jQuery UI 由 GUI 小部件、視覺效果和使用 HTML、CSS 和 jQuery 實現的主題組成。 jQuery UI 非常適合為網頁構建 UI 接口。 jQueryUI Datepickers 小部件允許用戶輕鬆直觀地輸入日期。
在本文中,我們將使用 jQuery UI Datepicker destroy() 方法從小部件中完全刪除 datepicker 函數。此方法不接受任何參數並將元素返回到其初始化前狀態。
用法:
$(".selector").datepicker("destroy");CDN鏈接:首先,添加項目所需的jQuery UI腳本。
<link href = “https://code.jquery.com/ui/1.10.4/themes/ui-lightness/jquery-ui.css” rel = “stylesheet”>
<script src = “https://code.jquery.com/jquery-1.10.2.js”></script>
<script src = “https://code.jquery.com/ui/1.10.4/jquery-ui.js”></script>
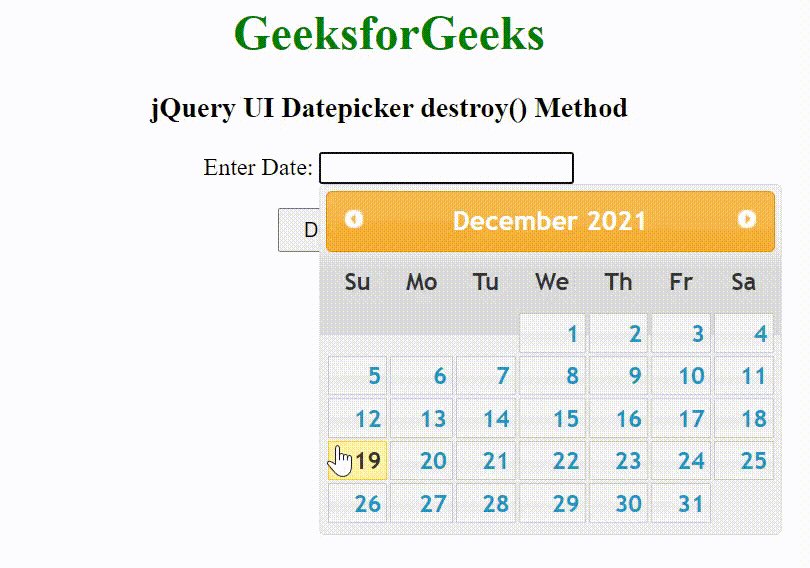
例:這個例子描述了 jQuery UI Datepicker destroy() 方法的使用。
HTML
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<link href=
"https://code.jquery.com/ui/1.10.4/themes/ui-lightness/jquery-ui.css"
rel="stylesheet">
<script src="https://code.jquery.com/jquery-1.10.2.js"></script>
<script src="https://code.jquery.com/ui/1.10.4/jquery-ui.js">
</script>
<!-- jQuery code -->
<script>
$(function () {
$("#GFG").datepicker();
$("#btn").on('click', function () {
$("#GFG").datepicker("destroy");
});
});
</script>
</head>
<body>
<center>
<h1 style="color:green;">
GeeksforGeeks
</h1>
<h3>jQuery UI Datepicker destroy() Method</h3>
<p>Enter Date:<input type="text" id="GFG"></p>
<input type="button" id="btn"
style="padding:5px 15px;"
value="Destroy the Widget">
</center>
</body>
</html>輸出:

參考: https://api.jqueryui.com/datepicker/#method-destroy
相關用法
- jQuery UI Datepicker setDate()用法及代碼示例
- jQuery UI Datepicker getDate()用法及代碼示例
- jQuery UI datepicker option()用法及代碼示例
- jQuery UI Datepicker hide()用法及代碼示例
- jQuery UI Datepicker dailog()用法及代碼示例
- jQuery UI Datepicker refresh()用法及代碼示例
- jQuery UI Datepicker show()用法及代碼示例
- jQuery UI Datepicker widget()用法及代碼示例
- jQuery UI Datepicker isDisabled()用法及代碼示例
- jQuery UI Accordion destroy()用法及代碼示例
- jQuery UI dialog destroy()用法及代碼示例
- jQuery UI Menu destroy()用法及代碼示例
- jQuery UI Slider destroy()用法及代碼示例
- jQuery UI Tooltips destroy()用法及代碼示例
- jQuery UI Resizable destroy()用法及代碼示例
- jQuery UI Checkboxradio destroy()用法及代碼示例
- jQuery UI Draggable destroy()用法及代碼示例
- jQuery UI Tabs destroy()用法及代碼示例
- jQuery Mobile Textinput destroy()用法及代碼示例
- jQuery Mobile Slider destroy()用法及代碼示例
- jQuery UI Button destroy()用法及代碼示例
- jQuery UI Autocomplete destroy()用法及代碼示例
- jQuery UI Controlgroup destroy()用法及代碼示例
注:本文由純淨天空篩選整理自ppatelkap大神的英文原創作品 jQuery UI Datepicker destroy() Method。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
