jQuery Mobile 是一种基于 Web 的技术,用于制作可在所有智能手机、平板电脑和台式机上访问的响应式内容。在本文中,我们将使用 jQuery Mobile Textinput Widget clearBtn Option 在 input 元素设置为 true 时为其添加一个清除按钮。
用法:
$( ".selector" ).textinput({
clearBtn:boolean
});CDN链接:首先,添加项目所需的jQuery Mobile脚本。
<link rel=”stylesheet” href=”//code.jquery.com/mobile/1.4.5/jquery.mobile-1.4.5.min.css”>
<script src=”//code.jquery.com/jquery-1.10.2.min.js”></script>
<script src=”//code.jquery.com/mobile/1.4.5/jquery.mobile-1.4.5.min.js”></script>
例:
HTML
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta name="viewport" content=
"width=device-width, initial-scale=1">
<link rel="stylesheet" href=
"//code.jquery.com/mobile/1.4.5/jquery.mobile-1.4.5.min.css">
<script src="//code.jquery.com/jquery-1.10.2.min.js">
</script>
<script src=
"//code.jquery.com/mobile/1.4.5/jquery.mobile-1.4.5.min.js">
</script>
<script>
$(document).ready(function () {
$("#GFG").textinput({
clearBtn:true
});
});
</script>
</head>
<body>
<div data-role="page" id="page1">
<div data-role="header">
<h1>GeeksforGeeks</h1>
<h3>jQuery Mobile Textinput Widget clearBtn Option</h3>
</div>
<center>
<div role="main" class="ui-content" style="width:50%;">
<label for="GFG">Enter Text:</label>
<input type="text" name="Geeks" id="GFG" value="">
</div>
</center>
</div>
</body>
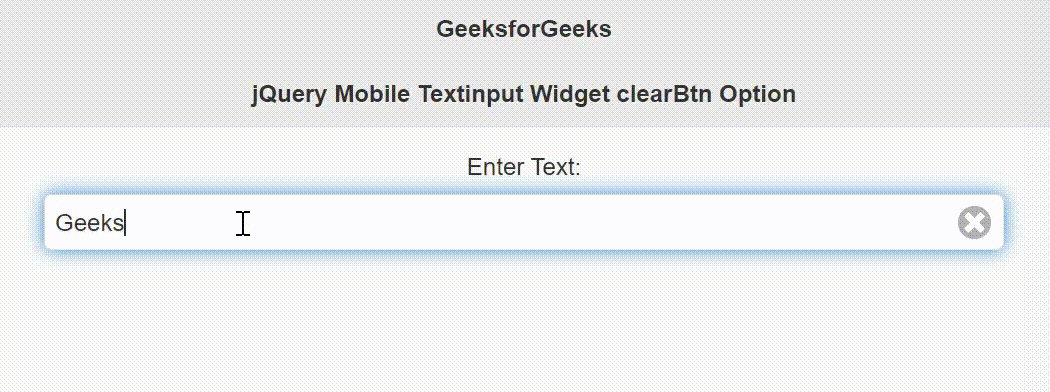
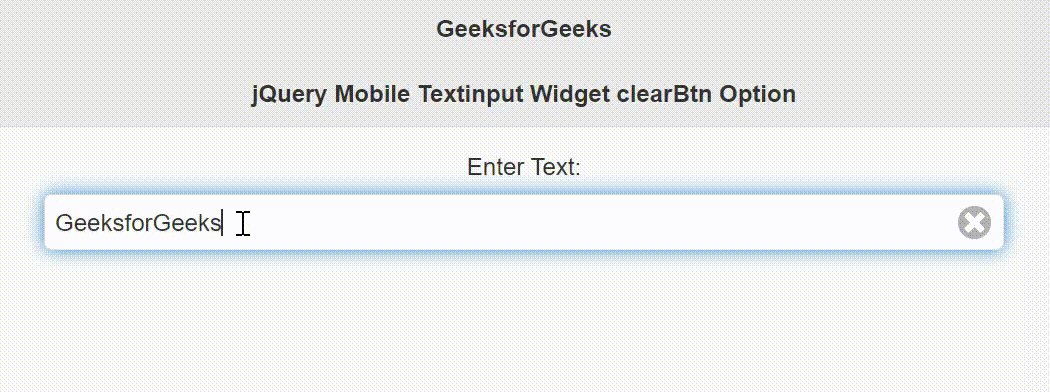
</html>输出:

参考:https://api.jquerymobile.com/textinput/#option-clearBtn
相关用法
- jQuery Mobile Textinput autogrow用法及代码示例
- jQuery Mobile Textinput corners用法及代码示例
- jQuery Mobile Textinput defaults用法及代码示例
- jQuery Mobile Textinput disabled用法及代码示例
- jQuery Mobile Textinput enhanced用法及代码示例
- jQuery Mobile Textinput keyupTimeoutBuffer用法及代码示例
- jQuery Mobile Textinput mini用法及代码示例
- jQuery Mobile Textinput theme用法及代码示例
- jQuery Mobile Textinput preventFocusZoom用法及代码示例
- jQuery Mobile Button corners用法及代码示例
- jQuery Mobile Collapsible collapsed用法及代码示例
- jQuery Mobile Collapsible mini用法及代码示例
- jQuery Mobile Rangeslider disabled用法及代码示例
- jQuery Mobile Popup transition用法及代码示例
- jQuery Mobile Checkboxradio mini用法及代码示例
- jQuery Mobile Collapsibleset mini用法及代码示例
- jQuery Mobile Button icon用法及代码示例
- jQuery Mobile Button iconshadow用法及代码示例
- jQuery Mobile Button theme用法及代码示例
- jQuery Mobile Button iconpos用法及代码示例
- jQuery Mobile Button inline用法及代码示例
- jQuery Mobile Button mini用法及代码示例
- jQuery Mobile Button shadow用法及代码示例
- jQuery Mobile Button enhanced用法及代码示例
注:本文由纯净天空筛选整理自ppatelkap大神的英文原创作品 jQuery Mobile Textinput Widget clearBtn Option。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
