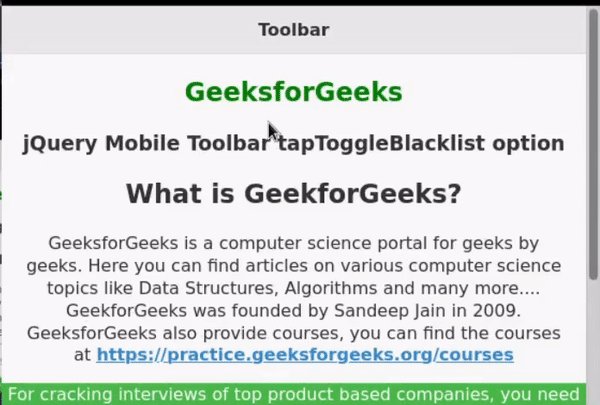
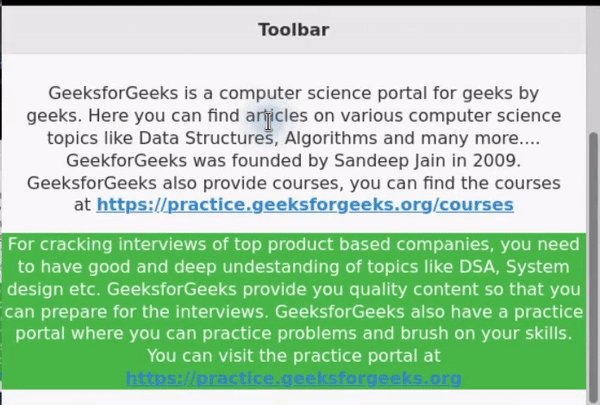
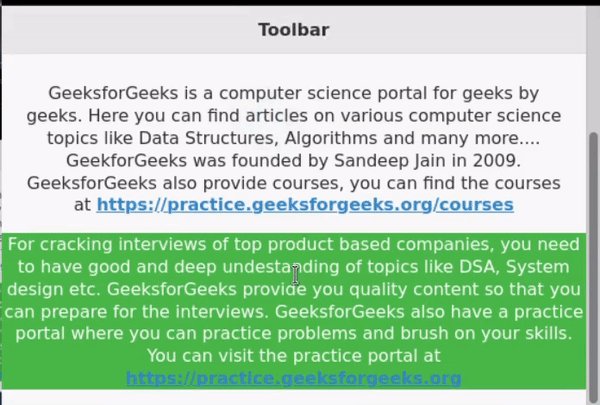
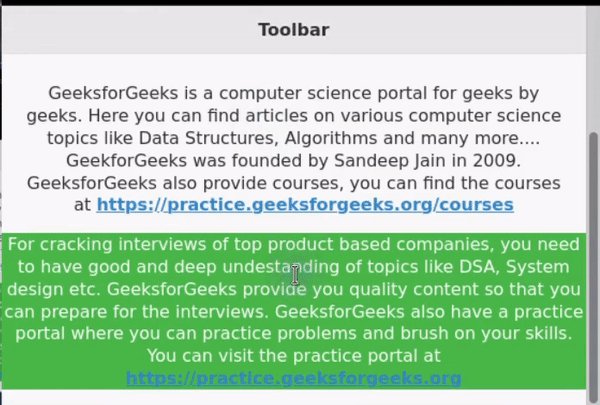
例子:在下麵的輸出中,當我們點擊綠色區域時,固定工具欄的可見性不會切換,因為綠色區域具有類“do-not-toggle-on-tap”,該類作為點擊切換黑名單選項。
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<meta name="viewport" content=
"width=device-width, initial-scale=1.0" />
<link rel="stylesheet" href=
"https://code.jquery.com/mobile/1.4.5/jquery.mobile-1.4.5.min.css" />
<script src="https://code.jquery.com/jquery-2.1.3.js">
</script>
<script src=
"https://code.jquery.com/mobile/1.4.5/jquery.mobile-1.4.5.js">
</script>
<style>
.do-not-toggle-on-tap {
background-color: rgb(73, 184, 73);
color: rgb(255, 255, 255);
text-shadow: none;
}
</style>
<script>
$(document).ready(function () {
$("#divID").toolbar({
tapToggleBlacklist: ".do-not-toggle-on-tap",
});
});
</script>
</head>
<body>
<div data-role="page">
<center>
<h2 style="color:green">GeeksforGeeks</h2>
<h3>jQuery Mobile Toolbar tapToggleBlacklist option</h3>
<div id="divID" data-role="header" data-position="fixed">
<h1>Toolbar</h1>
</div>
<h2>What is GeeksforGeeks?</h2>
<p style="padding:0px 20px">
GeeksforGeeks is a computer science portal for
geeks by geeks. Here you can find articles on
various computer science topics
like Data Structures, Algorithms and many more....
GeeksforGeeks was founded by Sandeep Jain in 2009.
GeeksforGeeks also provide courses, you can find
the courses at
<a href="https://www.geeksforgeeks.org/courses">
https://www.geeksforgeeks.org/courses
</a>
</p>
<p class="do-not-toggle-on-tap">
For cracking interviews of top product based
companies, you need to have good and deep
understanding of topics like DSA, System design
etc. GeeksforGeeks provide you quality content
so that you can prepare for the interviews.
GeeksforGeeks also have a practice portal where you
can practice problems and brush on your skills.
You can visit the practice portal at
<a href="https://practice.geeksforgeeks.org">
https://practice.geeksforgeeks.org
</a>
</p>
</center>
</div>
</body>
</html>輸出:

參考:https://api.jquerymobile.com/toolbar/#option-tapToggleBlacklist
相關用法
- jQuery Mobile Toolbar tapToggle用法及代碼示例
- jQuery Mobile Toolbar toggle()用法及代碼示例
- jQuery Mobile Toolbar trackPersistentToolbars用法及代碼示例
- jQuery Mobile Toolbar theme用法及代碼示例
- jQuery Mobile Toolbar transition用法及代碼示例
- jQuery Mobile Toolbar destroy()用法及代碼示例
- jQuery Mobile Toolbar updatePagePadding()用法及代碼示例
- jQuery Mobile Toolbar option()用法及代碼示例
- jQuery Mobile Toolbar refresh()用法及代碼示例
- jQuery Mobile Toolbar enable()用法及代碼示例
- jQuery Mobile Toolbar disable()用法及代碼示例
- jQuery Mobile Toolbar show()用法及代碼示例
- jQuery Mobile Toolbar hide()用法及代碼示例
- jQuery Mobile Toolbar backBtnTheme用法及代碼示例
- jQuery Mobile Toolbar disabled用法及代碼示例
- jQuery Mobile Toolbar updatePagePadding用法及代碼示例
- jQuery Mobile Toolbar supportBlacklist用法及代碼示例
- jQuery Mobile Toolbar disablePageZoom用法及代碼示例
- jQuery Mobile Toolbar hideDuringFocus用法及代碼示例
- jQuery Mobile Toolbar create用法及代碼示例
- jQuery Mobile Toolbar classes用法及代碼示例
- jQuery Mobile Toolbar fullscreen用法及代碼示例
- jQuery Mobile Toolbar defaults用法及代碼示例
- jQuery Mobile Toolbar position用法及代碼示例
- jQuery Mobile Toolbar backBtnText用法及代碼示例
注:本文由純淨天空篩選整理自vpsop大神的英文原創作品 jQuery Mobile Toolbar tapToggleBlacklist Option。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
