jQuery UI由GUI小部件,视觉效果和使用jQuery,CSS和HTML实现的主题组成。 jQuery UI非常适合为网页构建UI接口。 jQuery UI Controlgroup方向选项用于添加控件组元素的方向。其默认值为水平。
用法:
$( ".selector" ).controlgroup({
direction:"vertical"
});CDN链接:首先,添加项目所需的jQuery UI脚本。
<link rel=”stylesheet” href=”//code.jquery.com/ui/1.12.1/themes/smoothness/jquery-ui.css”>
<script src=”//code.jquery.com/jquery-1.12.4.js”></script>
<script src=”//code.jquery.com/ui/1.12.1/jquery-ui.js”></script>
例:
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<link rel="stylesheet" href=
"//code.jquery.com/ui/1.12.1/themes/base/jquery-ui.css">
<script src="https://code.jquery.com/jquery-1.12.4.js">
</script>
<script src="https://code.jquery.com/ui/1.12.1/jquery-ui.js">
</script>
<style>
.highlight,
label {
font-size:22px;
}
</style>
<script>
$(document).ready(function () {
$(".my_games_control_group").controlgroup({
direction:"vertical"
});
});
</script>
</head>
<body style="text-align:center;">
<h1 style="color:green">GeeksforGeeks</h1>
<h3>jQuery UI Controlgroup direction Option</h3>
<div class="my_games_control_group">
<label for="radio_1">Men</label>
<input type="radio" name="type" id="radio_1">
<label for="radio_2">Women</label>
<input type="radio" name="type" id="radio_2">
<select>
<option>Cricket</option>
<option>Hockey</option>
<option>Tennis</option>
<option>Football</option>
</select>
<label for="official">Official</label>
<input type="checkbox" name="official" id="official">
<button id="apply">Apply</button>
</div>
</body>
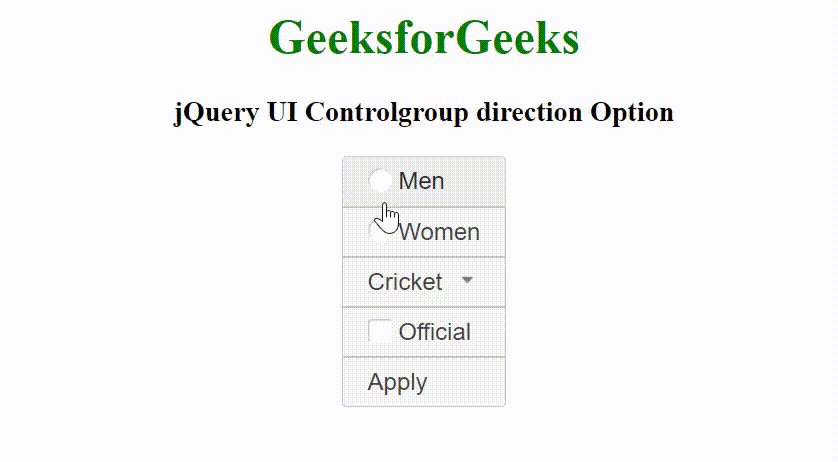
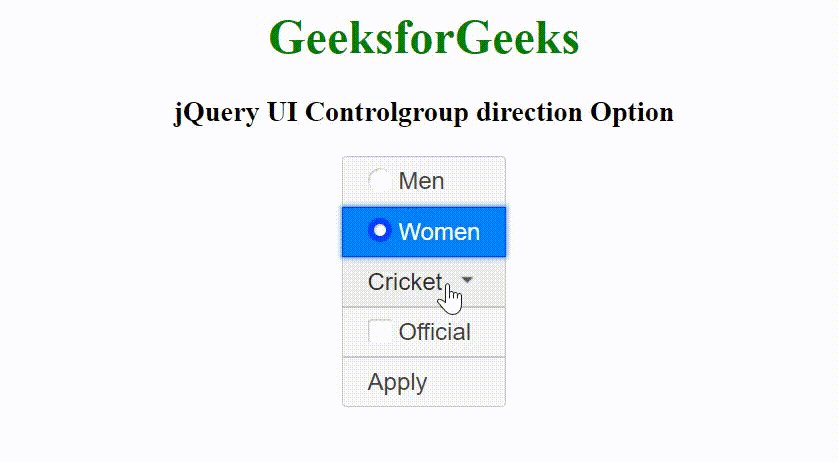
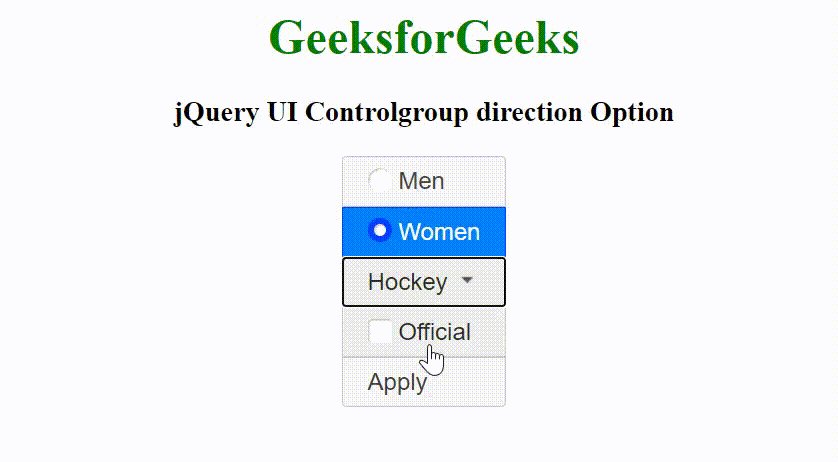
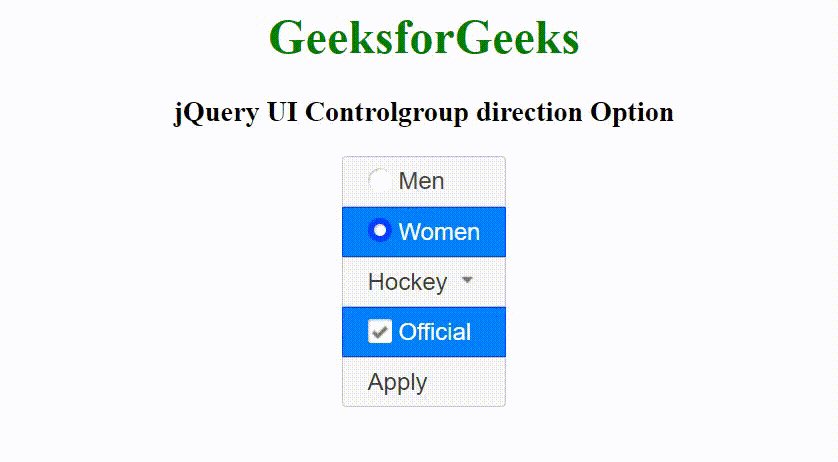
</html>输出:

相关用法
- jQuery UI Controlgroup classes用法及代码示例
- CSS animation-direction用法及代码示例
- CSS direction属性用法及代码示例
- HTML Style direction用法及代码示例
- HTML Marquee direction用法及代码示例
- CSS flex-direction用法及代码示例
注:本文由纯净天空筛选整理自ppatelkap大神的英文原创作品 jQuery UI Controlgroup direction Option。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
