jQuery Mobile 是一種基於 Web 的技術,用於創建可在各種屏幕尺寸的設備(例如手機、平板電腦和台式機)上響應並可訪問的網站和應用程序。
在本文中,我們將使用 jQuery Mobile 工具欄位置選項。當位置選項設置為“fixed”工具欄使用 CSS 屬性浮點數在內容上方“位置:固定”。
用法:
使用指定的位置選項初始化工具欄:
$( ".selector" ).toolbar({
position: "fixed"
});
初始化後獲取或設置位置選項:
// Getter var position = $( ".selector" ).toolbar( "option", "position" ); // Setter $( ".selector" ).toolbar( "option", "position", "fixed" );
CDN 鏈接:首先,添加項目所需的 jQuery Mobile 腳本。
<link rel=”stylesheet” href=”https://code.jquery.com/mobile/1.4.5/jquery.mobile-1.4.5.min.css” />
<script src=”https://code.jquery.com/jquery-2.1.3.js”></script>
<script src=”https://code.jquery.com/mobile/1.4.5/jquery.mobile-1.4.5.js”></script>
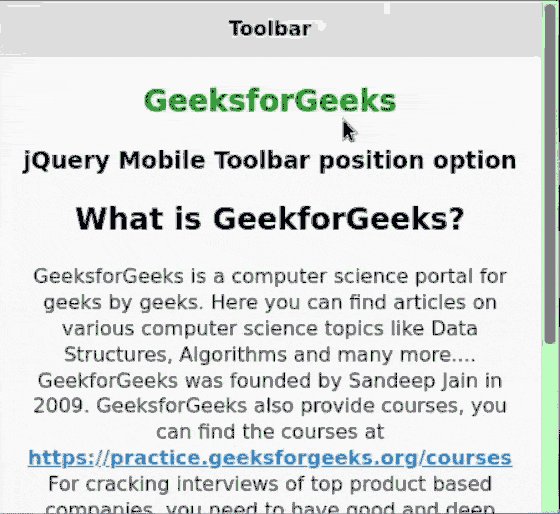
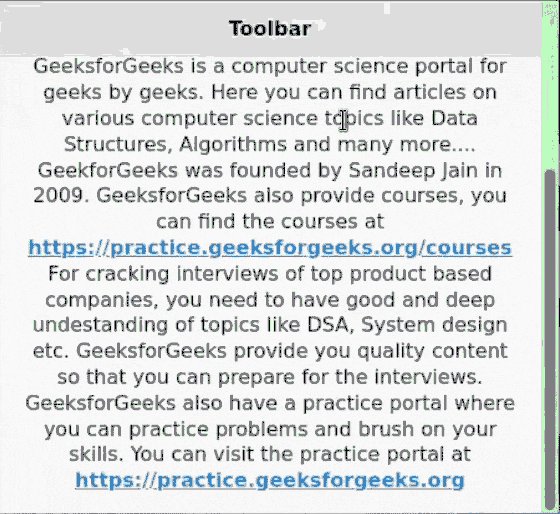
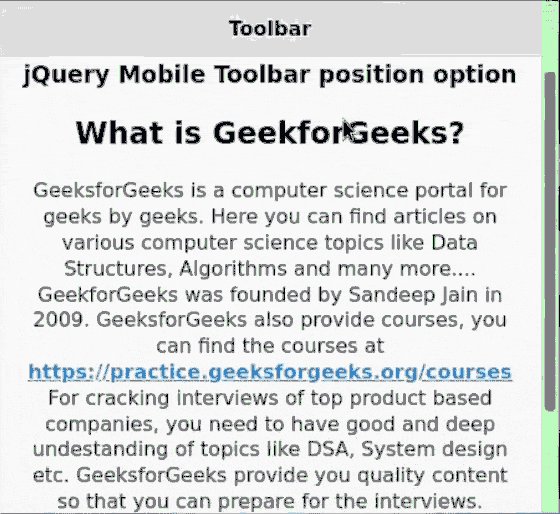
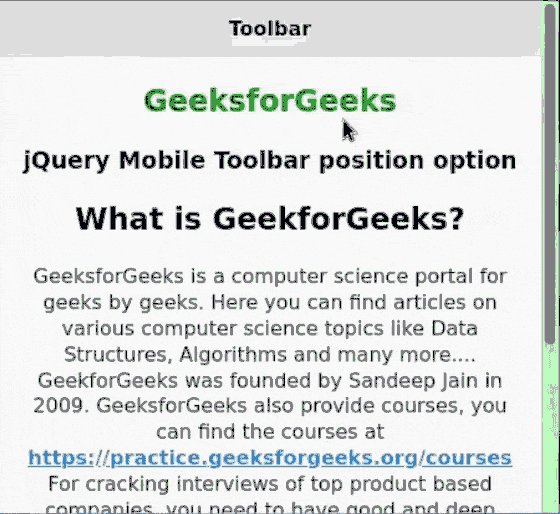
例子:在此示例中,我們將位置選項設置為“固定的”這樣工具欄就會浮點數在內容上。
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content=
"width=device-width, initial-scale=1.0" />
<link rel="stylesheet" href=
"https://code.jquery.com/mobile/1.4.5/jquery.mobile-1.4.5.min.css"/>
<script src="https://code.jquery.com/jquery-2.1.3.js">
</script>
<script src=
"https://code.jquery.com/mobile/1.4.5/jquery.mobile-1.4.5.js">
</script>
<script>
$(document).ready(function () {
$("#divID").toolbar({
position: "fixed",
});
});
</script>
</head>
<body>
<div data-role="page">
<center>
<h2 style="color:green">
GeeksforGeeks
</h2>
<h3>jQuery Mobile Toolbar position option</h3>
<h2>What is GeekforGeeks?</h2>
<p style="padding:0px 20px;">
GeeksforGeeks is a computer science portal
for geeks by geeks. Here you can find
articles on various computer science topics
like Data Structures, Algorithms and many
more.... GeekforGeeks was founded by Sandeep
Jain in 2009. GeeksforGeeks also provide
courses, you can find the courses at
<a href="https://www.geeksforgeeks.org/courses">
https://www.geeksforgeeks.org/courses
</a> For cracking interviews of top product
based companies, you need to have good and
deep understanding of topics like DSA, System
design etc. GeeksforGeeks provide you quality
content so that you can prepare for the
interviews. GeeksforGeeks also have a practice
portal where you can practice problems and
brush on your skills. You can visit the
practice portal at
<a href="https://practice.geeksforgeeks.org">
https://practice.geeksforgeeks.org</a>
</p>
</center>
<div id="divID" data-role="header">
<h1>Toolbar</h1>
</div>
</div>
</body>
</html>輸出:

工具欄浮點數在其他內容之上
參考: https://api.jquerymobile.com/toolbar/#option-position
相關用法
- jQuery Mobile Toolbar destroy()用法及代碼示例
- jQuery Mobile Toolbar updatePagePadding()用法及代碼示例
- jQuery Mobile Toolbar option()用法及代碼示例
- jQuery Mobile Toolbar refresh()用法及代碼示例
- jQuery Mobile Toolbar enable()用法及代碼示例
- jQuery Mobile Toolbar toggle()用法及代碼示例
- jQuery Mobile Toolbar disable()用法及代碼示例
- jQuery Mobile Toolbar show()用法及代碼示例
- jQuery Mobile Toolbar hide()用法及代碼示例
- jQuery Mobile Toolbar backBtnTheme用法及代碼示例
- jQuery Mobile Toolbar tapToggleBlacklist用法及代碼示例
- jQuery Mobile Toolbar disabled用法及代碼示例
- jQuery Mobile Toolbar updatePagePadding用法及代碼示例
- jQuery Mobile Toolbar trackPersistentToolbars用法及代碼示例
- jQuery Mobile Toolbar supportBlacklist用法及代碼示例
- jQuery Mobile Toolbar disablePageZoom用法及代碼示例
- jQuery Mobile Toolbar hideDuringFocus用法及代碼示例
- jQuery Mobile Toolbar tapToggle用法及代碼示例
- jQuery Mobile Toolbar theme用法及代碼示例
- jQuery Mobile Toolbar create用法及代碼示例
- jQuery Mobile Toolbar classes用法及代碼示例
- jQuery Mobile Toolbar fullscreen用法及代碼示例
- jQuery Mobile Toolbar defaults用法及代碼示例
- jQuery Mobile Toolbar transition用法及代碼示例
- jQuery Mobile Toolbar backBtnText用法及代碼示例
注:本文由純淨天空篩選整理自vpsop大神的英文原創作品 jQuery Mobile Toolbar position Option。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
