jQuery Mobile 是一種基於 Web 的技術,用於製作可在所有智能手機、平板電腦和台式機上訪問的響應式內容。在本文中,我們將使用 jQuery Mobile Controlgroup Widget 主題選項來設置 Controlgroup 的顏色選項。它接受來自“a - z”的單個字符來映射顏色。它接受字符串類型值,其默認值為“null,從父級繼承”。
用法:
$( ".selector" ).controlgroup({
theme:string
});CDN鏈接:首先,添加項目所需的jQuery Mobile腳本。
<link rel=”stylesheet” href=”//code.jquery.com/mobile/1.4.5/jquery.mobile-1.4.5.min.css”>
<script src=”//code.jquery.com/jquery-1.10.2.min.js”></script>
<script src=”//code.jquery.com/mobile/1.4.5/jquery.mobile-1.4.5.min.js”></script>
例:
HTML
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta name="viewport" content=
"width=device-width, initial-scale=1">
<link rel="stylesheet" href=
"//code.jquery.com/mobile/1.4.5/jquery.mobile-1.4.5.min.css">
<script src=
"//code.jquery.com/jquery-1.10.2.min.js">
</script>
<script src=
"//code.jquery.com/mobile/1.4.5/jquery.mobile-1.4.5.min.js">
</script>
<script>
$(document).ready(function () {
$("#GFG").controlgroup({
theme:"b"
});
});
</script>
</head>
<body>
<div data-role="page" id="page1">
<div data-role="header">
<h1>GeeksforGeeks</h1>
<h3>jQuery Mobile Controlgroup Widget theme Option</h3>
</div>
<div role="main" class="ui-content">
<div data-role="controlgroup" id="GFG">
<a href=
"https://www.geeksforgeeks.org/data-structures/"
class="ui-btn">
Data Structure
</a>
<a href=
"https://www.geeksforgeeks.org/fundamentals-of-algorithms/"
class="ui-btn">
Algorithm
</a>
<a href=
"https://www.geeksforgeeks.org/web-development/"
class="ui-btn">
Web Development
</a>
<a href=
"https://www.geeksforgeeks.org/java/"
class="ui-btn">
Java Programming
</a>
</div>
</div>
</div>
</body>
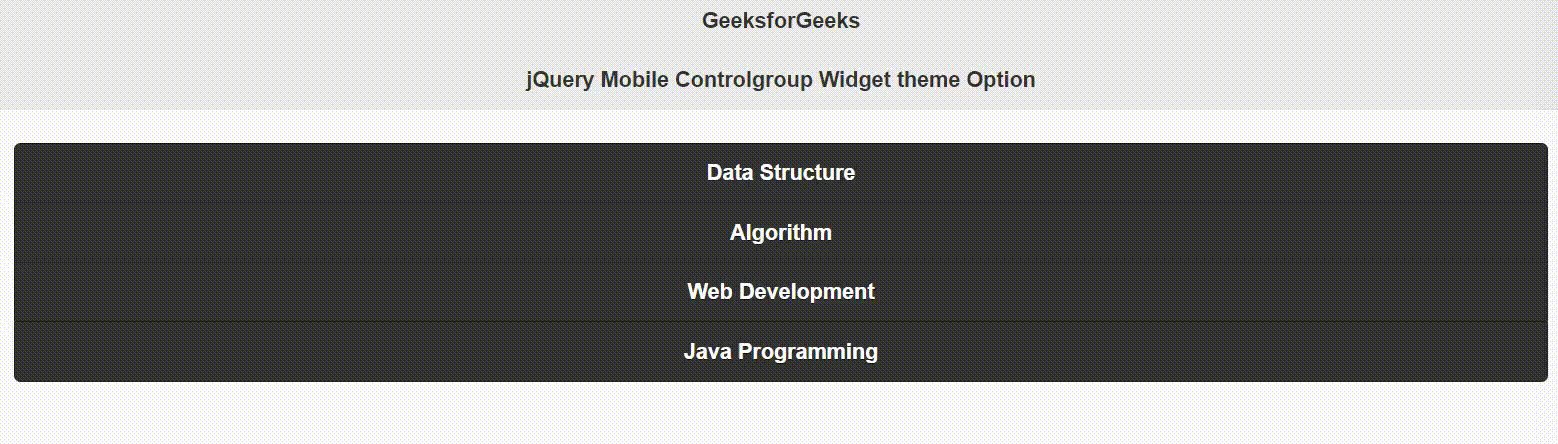
</html>輸出:

參考: https://api.jquerymobile.com/1.4/controlgroup/#option-theme
相關用法
- jQuery Mobile Controlgroup mini用法及代碼示例
- jQuery Mobile Controlgroup defaults用法及代碼示例
- jQuery Mobile Controlgroup corners用法及代碼示例
- jQuery Mobile Controlgroup type用法及代碼示例
- jQuery Mobile Controlgroup shadow用法及代碼示例
- jQuery Mobile Button theme用法及代碼示例
- jQuery Mobile Popup theme用法及代碼示例
- jQuery Mobile Textinput theme用法及代碼示例
- jQuery Mobile Collapsible theme用法及代碼示例
- jQuery Mobile Slider theme用法及代碼示例
- jQuery Mobile Rangeslider theme用法及代碼示例
- jQuery Mobile Flipswitch theme用法及代碼示例
- jQuery Mobile Selectmenu theme用法及代碼示例
- jQuery UI Controlgroup direction用法及代碼示例
- jQuery UI Controlgroup classes用法及代碼示例
- jQuery Mobile Button corners用法及代碼示例
- jQuery Mobile Collapsible collapsed用法及代碼示例
- jQuery Mobile Collapsible mini用法及代碼示例
- jQuery Mobile Rangeslider disabled用法及代碼示例
注:本文由純淨天空篩選整理自ppatelkap大神的英文原創作品 jQuery Mobile Controlgroup Widget theme Option。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
