jQuery UI 由使用 jQuery、CSS 和 HTML 实现的 GUI 小部件、视觉效果和主题组成。 jQuery UI 非常适合为网页构建 UI 接口。控制组用于对各种输入小部件(如复选框、按钮等)进行分组。控制组有助于将通用属性应用于表单的所有元素。
jQuery UI Controlgroup option() 方法用于获取包含表示当前控制组选项哈希的键/值对的对象。它不接受任何参数。
用法:
var options = $( ".selector" ).controlgroup( "option" );
CDN链接:首先,添加项目所需的jQuery UI脚本。
<link rel=”stylesheet” href=”//code.jquery.com/ui/1.12.1/themes/smoothness/jquery-ui.css”>
<script src=”//code.jquery.com/jquery-1.12.4.js”></script>
<script src=”//code.jquery.com/ui/1.12.1/jquery-ui.js”></script>
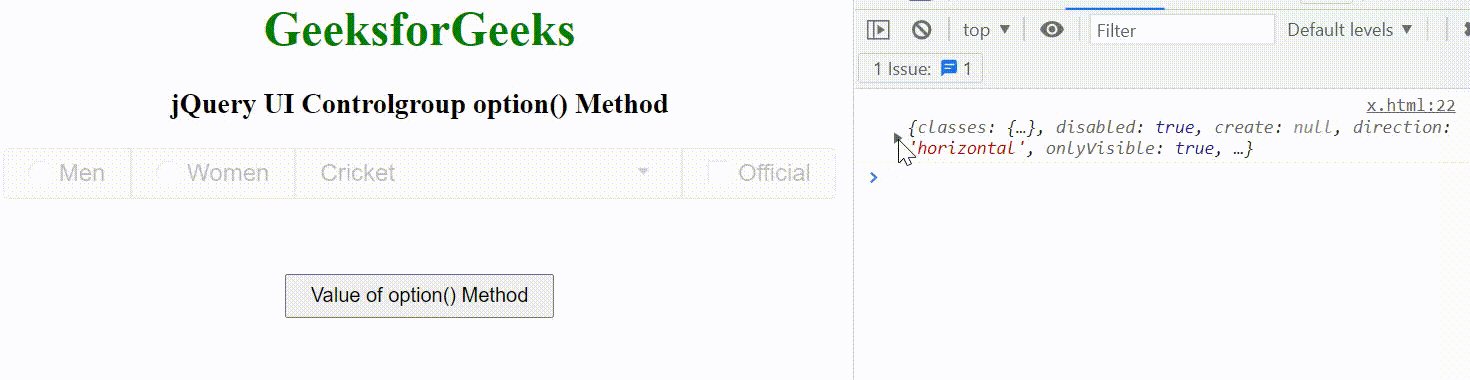
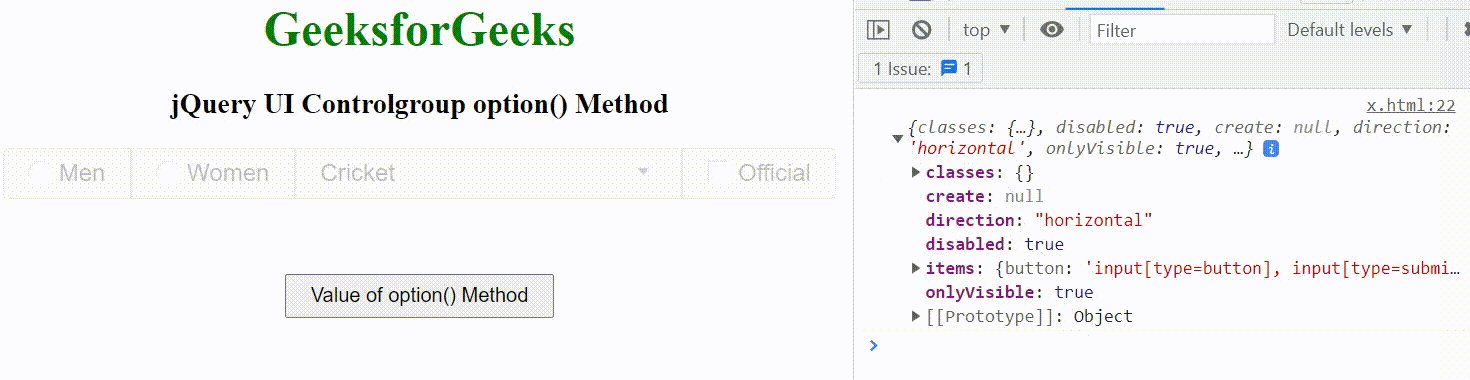
例:这个例子描述了 jQuery UI Controlgroup option() 方法的使用。
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<link rel="stylesheet" href=
"//code.jquery.com/ui/1.12.1/themes/base/jquery-ui.css">
<script src="https://code.jquery.com/jquery-1.12.4.js">
</script>
<script src=
"https://code.jquery.com/ui/1.12.1/jquery-ui.js">
</script>
<script>
$(document).ready(function () {
$("#GFG").controlgroup();
$("#GFG").controlgroup("disable");
$("#btn").on('click', function () {
var isDisable = $("#GFG").controlgroup( "option" );
console.log(isDisable);
});
});
</script>
</head>
<body>
<center>
<h1 style="color:green">
GeeksforGeeks
</h1>
<h3>jQuery UI Controlgroup option() Method</h3>
<div id="GFG">
<label for="radio_1">Men</label>
<input type="radio" name="type" id="radio_1">
<label for="radio_2">Women</label>
<input type="radio" name="type" id="radio_2">
<select>
<option>Cricket</option>
<option>Hockey</option>
<option>Tennis</option>
<option>Football</option>
</select>
<label for="official">Official</label>
<input type="checkbox" name="official" id="official">
</div>
<br>
<input type="button" id="btn"
style="padding:5px 15px; margin-top:50px;"
value="Value of option() Method">
</center>
</body>
</html>输出:

参考: https://api.jqueryui.com/controlgroup/#method-option
相关用法
- jQuery UI Controlgroup direction用法及代码示例
- jQuery UI Controlgroup classes用法及代码示例
- jQuery Mobile Controlgroup mini用法及代码示例
- jQuery Mobile Controlgroup defaults用法及代码示例
- jQuery Mobile Controlgroup corners用法及代码示例
- jQuery Mobile Controlgroup type用法及代码示例
- jQuery Mobile Controlgroup theme用法及代码示例
- jQuery Mobile Controlgroup shadow用法及代码示例
- jQuery UI Controlgroup disabled用法及代码示例
- jQuery UI Controlgroup destroy()用法及代码示例
- jQuery UI Controlgroup disable()用法及代码示例
- jQuery UI Controlgroup enable()用法及代码示例
- jQuery UI Controlgroup create用法及代码示例
注:本文由纯净天空筛选整理自ppatelkap大神的英文原创作品 jQuery UI Controlgroup option() Method。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
