jQuery Mobile 是一種基於網絡的技術,用於製作可在所有智能手機、平板電腦和台式機上訪問的響應式內容。
在本文中,我們將使用 jQuery Mobile Textinput option() 方法。使用此方法,我們可以獲取、設置或更新 Textinput 小部件的任何參數值。我們還可以使用此方法以鍵值對的形式獲取所有選項。
用法:
1. 如果我們需要任何選項的值,請在選項(選項名稱)方法。這選項名稱應該是一個字符串。
- optionName:這是我們需要以字符串形式傳遞的輸入,我們需要獲取其值。
- 返回類型:我們根據選項數據類型得到相應的返回值。
var isDisabled = $( ".selector" ).textinput( "option", "disabled" );
2. 隻需調用不帶參數的 option 方法即可獲取所有選項及其值作為鍵值對。
- input: 我們需要調用選項方法。不應將任何內容作為輸入傳遞。
- 返回類型:我們得到所有選項的鍵值對列表,即 optionName - optionValue。
var options = $( ".selector" ).textinput( "option" );
3. 通過以 optionName 和 value 作為參數調用 option(optionName, value) 來設置任意選項的值
- optionName: 選項名稱是第一個參數,為字符串類型。
- value:調用該方法時,我們需要傳遞選項的值,該值是對象類型。
$(".selector").textinput( "option", "disabled", true );
4. 要設置多個選項而不是僅一個選項,請調用 option(options) 方法,其中 options 是選項列表。
- options:它是optionName-value對的映射,用於設置與傳遞的值對應的選項,它是對象類型。
$( ".selector" ).popup( "option", { disabled: true } );
CDN 鏈接:首先,添加項目所需的 jQuery Mobile 腳本。
<link rel=”stylesheet” href=”https://code.jquery.com/mobile/1.4.5/jquery.mobile-1.4.5.min.css”>
<script src=”https://code.jquery.com/jquery-1.10.2.min.js”></script>
<script src=”https://code.jquery.com/mobile/1.4.5/jquery.mobile-1.4.5.min.js”></script>
例子:此示例說明了 jQuery Mobile Textinputoption()方法。
HTML
<!doctype html>
<html lang="en">
<head>
<link rel="stylesheet" href=
"https://code.jquery.com/mobile/1.4.5/jquery.mobile-1.4.5.min.css">
<script src=
"https://code.jquery.com/jquery-1.10.2.min.js">
</script>
<script src=
"https://code.jquery.com/mobile/1.4.5/jquery.mobile-1.4.5.min.js">
</script>
</head>
<body>
<center>
<div data-role="page">
<h1 style="color:green;">
GeeksforGeeks
</h1>
<h3>jQuery Mobile Textinput option() Method</h3>
<div data-role="header">
</div>
<div role="main" class="ui-content"
style="width: 50%;">
<label for="GFG">Enter Text:</label>
<textarea name="Geeks"
id="GFG">
</textarea>
</div>
<input type="button" id="Button"
value="Get the value">
<div id="log"></div>
</div>
</center>
<script>
$(document).ready(function () {
$("#Button").on('click', function () {
var a = $("#GFG")
.textinput("option", "disabled");
$("#log").html('The value is: ' + a);
});
});
</script>
</body>
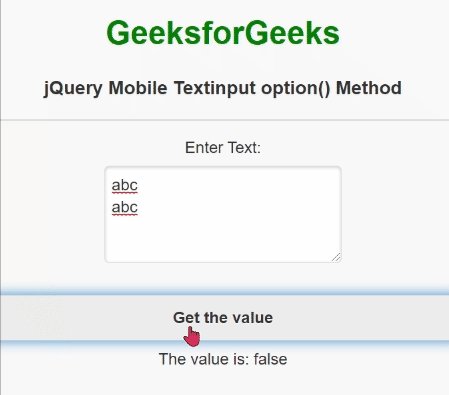
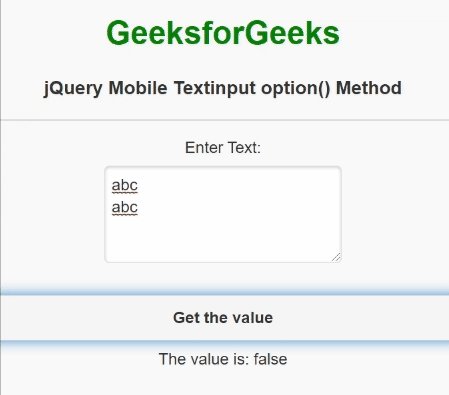
</html>輸出:

jQuery Mobile 文本輸入 option() 方法
參考:https://api.jquerymobile.com/textinput/#method-option
相關用法
- jQuery Mobile Textinput enable()用法及代碼示例
- jQuery Mobile Textinput destroy()用法及代碼示例
- jQuery Mobile Textinput disable()用法及代碼示例
- jQuery Mobile Textinput wrapperClass用法及代碼示例
- jQuery Mobile Textinput initSelector用法及代碼示例
- jQuery Mobile Textinput clearBtnText用法及代碼示例
- jQuery Mobile Textinput create用法及代碼示例
- jQuery Mobile Toolbar destroy()用法及代碼示例
- jQuery Mobile Toolbar updatePagePadding()用法及代碼示例
- jQuery Mobile Toolbar option()用法及代碼示例
- jQuery Mobile Toolbar refresh()用法及代碼示例
- jQuery Mobile Toolbar enable()用法及代碼示例
- jQuery Mobile Toolbar toggle()用法及代碼示例
- jQuery Mobile Toolbar disable()用法及代碼示例
- jQuery Mobile Toolbar show()用法及代碼示例
- jQuery Mobile Toolbar hide()用法及代碼示例
- jQuery Mobile Toolbar backBtnTheme用法及代碼示例
- jQuery Mobile Table defaults用法及代碼示例
- jQuery Mobile Toolbar tapToggleBlacklist用法及代碼示例
- jQuery Mobile Toolbar disabled用法及代碼示例
- jQuery Mobile Toolbar updatePagePadding用法及代碼示例
- jQuery Mobile Toolbar trackPersistentToolbars用法及代碼示例
- jQuery Mobile Toolbar supportBlacklist用法及代碼示例
- jQuery Mobile Toolbar disablePageZoom用法及代碼示例
- jQuery Mobile Toolbar hideDuringFocus用法及代碼示例
注:本文由純淨天空篩選整理自Kanchan_Ray大神的英文原創作品 jQuery Mobile Textinput option() Method。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
