jQuery UI 由使用 jQuery、CSS 和 HTML 實現的 GUI 小部件、視覺效果和主題組成。 jQuery UI 非常適合為網頁構建 UI 接口。控製組用於對各種輸入小部件(如複選框、按鈕等)進行分組。控製組有助於將通用屬性應用於表單的所有元素。
jQuery UI Controlgroup create 事件用於在創建控件組小部件時觸發。
用法:
使用指定的創建回調初始化控製組:
$( ".selector" ).controlgroup({
create:function( event, ui ) {}
});將事件監聽器綁定到 controlgroupcreate 事件:
$( ".selector" ).on( "controlgroupcreate",
function( event, ui ) {} );參數:它接受一個包含兩個參數的回調函數。
- event:它接受事件類型值。
- ui:它接受對象類型值。 ui 對象可以為空,但用於與其他事件保持一致。
CDN鏈接:首先,添加項目所需的jQuery UI腳本。
<link rel=”stylesheet” href=”//code.jquery.com/ui/1.12.1/themes/smoothness/jquery-ui.css”>
<script src=”//code.jquery.com/jquery-1.12.4.js”></script>
<script src=”//code.jquery.com/ui/1.12.1/jquery-ui.js”></script>
例:這個例子描述了 jQuery UI Controlgroup 創建事件的使用。
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<link rel="stylesheet" href=
"//code.jquery.com/ui/1.12.1/themes/base/jquery-ui.css">
<script src="https://code.jquery.com/jquery-1.12.4.js">
</script>
<script src=
"https://code.jquery.com/ui/1.12.1/jquery-ui.js">
</script>
<script>
$(document).ready(function () {
$("#GFG").controlgroup({
create:function( event, ui ) {
alert("Widget Created!");
}
});
});
</script>
</head>
<body>
<center>
<h1 style="color:green">
GeeksforGeeks
</h1>
<h3>jQuery UI Controlgroup create Event</h3>
<div id="GFG">
<label for="radio_1">Men</label>
<input type="radio" name="type" id="radio_1">
<label for="radio_2">Women</label>
<input type="radio" name="type" id="radio_2">
<select>
<option>Cricket</option>
<option>Hockey</option>
<option>Tennis</option>
<option>Football</option>
</select>
<label for="official">Official</label>
<input type="checkbox" name="official" id="official">
</div>
</center>
</body>
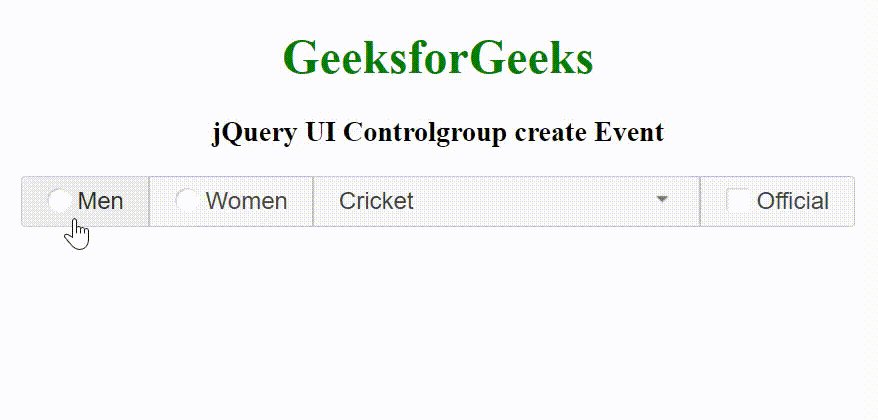
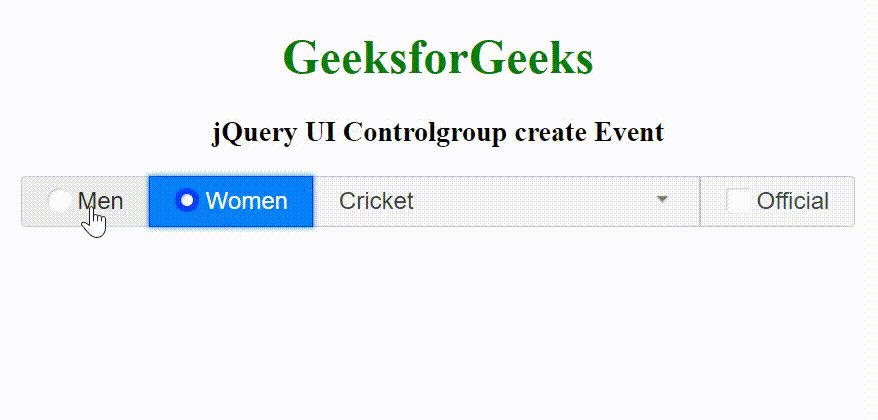
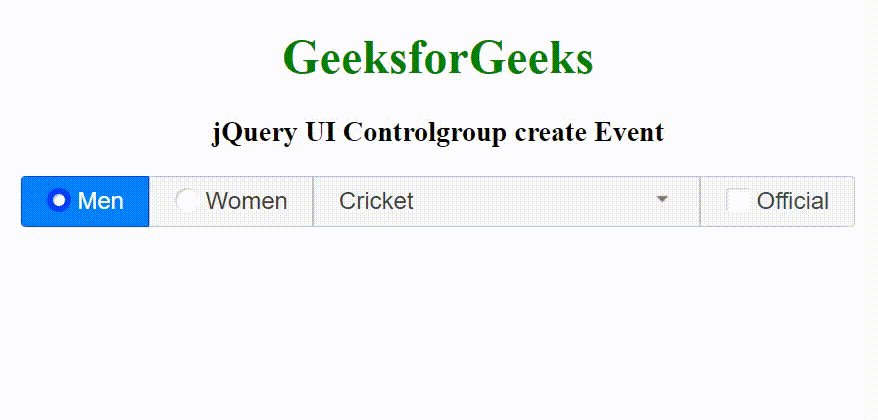
</html>輸出:

參考: https://api.jqueryui.com/controlgroup/#event-create
相關用法
- jQuery UI Controlgroup direction用法及代碼示例
- jQuery UI Controlgroup classes用法及代碼示例
- jQuery Mobile Controlgroup mini用法及代碼示例
- jQuery Mobile Controlgroup defaults用法及代碼示例
- jQuery Mobile Controlgroup corners用法及代碼示例
- jQuery Mobile Controlgroup type用法及代碼示例
- jQuery Mobile Controlgroup theme用法及代碼示例
- jQuery Mobile Controlgroup shadow用法及代碼示例
- jQuery UI Controlgroup destroy()用法及代碼示例
- jQuery UI Controlgroup disable()用法及代碼示例
- jQuery UI Controlgroup enable()用法及代碼示例
- jQuery UI Controlgroup option()用法及代碼示例
- jQuery UI Controlgroup disabled用法及代碼示例
注:本文由純淨天空篩選整理自ppatelkap大神的英文原創作品 jQuery UI Controlgroup create Event。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
