jQuery UI 由 GUI 小部件、视觉效果和使用 HTML、CSS 和 jQuery 实现的主题组成。 jQuery UI 非常适合为网页构建 UI 接口。 jQueryUI Datepickers 小部件允许用户轻松直观地输入日期。
在本文中,我们将使用 jQuery UI Datepicker destroy() 方法从小部件中完全删除 datepicker 函数。此方法不接受任何参数并将元素返回到其初始化前状态。
用法:
$(".selector").datepicker("destroy");CDN链接:首先,添加项目所需的jQuery UI脚本。
<link href = “https://code.jquery.com/ui/1.10.4/themes/ui-lightness/jquery-ui.css” rel = “stylesheet”>
<script src = “https://code.jquery.com/jquery-1.10.2.js”></script>
<script src = “https://code.jquery.com/ui/1.10.4/jquery-ui.js”></script>
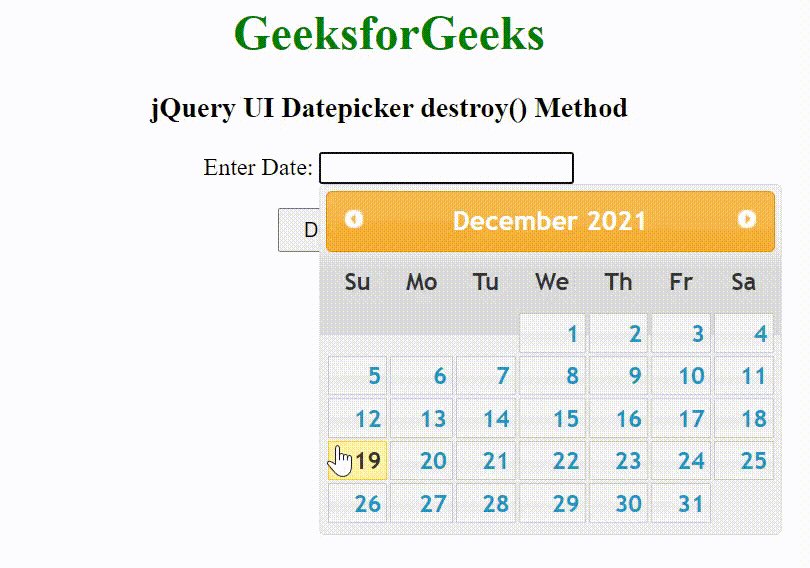
例:这个例子描述了 jQuery UI Datepicker destroy() 方法的使用。
HTML
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<link href=
"https://code.jquery.com/ui/1.10.4/themes/ui-lightness/jquery-ui.css"
rel="stylesheet">
<script src="https://code.jquery.com/jquery-1.10.2.js"></script>
<script src="https://code.jquery.com/ui/1.10.4/jquery-ui.js">
</script>
<!-- jQuery code -->
<script>
$(function () {
$("#GFG").datepicker();
$("#btn").on('click', function () {
$("#GFG").datepicker("destroy");
});
});
</script>
</head>
<body>
<center>
<h1 style="color:green;">
GeeksforGeeks
</h1>
<h3>jQuery UI Datepicker destroy() Method</h3>
<p>Enter Date:<input type="text" id="GFG"></p>
<input type="button" id="btn"
style="padding:5px 15px;"
value="Destroy the Widget">
</center>
</body>
</html>输出:

参考: https://api.jqueryui.com/datepicker/#method-destroy
相关用法
- jQuery UI Datepicker setDate()用法及代码示例
- jQuery UI Datepicker getDate()用法及代码示例
- jQuery UI datepicker option()用法及代码示例
- jQuery UI Datepicker hide()用法及代码示例
- jQuery UI Datepicker dailog()用法及代码示例
- jQuery UI Datepicker refresh()用法及代码示例
- jQuery UI Datepicker show()用法及代码示例
- jQuery UI Datepicker widget()用法及代码示例
- jQuery UI Datepicker isDisabled()用法及代码示例
- jQuery UI Accordion destroy()用法及代码示例
- jQuery UI dialog destroy()用法及代码示例
- jQuery UI Menu destroy()用法及代码示例
- jQuery UI Slider destroy()用法及代码示例
- jQuery UI Tooltips destroy()用法及代码示例
- jQuery UI Resizable destroy()用法及代码示例
- jQuery UI Checkboxradio destroy()用法及代码示例
- jQuery UI Draggable destroy()用法及代码示例
- jQuery UI Tabs destroy()用法及代码示例
- jQuery Mobile Textinput destroy()用法及代码示例
- jQuery Mobile Slider destroy()用法及代码示例
- jQuery UI Button destroy()用法及代码示例
- jQuery UI Autocomplete destroy()用法及代码示例
- jQuery UI Controlgroup destroy()用法及代码示例
注:本文由纯净天空筛选整理自ppatelkap大神的英文原创作品 jQuery UI Datepicker destroy() Method。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
