jQuery Mobile 是一种基于网络的技术,用于制作可在所有智能手机、平板电脑和台式机上访问的响应式内容。
在本文中,我们将使用 jQuery Mobile Textinput option() 方法。使用此方法,我们可以获取、设置或更新 Textinput 小部件的任何参数值。我们还可以使用此方法以键值对的形式获取所有选项。
用法:
1. 如果我们需要任何选项的值,请在选项(选项名称)方法。这选项名称应该是一个字符串。
- optionName:这是我们需要以字符串形式传递的输入,我们需要获取其值。
- 返回类型:我们根据选项数据类型得到相应的返回值。
var isDisabled = $( ".selector" ).textinput( "option", "disabled" );
2. 只需调用不带参数的 option 方法即可获取所有选项及其值作为键值对。
- input: 我们需要调用选项方法。不应将任何内容作为输入传递。
- 返回类型:我们得到所有选项的键值对列表,即 optionName - optionValue。
var options = $( ".selector" ).textinput( "option" );
3. 通过以 optionName 和 value 作为参数调用 option(optionName, value) 来设置任意选项的值
- optionName: 选项名称是第一个参数,为字符串类型。
- value:调用该方法时,我们需要传递选项的值,该值是对象类型。
$(".selector").textinput( "option", "disabled", true );
4. 要设置多个选项而不是仅一个选项,请调用 option(options) 方法,其中 options 是选项列表。
- options:它是optionName-value对的映射,用于设置与传递的值对应的选项,它是对象类型。
$( ".selector" ).popup( "option", { disabled: true } );
CDN 链接:首先,添加项目所需的 jQuery Mobile 脚本。
<link rel=”stylesheet” href=”https://code.jquery.com/mobile/1.4.5/jquery.mobile-1.4.5.min.css”>
<script src=”https://code.jquery.com/jquery-1.10.2.min.js”></script>
<script src=”https://code.jquery.com/mobile/1.4.5/jquery.mobile-1.4.5.min.js”></script>
例子:此示例说明了 jQuery Mobile Textinputoption()方法。
HTML
<!doctype html>
<html lang="en">
<head>
<link rel="stylesheet" href=
"https://code.jquery.com/mobile/1.4.5/jquery.mobile-1.4.5.min.css">
<script src=
"https://code.jquery.com/jquery-1.10.2.min.js">
</script>
<script src=
"https://code.jquery.com/mobile/1.4.5/jquery.mobile-1.4.5.min.js">
</script>
</head>
<body>
<center>
<div data-role="page">
<h1 style="color:green;">
GeeksforGeeks
</h1>
<h3>jQuery Mobile Textinput option() Method</h3>
<div data-role="header">
</div>
<div role="main" class="ui-content"
style="width: 50%;">
<label for="GFG">Enter Text:</label>
<textarea name="Geeks"
id="GFG">
</textarea>
</div>
<input type="button" id="Button"
value="Get the value">
<div id="log"></div>
</div>
</center>
<script>
$(document).ready(function () {
$("#Button").on('click', function () {
var a = $("#GFG")
.textinput("option", "disabled");
$("#log").html('The value is: ' + a);
});
});
</script>
</body>
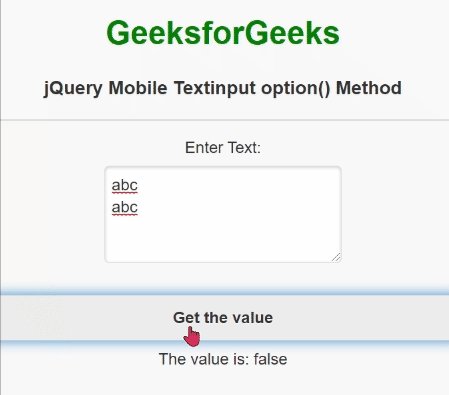
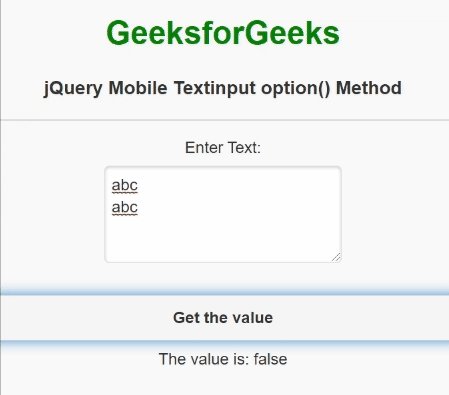
</html>输出:

jQuery Mobile 文本输入 option() 方法
参考:https://api.jquerymobile.com/textinput/#method-option
相关用法
- jQuery Mobile Textinput enable()用法及代码示例
- jQuery Mobile Textinput destroy()用法及代码示例
- jQuery Mobile Textinput disable()用法及代码示例
- jQuery Mobile Textinput wrapperClass用法及代码示例
- jQuery Mobile Textinput initSelector用法及代码示例
- jQuery Mobile Textinput clearBtnText用法及代码示例
- jQuery Mobile Textinput create用法及代码示例
- jQuery Mobile Toolbar destroy()用法及代码示例
- jQuery Mobile Toolbar updatePagePadding()用法及代码示例
- jQuery Mobile Toolbar option()用法及代码示例
- jQuery Mobile Toolbar refresh()用法及代码示例
- jQuery Mobile Toolbar enable()用法及代码示例
- jQuery Mobile Toolbar toggle()用法及代码示例
- jQuery Mobile Toolbar disable()用法及代码示例
- jQuery Mobile Toolbar show()用法及代码示例
- jQuery Mobile Toolbar hide()用法及代码示例
- jQuery Mobile Toolbar backBtnTheme用法及代码示例
- jQuery Mobile Table defaults用法及代码示例
- jQuery Mobile Toolbar tapToggleBlacklist用法及代码示例
- jQuery Mobile Toolbar disabled用法及代码示例
- jQuery Mobile Toolbar updatePagePadding用法及代码示例
- jQuery Mobile Toolbar trackPersistentToolbars用法及代码示例
- jQuery Mobile Toolbar supportBlacklist用法及代码示例
- jQuery Mobile Toolbar disablePageZoom用法及代码示例
- jQuery Mobile Toolbar hideDuringFocus用法及代码示例
注:本文由纯净天空筛选整理自Kanchan_Ray大神的英文原创作品 jQuery Mobile Textinput option() Method。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
