jQuery UI 由使用 jQuery、CSS 和 HTML 實現的 GUI 小部件、視覺效果和主題組成。 jQuery UI 非常適合為網頁構建 UI 接口。控製組用於對各種輸入小部件(如複選框、按鈕等)進行分組。控製組有助於將通用屬性應用於表單的所有元素。
jQuery UI Controlgroup destroy() 方法用於從小部件中完全刪除控製組函數。它不接受任何參數並將元素返回到其初始化前狀態。
用法:
$(".selector" ).controlgroup("destroy");CDN鏈接:首先,添加項目所需的jQuery UI腳本。
<link rel=”stylesheet” href=”//code.jquery.com/ui/1.12.1/themes/smoothness/jquery-ui.css”>
<script src=”//code.jquery.com/jquery-1.12.4.js”></script>
<script src=”//code.jquery.com/ui/1.12.1/jquery-ui.js”></script>
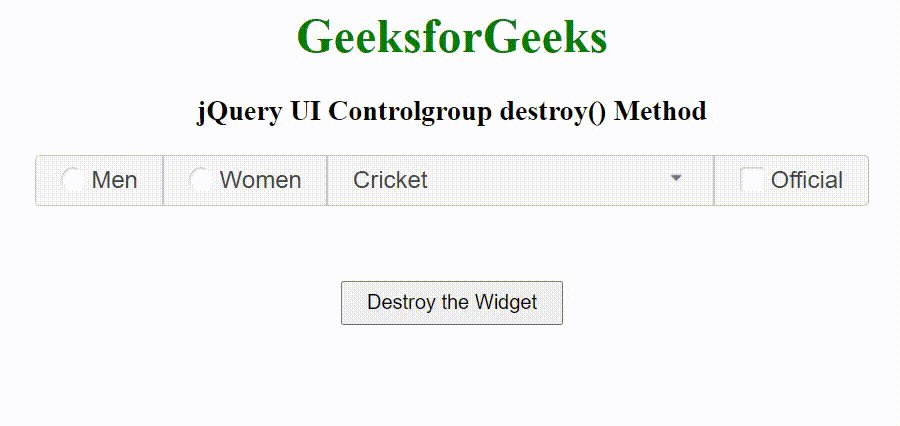
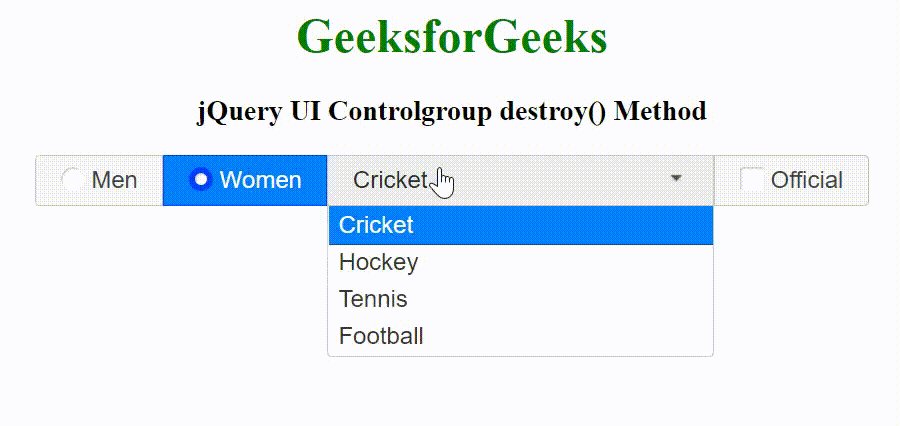
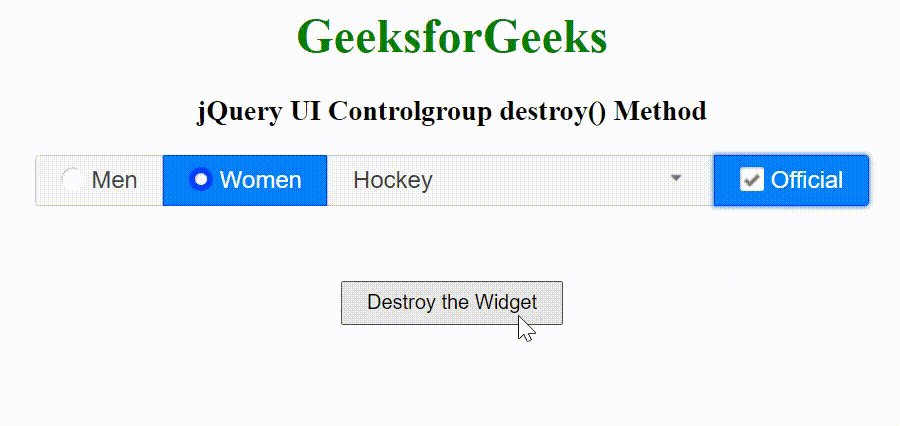
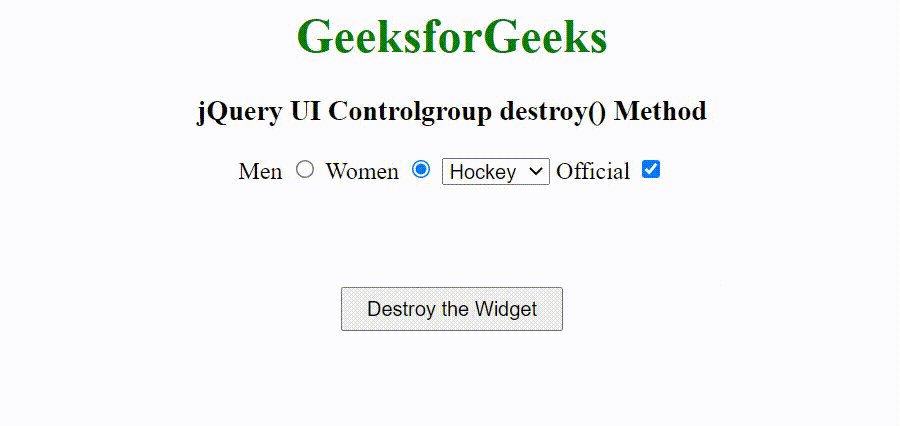
例:此示例演示 jQuery UI 控件組 destroy() 方法。
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<link rel="stylesheet" href=
"//code.jquery.com/ui/1.12.1/themes/base/jquery-ui.css">
<script src=
"https://code.jquery.com/jquery-1.12.4.js">
</script>
<script src=
"https://code.jquery.com/ui/1.12.1/jquery-ui.js">
</script>
<script>
$(document).ready(function () {
$("#divID").controlgroup();
$("#btn").on('click', function () {
$("#divID").controlgroup("destroy");
});
});
</script>
</head>
<body>
<center>
<h1 style="color:green">
GeeksforGeeks
</h1>
<h3>jQuery UI Controlgroup destroy() Method</h3>
<div id="divID">
<label for="radio_1">Men</label>
<input type="radio" name="type" id="radio_1">
<label for="radio_2">Women</label>
<input type="radio" name="type" id="radio_2">
<select>
<option>Cricket</option>
<option>Hockey</option>
<option>Tennis</option>
<option>Football</option>
</select>
<label for="official">Official</label>
<input type="checkbox" name="official" id="official">
</div>
<br>
<input type="button" id="btn"
style="padding:5px 15px; margin-top:50px;"
value="Destroy the Widget">
</center>
</body>
</html>輸出:

參考: https://api.jqueryui.com/controlgroup/#method-destroy
相關用法
- jQuery UI Controlgroup disable()用法及代碼示例
- jQuery UI Controlgroup enable()用法及代碼示例
- jQuery UI Controlgroup option()用法及代碼示例
- jQuery UI Controlgroup direction用法及代碼示例
- jQuery UI Controlgroup classes用法及代碼示例
- jQuery Mobile Controlgroup mini用法及代碼示例
- jQuery Mobile Controlgroup defaults用法及代碼示例
- jQuery Mobile Controlgroup corners用法及代碼示例
- jQuery Mobile Controlgroup type用法及代碼示例
- jQuery Mobile Controlgroup theme用法及代碼示例
- jQuery Mobile Controlgroup shadow用法及代碼示例
- jQuery UI Controlgroup create用法及代碼示例
- jQuery UI Controlgroup disabled用法及代碼示例
注:本文由純淨天空篩選整理自ppatelkap大神的英文原創作品 jQuery UI Controlgroup destroy() Method。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
