jQuery Mobile 是一个基于 HTML-5 的用户接口系统,用于为移动设备、选项卡和桌面设计响应式且可访问的网站。它基于jQuery。
在本文中,我们将使用 jQuery Mobile文本输入清除按钮文本选项设置当鼠标悬停在文本输入小部件的清除按钮上时我们将看到的文本。为此,要发挥作用Textinput clearBtn应该设置为真的.这清除按钮文本选项接受一个 String .
用法:
使用clearBtnText选项初始化Textinput:
$( ".selector" ).textinput({
clearBtnText: "Your Text Here"
});
-
初始化后获取clearBtnText选项:
var clearBtnText = $( ".selector" ) .textinput( "option", "clearBtnText" ); -
初始化后设置clearBtnText选项:
$( ".selector" ).textinput( "option", "clearBtnText", "Your Text Here" );
CDN 链接:
<link rel=”stylesheet” href=”https://code.jquery.com/mobile/1.4.5/jquery.mobile-1.4.5.min.css” />
<script src=”https://code.jquery.com/jquery-2.1.3.js”></script>
<script src=”https://code.jquery.com/mobile/1.4.5/jquery.mobile-1.4.5.js”></script>
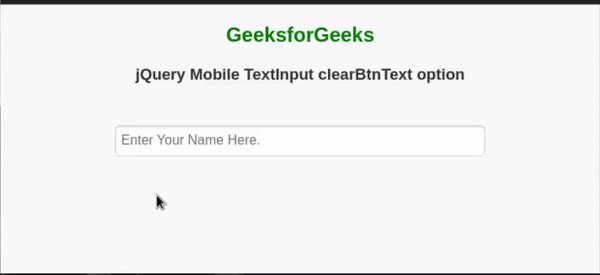
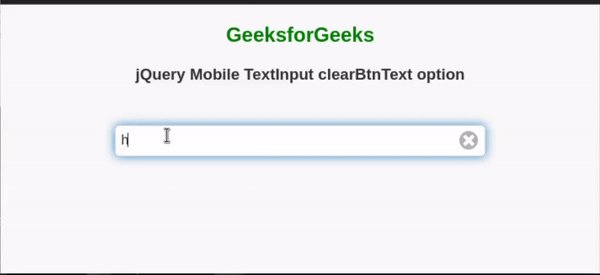
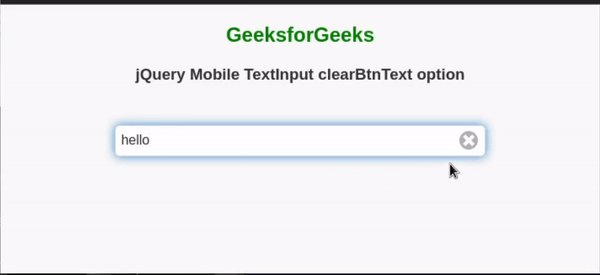
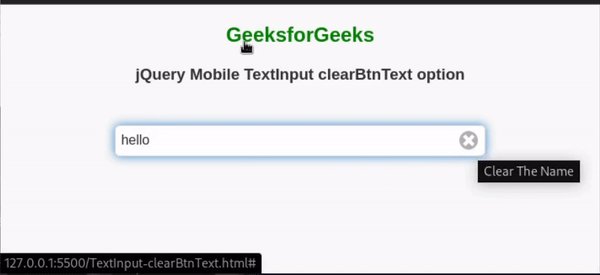
例子:在下面的示例中,我们将clearBtn选项设置为真的并将clearBtnText选项设置为“清除名称”。
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible"
content="IE=edge" />
<meta name="viewport"
content="width=device-width, initial-scale=1.0" />
<title>Popup - reposition method</title>
<link rel="stylesheet"
href=
"https://code.jquery.com/mobile/1.4.5/jquery.mobile-1.4.5.min.css"/>
<script src=
"https://code.jquery.com/jquery-2.1.3.js">
</script>
<script src=
"https://code.jquery.com/mobile/1.4.5/jquery.mobile-1.4.5.js">
</script>
<script>
$(document).ready(function () {
$( "#GFG" ).textinput({
clearBtn: true,
clearBtnText: "Clear The Name"
});
});
</script>
<style>
.ui-input-text{
width: 400px;
}
</style>
</head>
<body>
<div data-role="page">
<center>
<h2 style="color: green">GeeksforGeeks</h2>
<h3>jQuery Mobile TextInput clearBtnText option</h3>
<br>
<input
id="GFG"
type="text"
name="name"
autocomplete="off"
placeholder="Enter Your Name Here."
/>
</center>
</div>
</body>
</html> 输出:

参考:https://api.jquerymobile.com/textinput/#option-clearBtnText
相关用法
- jQuery Mobile Textinput create用法及代码示例
- jQuery Mobile Textinput enable()用法及代码示例
- jQuery Mobile Textinput destroy()用法及代码示例
- jQuery Mobile Textinput option()用法及代码示例
- jQuery Mobile Textinput disable()用法及代码示例
- jQuery Mobile Textinput wrapperClass用法及代码示例
- jQuery Mobile Textinput initSelector用法及代码示例
- jQuery Mobile Toolbar destroy()用法及代码示例
- jQuery Mobile Toolbar updatePagePadding()用法及代码示例
- jQuery Mobile Toolbar option()用法及代码示例
- jQuery Mobile Toolbar refresh()用法及代码示例
- jQuery Mobile Toolbar enable()用法及代码示例
- jQuery Mobile Toolbar toggle()用法及代码示例
- jQuery Mobile Toolbar disable()用法及代码示例
- jQuery Mobile Toolbar show()用法及代码示例
- jQuery Mobile Toolbar hide()用法及代码示例
- jQuery Mobile Toolbar backBtnTheme用法及代码示例
- jQuery Mobile Table defaults用法及代码示例
- jQuery Mobile Toolbar tapToggleBlacklist用法及代码示例
- jQuery Mobile Toolbar disabled用法及代码示例
- jQuery Mobile Toolbar updatePagePadding用法及代码示例
- jQuery Mobile Toolbar trackPersistentToolbars用法及代码示例
- jQuery Mobile Toolbar supportBlacklist用法及代码示例
- jQuery Mobile Toolbar disablePageZoom用法及代码示例
- jQuery Mobile Toolbar hideDuringFocus用法及代码示例
注:本文由纯净天空筛选整理自vpsop大神的英文原创作品 jQuery Mobile Textinput clearBtnText Option。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
