jQuery Mobile 是一個基於 HTML5 的用戶接口係統,旨在製作可在所有智能手機、平板電腦和桌麵設備上訪問的響應式網站和應用程序。 jQuery Mobile 的 Rangeslider 小部件是一個雙手柄滑塊。滑塊有一個要設置的最小值和最大值,我們可以從最小值和最大值之間的範圍中進行選擇。
在本文中,我們將學習並實現 jQuery Mobile 工具欄 option() 方法。借助option()方法,我們可以獲取、設置和更新一個或多個工具欄選項。我們還可以使用此方法以鍵值對的形式獲取所有選項。
用法
1. 我們可以在 option(optionName) 方法中繞過選項名稱來獲取任何選項的值。 optionName 應該是一個字符串。
var positionOption = $(".gfg").toolbar("option", "position");
參數:
- optionName:這是我們需要以字符串形式傳遞的輸入,我們需要獲取其值。
- Return type: 返回我們傳遞的 optionName 的值。類型取決於選項名稱。
2. 我們隻需調用option()方法即可獲取所有選項及其值。我們不需要向該方法傳遞任何內容。該值作為鍵值映射返回。
var allOptions = $(".gfg").toolbar("option");
- 參數:我們需要調用option方法。不應將任何內容作為輸入傳遞。
- 返回類型:我們得到所有選項的鍵值對列表optionName-optionValue。
3. 要設置或更新任何選項,我們將 optionName 和值傳遞給 option(optionName, value) 方法。工具欄也會相應更新。
$(".gfg").toolbar("option", "theme", 'b');
參數:
- optionName:我們需要設置或更新的選項的名稱。
- value:我們需要為 optionName 設置的值。
返回類型:
return:當我們設置一個選項時,沒有返回對象。
4. 我們可以通過傳遞鍵值對數組來一次設置多個選項。我們需要調用 option(options) 方法。
- options:它是optionName-value對作為輸入的映射,用於設置與傳遞的值對應的選項,它是對象類型。
$(".gfg").toolbar("option", {theme: 'b', fullscreen: true});
CDN 鏈接:將以下 CDN 鏈接用於您的 jQuery Mobile 項目。
<link rel=”stylesheet” href=”https://code.jquery.com/mobile/1.4.5/jquery.mobile-1.4.5.min.css” />
<script src=”https://code.jquery.com/jquery-1.11.1.min.js”></script>
<script src=”https://code.jquery.com/mobile/1.4.5/jquery.mobile-1.4.5.min.js”></script>
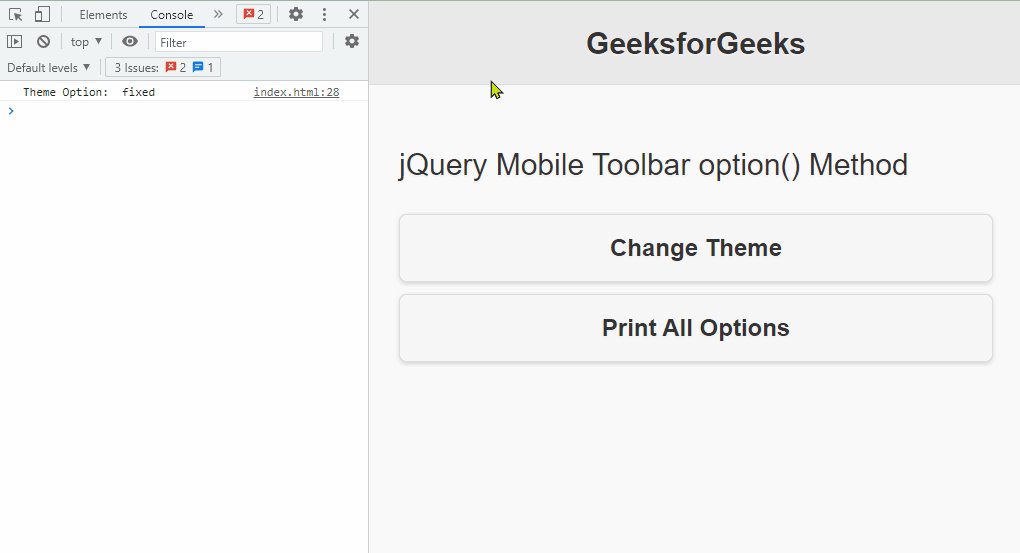
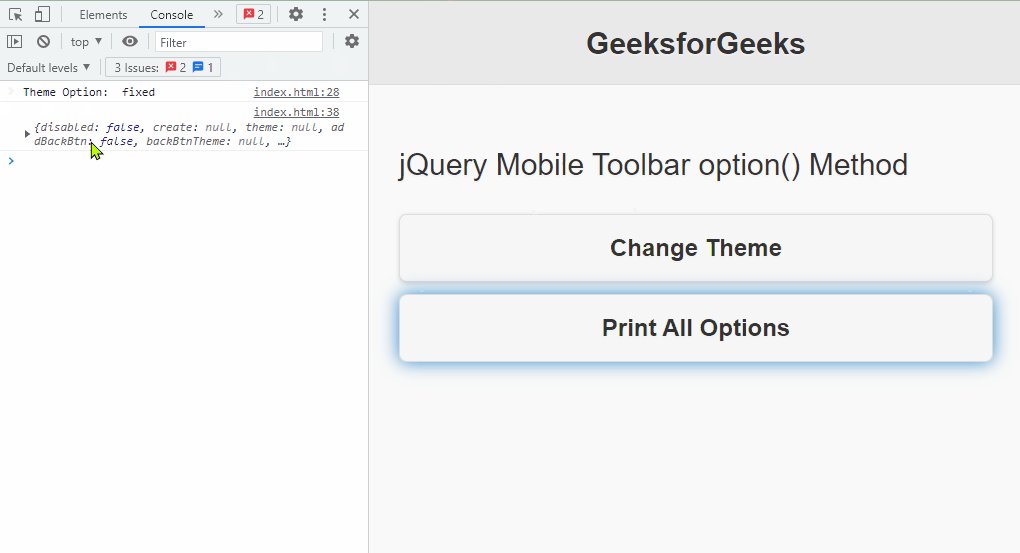
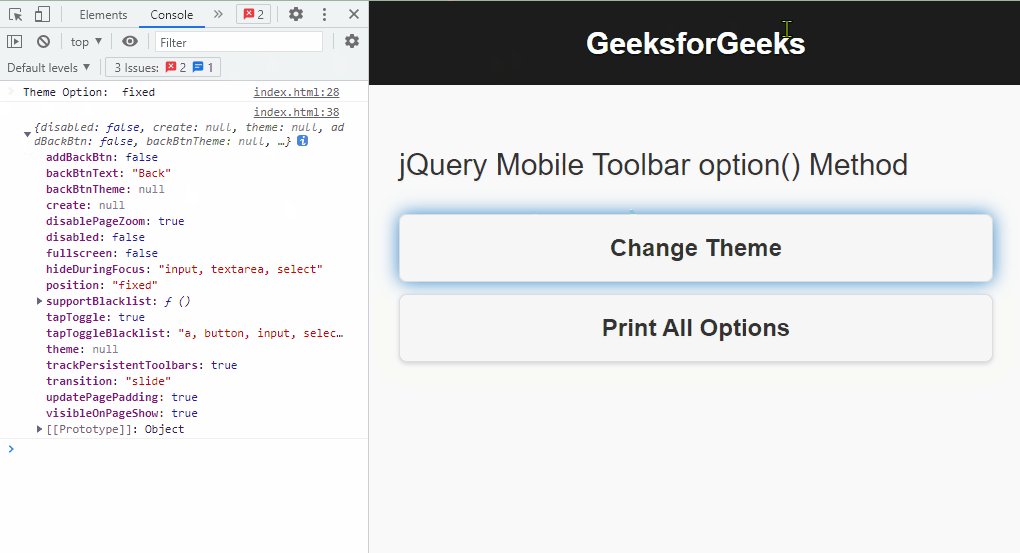
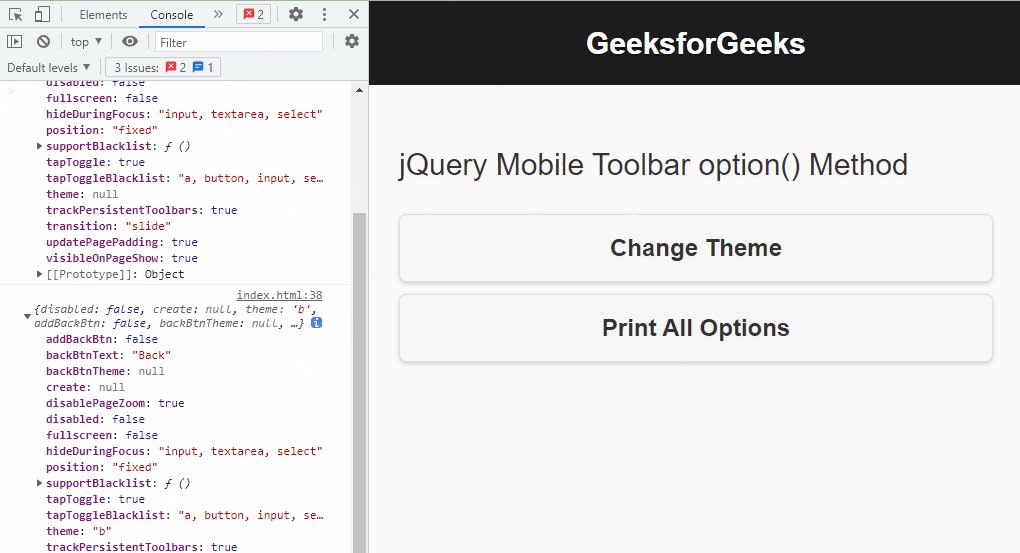
示例:在下麵的例子中,我們首先打印 位置的工具欄使用選項(選項名稱) 獲取方法。然後我們有兩個按鈕,第一個是設定主題其次是打印所有選項作為鍵值對。
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport"
content="width=device-width, initial-scale=1.0" />
<link rel="stylesheet"
href=
"https://code.jquery.com/mobile/1.4.5/jquery.mobile-1.4.5.min.css" />
<script
src=
"https://code.jquery.com/jquery-1.11.1.min.js">
</script>
<script
src=
"https://code.jquery.com/mobile/1.4.5/jquery.mobile-1.4.5.min.js">
</script>
</head>
<body>
<div data-role="header" data-position="fixed" class="gfg">
<h1>GeeksforGeeks</h1>
</div>
<div role="main" class="ui-content">
<p>jQuery Mobile Toolbar option() Method</p>
<button onclick="changeTheme()">Change Theme</button>
<button onclick="printAllOptions()">Print All Options</button>
</div>
<script>
$(document).ready(function() {
var positionOption = $(".gfg").toolbar("option", "position");
console.log("Theme Option: ",positionOption);
});
function changeTheme(){
$(document).ready(function() {
$(".gfg").toolbar("option", "theme", 'b');
});
}
function printAllOptions(){
$(document).ready(function() {
var allOptions = $(".gfg").toolbar("option");
console.log(allOptions);
});
}
</script>
</body>
</html>輸出

參考: https://api.jquerymobile.com/toolbar/#method-option
相關用法
- jQuery Mobile Toolbar destroy()用法及代碼示例
- jQuery Mobile Toolbar updatePagePadding()用法及代碼示例
- jQuery Mobile Toolbar refresh()用法及代碼示例
- jQuery Mobile Toolbar enable()用法及代碼示例
- jQuery Mobile Toolbar toggle()用法及代碼示例
- jQuery Mobile Toolbar disable()用法及代碼示例
- jQuery Mobile Toolbar show()用法及代碼示例
- jQuery Mobile Toolbar hide()用法及代碼示例
- jQuery Mobile Toolbar backBtnTheme用法及代碼示例
- jQuery Mobile Toolbar tapToggleBlacklist用法及代碼示例
- jQuery Mobile Toolbar disabled用法及代碼示例
- jQuery Mobile Toolbar updatePagePadding用法及代碼示例
- jQuery Mobile Toolbar trackPersistentToolbars用法及代碼示例
- jQuery Mobile Toolbar supportBlacklist用法及代碼示例
- jQuery Mobile Toolbar disablePageZoom用法及代碼示例
- jQuery Mobile Toolbar hideDuringFocus用法及代碼示例
- jQuery Mobile Toolbar tapToggle用法及代碼示例
- jQuery Mobile Toolbar theme用法及代碼示例
- jQuery Mobile Toolbar create用法及代碼示例
- jQuery Mobile Toolbar classes用法及代碼示例
- jQuery Mobile Toolbar fullscreen用法及代碼示例
- jQuery Mobile Toolbar defaults用法及代碼示例
- jQuery Mobile Toolbar transition用法及代碼示例
- jQuery Mobile Toolbar position用法及代碼示例
- jQuery Mobile Toolbar backBtnText用法及代碼示例
注:本文由純淨天空篩選整理自manavsarkar07大神的英文原創作品 jQuery Mobile Toolbar option() Method。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
