jQuery UI 由使用 jQuery、CSS 和 HTML 實現的 GUI 小部件、視覺效果和主題組成。 jQuery UI 非常適合為網頁構建 UI 接口。控製組用於對各種輸入小部件(如複選框、按鈕等)進行分組。控製組有助於將通用屬性應用於表單的所有元素。
jQuery UI Controlgroup option() 方法用於獲取包含表示當前控製組選項哈希的鍵/值對的對象。它不接受任何參數。
用法:
var options = $( ".selector" ).controlgroup( "option" );
CDN鏈接:首先,添加項目所需的jQuery UI腳本。
<link rel=”stylesheet” href=”//code.jquery.com/ui/1.12.1/themes/smoothness/jquery-ui.css”>
<script src=”//code.jquery.com/jquery-1.12.4.js”></script>
<script src=”//code.jquery.com/ui/1.12.1/jquery-ui.js”></script>
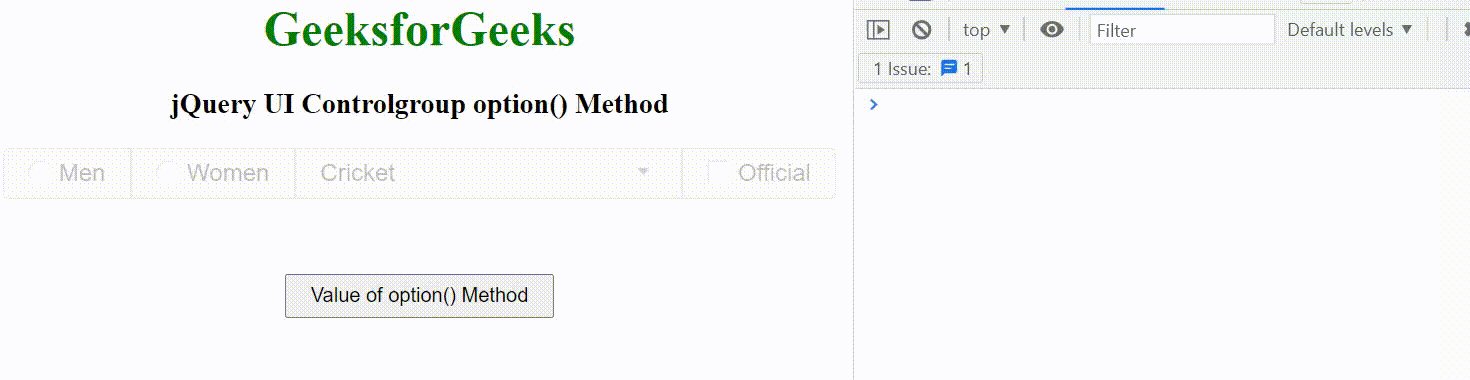
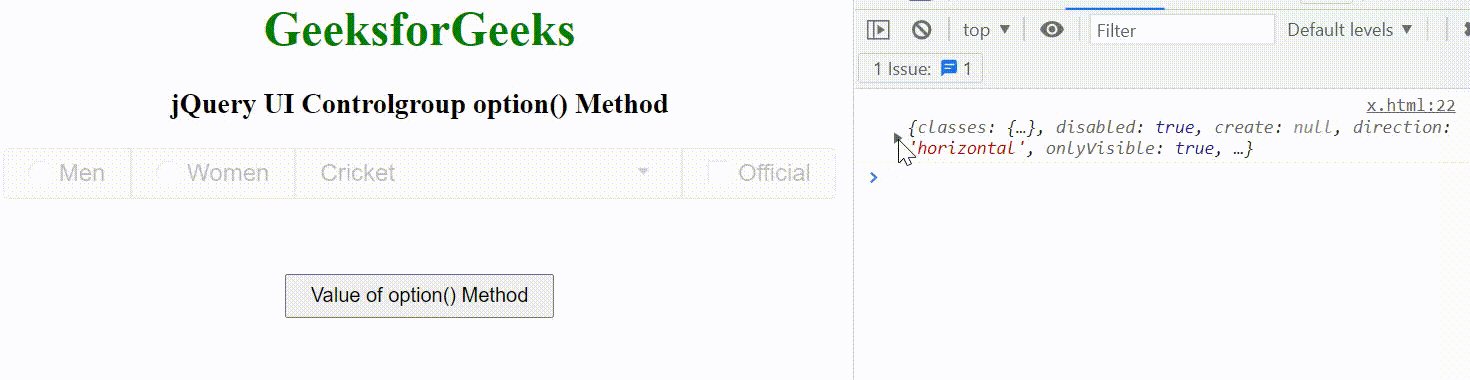
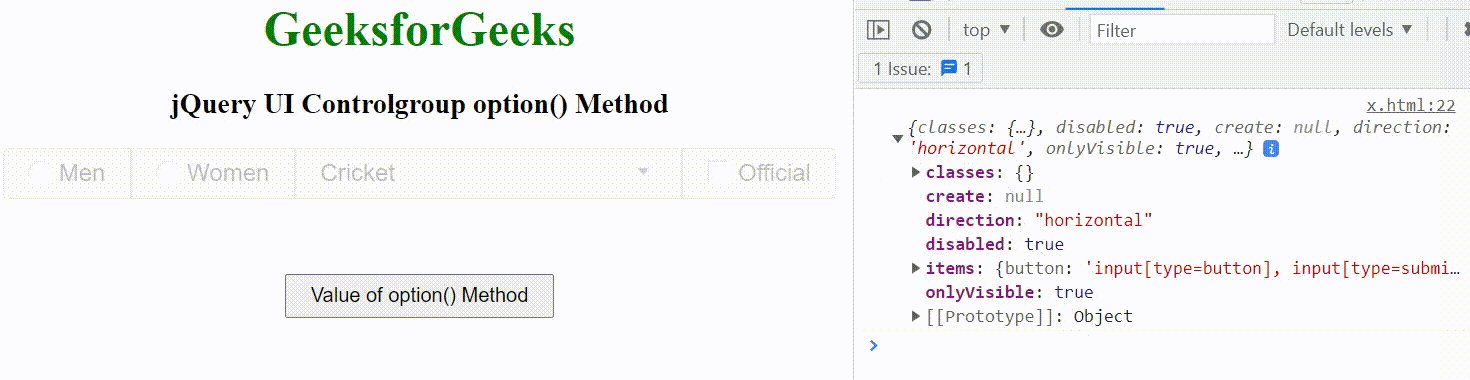
例:這個例子描述了 jQuery UI Controlgroup option() 方法的使用。
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<link rel="stylesheet" href=
"//code.jquery.com/ui/1.12.1/themes/base/jquery-ui.css">
<script src="https://code.jquery.com/jquery-1.12.4.js">
</script>
<script src=
"https://code.jquery.com/ui/1.12.1/jquery-ui.js">
</script>
<script>
$(document).ready(function () {
$("#GFG").controlgroup();
$("#GFG").controlgroup("disable");
$("#btn").on('click', function () {
var isDisable = $("#GFG").controlgroup( "option" );
console.log(isDisable);
});
});
</script>
</head>
<body>
<center>
<h1 style="color:green">
GeeksforGeeks
</h1>
<h3>jQuery UI Controlgroup option() Method</h3>
<div id="GFG">
<label for="radio_1">Men</label>
<input type="radio" name="type" id="radio_1">
<label for="radio_2">Women</label>
<input type="radio" name="type" id="radio_2">
<select>
<option>Cricket</option>
<option>Hockey</option>
<option>Tennis</option>
<option>Football</option>
</select>
<label for="official">Official</label>
<input type="checkbox" name="official" id="official">
</div>
<br>
<input type="button" id="btn"
style="padding:5px 15px; margin-top:50px;"
value="Value of option() Method">
</center>
</body>
</html>輸出:

參考: https://api.jqueryui.com/controlgroup/#method-option
相關用法
- jQuery UI Controlgroup direction用法及代碼示例
- jQuery UI Controlgroup classes用法及代碼示例
- jQuery Mobile Controlgroup mini用法及代碼示例
- jQuery Mobile Controlgroup defaults用法及代碼示例
- jQuery Mobile Controlgroup corners用法及代碼示例
- jQuery Mobile Controlgroup type用法及代碼示例
- jQuery Mobile Controlgroup theme用法及代碼示例
- jQuery Mobile Controlgroup shadow用法及代碼示例
- jQuery UI Controlgroup disabled用法及代碼示例
- jQuery UI Controlgroup destroy()用法及代碼示例
- jQuery UI Controlgroup disable()用法及代碼示例
- jQuery UI Controlgroup enable()用法及代碼示例
- jQuery UI Controlgroup create用法及代碼示例
注:本文由純淨天空篩選整理自ppatelkap大神的英文原創作品 jQuery UI Controlgroup option() Method。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
