jQuery Mobile 是一個基於 HTML-5 的用戶接口係統,用於為移動設備、選項卡和桌麵設計響應式且可訪問的網站。它基於jQuery。
在本文中,我們將使用 jQuery Mobile文本輸入清除按鈕文本選項設置當鼠標懸停在文本輸入小部件的清除按鈕上時我們將看到的文本。為此,要發揮作用Textinput clearBtn應該設置為真的.這清除按鈕文本選項接受一個 String .
用法:
使用clearBtnText選項初始化Textinput:
$( ".selector" ).textinput({
clearBtnText: "Your Text Here"
});
-
初始化後獲取clearBtnText選項:
var clearBtnText = $( ".selector" ) .textinput( "option", "clearBtnText" ); -
初始化後設置clearBtnText選項:
$( ".selector" ).textinput( "option", "clearBtnText", "Your Text Here" );
CDN 鏈接:
<link rel=”stylesheet” href=”https://code.jquery.com/mobile/1.4.5/jquery.mobile-1.4.5.min.css” />
<script src=”https://code.jquery.com/jquery-2.1.3.js”></script>
<script src=”https://code.jquery.com/mobile/1.4.5/jquery.mobile-1.4.5.js”></script>
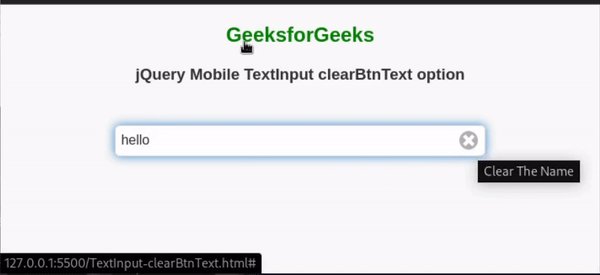
例子:在下麵的示例中,我們將clearBtn選項設置為真的並將clearBtnText選項設置為“清除名稱”。
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible"
content="IE=edge" />
<meta name="viewport"
content="width=device-width, initial-scale=1.0" />
<title>Popup - reposition method</title>
<link rel="stylesheet"
href=
"https://code.jquery.com/mobile/1.4.5/jquery.mobile-1.4.5.min.css"/>
<script src=
"https://code.jquery.com/jquery-2.1.3.js">
</script>
<script src=
"https://code.jquery.com/mobile/1.4.5/jquery.mobile-1.4.5.js">
</script>
<script>
$(document).ready(function () {
$( "#GFG" ).textinput({
clearBtn: true,
clearBtnText: "Clear The Name"
});
});
</script>
<style>
.ui-input-text{
width: 400px;
}
</style>
</head>
<body>
<div data-role="page">
<center>
<h2 style="color: green">GeeksforGeeks</h2>
<h3>jQuery Mobile TextInput clearBtnText option</h3>
<br>
<input
id="GFG"
type="text"
name="name"
autocomplete="off"
placeholder="Enter Your Name Here."
/>
</center>
</div>
</body>
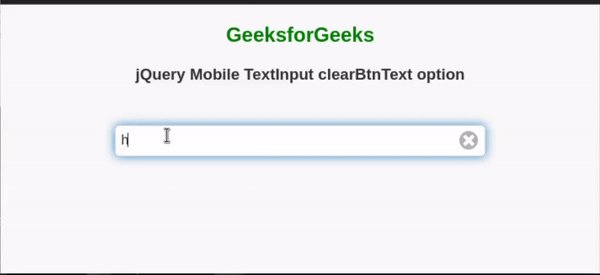
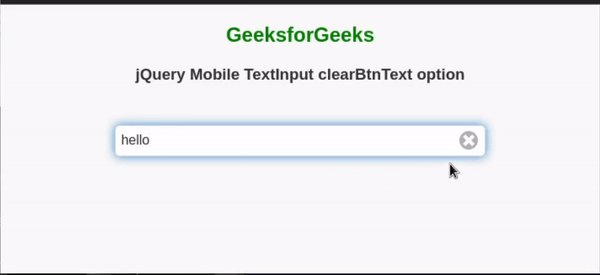
</html> 輸出:

參考:https://api.jquerymobile.com/textinput/#option-clearBtnText
相關用法
- jQuery Mobile Textinput create用法及代碼示例
- jQuery Mobile Textinput enable()用法及代碼示例
- jQuery Mobile Textinput destroy()用法及代碼示例
- jQuery Mobile Textinput option()用法及代碼示例
- jQuery Mobile Textinput disable()用法及代碼示例
- jQuery Mobile Textinput wrapperClass用法及代碼示例
- jQuery Mobile Textinput initSelector用法及代碼示例
- jQuery Mobile Toolbar destroy()用法及代碼示例
- jQuery Mobile Toolbar updatePagePadding()用法及代碼示例
- jQuery Mobile Toolbar option()用法及代碼示例
- jQuery Mobile Toolbar refresh()用法及代碼示例
- jQuery Mobile Toolbar enable()用法及代碼示例
- jQuery Mobile Toolbar toggle()用法及代碼示例
- jQuery Mobile Toolbar disable()用法及代碼示例
- jQuery Mobile Toolbar show()用法及代碼示例
- jQuery Mobile Toolbar hide()用法及代碼示例
- jQuery Mobile Toolbar backBtnTheme用法及代碼示例
- jQuery Mobile Table defaults用法及代碼示例
- jQuery Mobile Toolbar tapToggleBlacklist用法及代碼示例
- jQuery Mobile Toolbar disabled用法及代碼示例
- jQuery Mobile Toolbar updatePagePadding用法及代碼示例
- jQuery Mobile Toolbar trackPersistentToolbars用法及代碼示例
- jQuery Mobile Toolbar supportBlacklist用法及代碼示例
- jQuery Mobile Toolbar disablePageZoom用法及代碼示例
- jQuery Mobile Toolbar hideDuringFocus用法及代碼示例
注:本文由純淨天空篩選整理自vpsop大神的英文原創作品 jQuery Mobile Textinput clearBtnText Option。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
