jQuery Mobile 是一種基於 Web 的技術,用於製作可在所有智能手機、平板電腦和台式機上訪問的響應式內容。
在本文中,我們將使用 jQuery Mobile Textinput Widget 主題選項來設置文本輸入小部件的配色方案。
用法:
$( ".selector" ).textinput({
theme:string
});CDN 鏈接:首先,添加項目所需的 jQuery Mobile 腳本。
<link rel=”stylesheet” href=”//code.jquery.com/mobile/1.4.5/jquery.mobile-1.4.5.min.css”>
<script src=”//code.jquery.com/jquery-1.10.2.min.js”></script>
<script src=”//code.jquery.com/mobile/1.4.5/jquery.mobile-1.4.5.min.js”></script>
例:
HTML
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta name="viewport" content=
"width=device-width, initial-scale=1">
<link rel="stylesheet" href=
"//code.jquery.com/mobile/1.4.5/jquery.mobile-1.4.5.min.css">
<script src="//code.jquery.com/jquery-1.10.2.min.js">
</script>
<script src=
"//code.jquery.com/mobile/1.4.5/jquery.mobile-1.4.5.min.js">
</script>
<script>
$(document).ready(function () {
$("#GFG").textinput({
theme:"b"
});
});
</script>
</head>
<body>
<div data-role="page" id="page1">
<div data-role="header">
<h1>GeeksforGeeks</h1>
<h3>jQuery Mobile Textinput Widget theme Option</h3>
</div>
<center>
<div role="main" class="ui-content" style="width:50%;">
<label for="GFG">Enter Text:</label>
<input type="text" name="Geeks" id="GFG" value="">
</div>
</center>
</div>
</body>
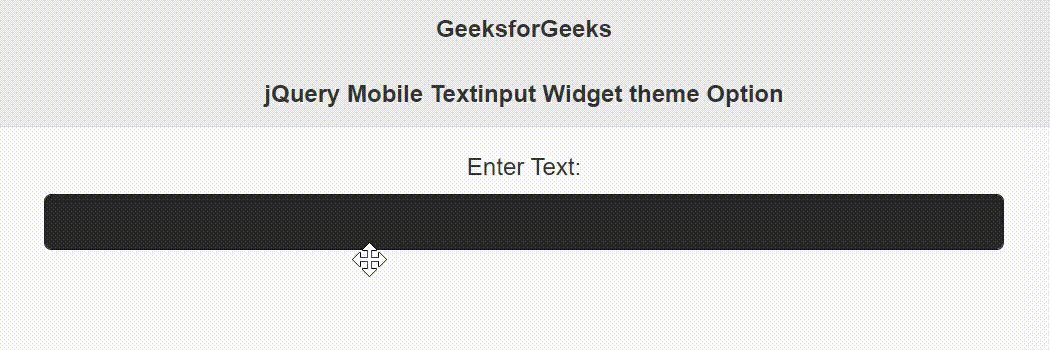
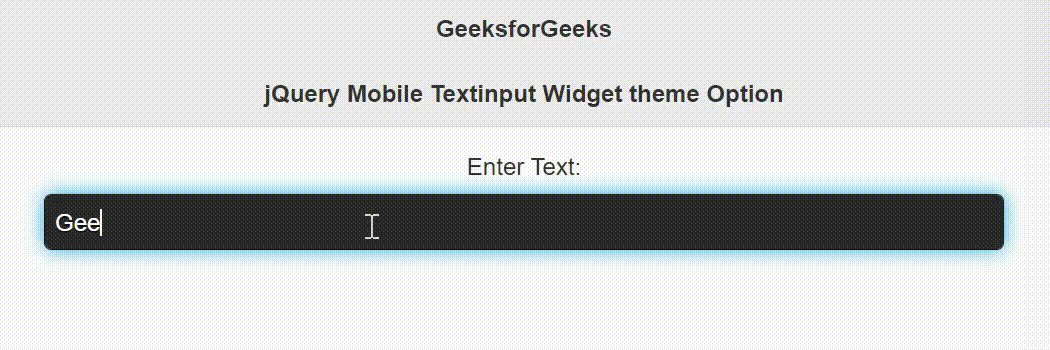
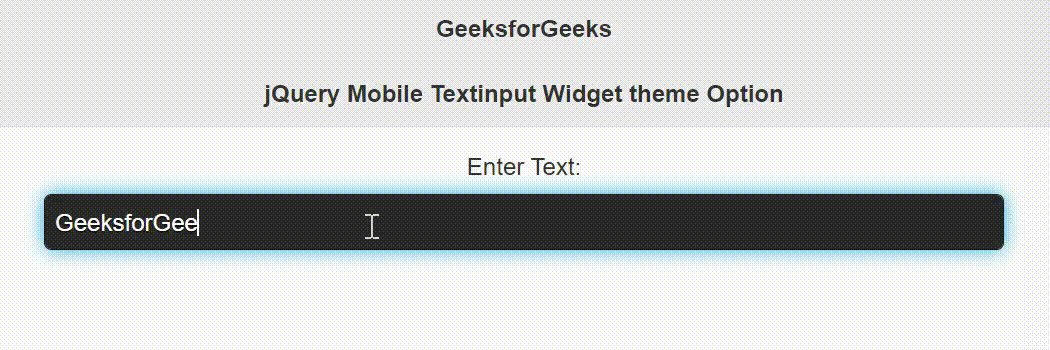
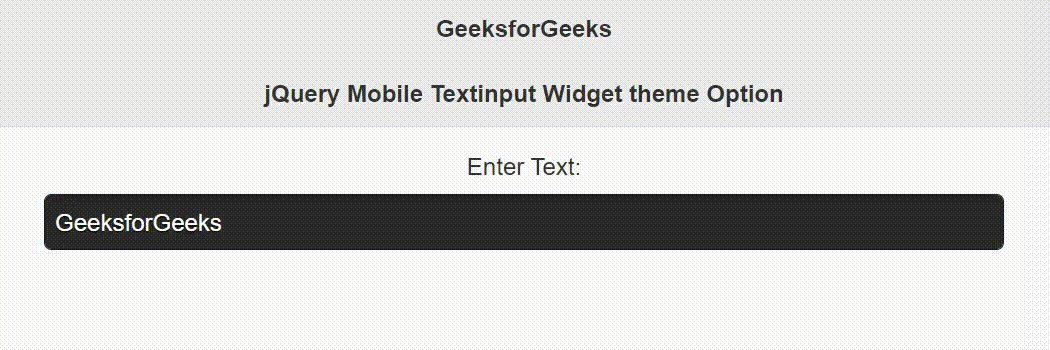
</html>輸出:

相關用法
- jQuery Mobile Textinput autogrow用法及代碼示例
- jQuery Mobile Textinput clearBtn用法及代碼示例
- jQuery Mobile Textinput corners用法及代碼示例
- jQuery Mobile Textinput defaults用法及代碼示例
- jQuery Mobile Textinput disabled用法及代碼示例
- jQuery Mobile Textinput enhanced用法及代碼示例
- jQuery Mobile Textinput keyupTimeoutBuffer用法及代碼示例
- jQuery Mobile Textinput mini用法及代碼示例
- jQuery Mobile Textinput preventFocusZoom用法及代碼示例
- jQuery Mobile Button theme用法及代碼示例
- jQuery Mobile Popup theme用法及代碼示例
- jQuery Mobile Collapsible theme用法及代碼示例
- jQuery Mobile Slider theme用法及代碼示例
- jQuery Mobile Rangeslider theme用法及代碼示例
- jQuery Mobile Controlgroup theme用法及代碼示例
- jQuery Mobile Flipswitch theme用法及代碼示例
- jQuery Mobile Selectmenu theme用法及代碼示例
注:本文由純淨天空篩選整理自ppatelkap大神的英文原創作品 jQuery Mobile Textinput Widget theme Option。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
