jQuery Mobile 是一種網絡技術,用於創建響應式網絡應用程序和網站,可供不同屏幕尺寸的設備訪問。它建立在 jQuery 之上。
在本文中,我們將使用 jQuery Mobile工具欄返回按鈕文本 選項。這返回按鈕文本選項接受一個字符串,並且僅當標題工具欄上存在後退按鈕時才起作用。您可以添加一個後退按鈕到標題工具欄,使用工具欄的添加返回按鈕選項。
如果返回按鈕文本設置為字符串,後退按鈕的文本將設置為該字符串。
用法:
$(".selector").toolbar({
backBtnText: "Previous Page"
});
獲取返回按鈕文本選項:
var backBtnTxt = $( ".selector" )
.toolbar( "option", "backBtnText" );
設置返回按鈕文本選項:
$( ".selector" ).toolbar( "option", "backBtnTxt", "Previous" );
CDN 鏈接:
<link rel=”stylesheet” href=”https://code.jquery.com/mobile/1.4.5/jquery.mobile-1.4.5.min.css” />
<script src=”https://code.jquery.com/jquery-2.1.3.js”></script>
<script src=”https://code.jquery.com/mobile/1.4.5/jquery.mobile-1.4.5.js”></script>
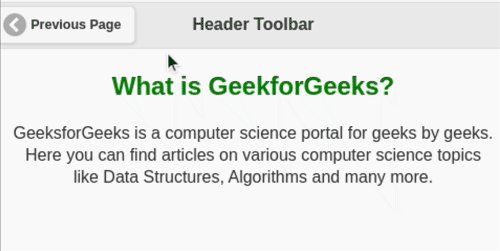
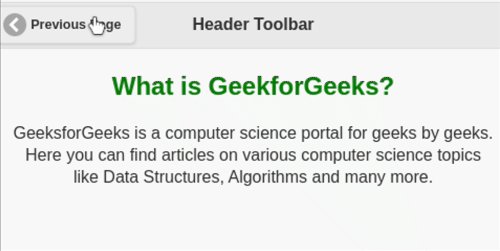
例子:在此示例中,我們首先使用以下命令將後退按鈕添加到標題工具欄添加返回按鈕選項,然後設置返回按鈕文本選項“Previous Page”。
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<title>Toolbar - backBtnText option</title>
<link
rel="stylesheet"
href=
"https://code.jquery.com/mobile/1.4.5/jquery.mobile-1.4.5.min.css"/>
<script src=
"https://code.jquery.com/jquery-2.1.3.js">
</script>
<script src=
"https://code.jquery.com/mobile/1.4.5/jquery.mobile-1.4.5.js">
</script>
<script>
$(document).ready(function () {
$("#divID2").toolbar({
addBackBtn: true,
});
$( "#divID2" ).toolbar({
backBtnText: "Previous Page"
});
});
</script>
</head>
<body>
<div data-role="page" id="page1">
<center>
<h2 style="color:green;">GeeksforGeeks</h2>
<h3>Toolbar backBtnText option</h3>
<div id="divID" data-role="header">
<h1> Header Toolbar</h1>
</div>
<br>
<a href="#page2">Go to Page2</a>
<center>
</div>
<div data-role="page" id="page2">
<div id="divID2" data-role="header">
<h1> Header Toolbar</h1>
</div>
<center>
<h2 style="color:green;">
What is GeeksforGeeks?
</h2>
<p style="padding:0px 20px;">
GeeksforGeeks is a computer science portal
for geeks by geeks. Here you can find articles
on various computer science topics like Data
Structures, Algorithms and many more.
</p>
</center>
</div>
</body>
</html>輸出:

參考: https://api.jquerymobile.com/toolbar/#option-backBtnText
相關用法
- jQuery Mobile Toolbar backBtnTheme用法及代碼示例
- jQuery Mobile Toolbar destroy()用法及代碼示例
- jQuery Mobile Toolbar updatePagePadding()用法及代碼示例
- jQuery Mobile Toolbar option()用法及代碼示例
- jQuery Mobile Toolbar refresh()用法及代碼示例
- jQuery Mobile Toolbar enable()用法及代碼示例
- jQuery Mobile Toolbar toggle()用法及代碼示例
- jQuery Mobile Toolbar disable()用法及代碼示例
- jQuery Mobile Toolbar show()用法及代碼示例
- jQuery Mobile Toolbar hide()用法及代碼示例
- jQuery Mobile Toolbar tapToggleBlacklist用法及代碼示例
- jQuery Mobile Toolbar disabled用法及代碼示例
- jQuery Mobile Toolbar updatePagePadding用法及代碼示例
- jQuery Mobile Toolbar trackPersistentToolbars用法及代碼示例
- jQuery Mobile Toolbar supportBlacklist用法及代碼示例
- jQuery Mobile Toolbar disablePageZoom用法及代碼示例
- jQuery Mobile Toolbar hideDuringFocus用法及代碼示例
- jQuery Mobile Toolbar tapToggle用法及代碼示例
- jQuery Mobile Toolbar theme用法及代碼示例
- jQuery Mobile Toolbar create用法及代碼示例
- jQuery Mobile Toolbar classes用法及代碼示例
- jQuery Mobile Toolbar fullscreen用法及代碼示例
- jQuery Mobile Toolbar defaults用法及代碼示例
- jQuery Mobile Toolbar transition用法及代碼示例
- jQuery Mobile Toolbar position用法及代碼示例
注:本文由純淨天空篩選整理自vpsop大神的英文原創作品 jQuery Mobile Toolbar backBtnText Option。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
