jQuery Mobile 是一种基于网络的技术,用于制作可在所有智能手机、平板电脑和台式机上访问的响应式内容。
在本文中,我们将使用 jQuery Mobile工具栏主题选项。工具栏主题选项用于设置工具栏的配色方案。它接受单个字母 (a-z),该字母映射到主题中的样本。
用法:
$(".selector").toolbar({
theme: "b"
});
CDN 链接:首先,添加项目所需的 jQuery Mobile 脚本。
<link rel=”stylesheet” href=”https://code.jquery.com/mobile/1.4.5/jquery.mobile-1.4.5.min.css” />
<script src=”https://code.jquery.com/jquery-2.1.3.js”></script>
<script src=”https://code.jquery.com/mobile/1.4.5/jquery.mobile-1.4.5.js”></script>
示例1:
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport"
content="width=device-width, initial-scale=1.0" />
<link rel="stylesheet"
href=
"https://code.jquery.com/mobile/1.4.5/jquery.mobile-1.4.5.min.css"/>
<script src=
"https://code.jquery.com/jquery-2.1.3.js">
</script>
<script src=
"https://code.jquery.com/mobile/1.4.5/jquery.mobile-1.4.5.js">
</script>
<script>
function changeTheme() {
$("#divID").toolbar("option", "theme", "b");
}
</script>
</head>
<body>
<div data-role="page">
<center>
<h2 style="color:green">GeeksforGeeks</h2>
<h3>jQuery Mobile Toolbar theme option</h3>
<div id="divID" data-role="header">
<h1>Toolbar</h1>
</div>
<button style="width:250px; margin:30px 0"
onclick="changeTheme();">
Change Theme to swatch b
</button>
</center>
</div>
</body>
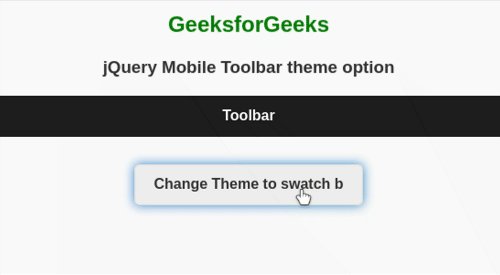
</html> 输出:

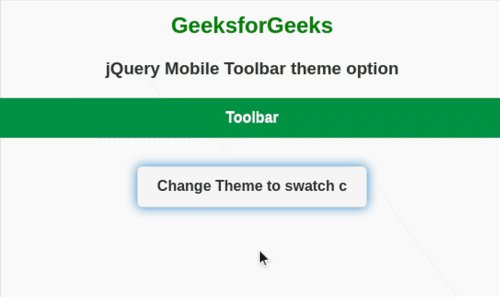
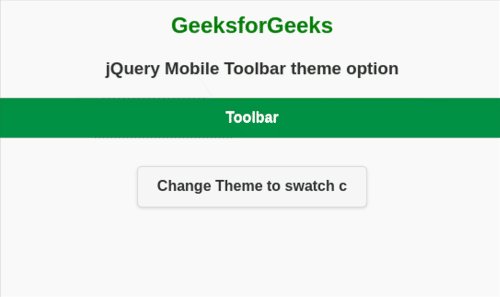
示例 2:现在让我们创建一个映射到字母 “c” 的新样本并使用主题更改工具栏主题的选项。
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible"
content="IE=edge" />
<meta name="viewport"
content="width=device-width, initial-scale=1.0" />
<link rel="stylesheet"
href=
"https://code.jquery.com/mobile/1.4.5/jquery.mobile-1.4.5.min.css"/>
<script src=
"https://code.jquery.com/jquery-2.1.3.js">
</script>
<script src=
"https://code.jquery.com/mobile/1.4.5/jquery.mobile-1.4.5.js">
</script>
<style>
/* Custom swatch "c" just for toolbar */
.ui-bar-c{
background-color: #009245; /* toolbar background color*/
border-color: #dddddd; /* toolbar border color*/
color: #ffffff; /* toolbar text color*/
}
</style>
<script>
function changeTheme() {
$("#divID").toolbar("option", "theme", "c");
}
</script>
</head>
<body>
<div data-role="page">
<center>
<h2 style="color:green">GeeksforGeeks</h2>
<h3>jQuery Mobile Toolbar theme option</h3>
<div id="divID" data-role="header">
<h1>Toolbar</h1>
</div>
<button style="width:250px; margin:30px 0"
onclick="changeTheme();">
Change Theme to swatch c
</button>
</center>
</div>
</body>
</html> 输出:

参考: https://api.jquerymobile.com/toolbar/#option-theme
相关用法
- jQuery Mobile Toolbar toggle()用法及代码示例
- jQuery Mobile Toolbar tapToggleBlacklist用法及代码示例
- jQuery Mobile Toolbar trackPersistentToolbars用法及代码示例
- jQuery Mobile Toolbar tapToggle用法及代码示例
- jQuery Mobile Toolbar transition用法及代码示例
- jQuery Mobile Toolbar destroy()用法及代码示例
- jQuery Mobile Toolbar updatePagePadding()用法及代码示例
- jQuery Mobile Toolbar option()用法及代码示例
- jQuery Mobile Toolbar refresh()用法及代码示例
- jQuery Mobile Toolbar enable()用法及代码示例
- jQuery Mobile Toolbar disable()用法及代码示例
- jQuery Mobile Toolbar show()用法及代码示例
- jQuery Mobile Toolbar hide()用法及代码示例
- jQuery Mobile Toolbar backBtnTheme用法及代码示例
- jQuery Mobile Toolbar disabled用法及代码示例
- jQuery Mobile Toolbar updatePagePadding用法及代码示例
- jQuery Mobile Toolbar supportBlacklist用法及代码示例
- jQuery Mobile Toolbar disablePageZoom用法及代码示例
- jQuery Mobile Toolbar hideDuringFocus用法及代码示例
- jQuery Mobile Toolbar create用法及代码示例
- jQuery Mobile Toolbar classes用法及代码示例
- jQuery Mobile Toolbar fullscreen用法及代码示例
- jQuery Mobile Toolbar defaults用法及代码示例
- jQuery Mobile Toolbar position用法及代码示例
- jQuery Mobile Toolbar backBtnText用法及代码示例
注:本文由纯净天空筛选整理自vpsop大神的英文原创作品 jQuery Mobile Toolbar theme Option。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
