jQuery UI 由 GUI 小部件、視覺效果和使用 HTML、CSS 和 jQuery 實現的主題組成。 jQuery UI 非常適合為網頁構建 UI 接口。 jQueryUI Datepickers 小部件允許用戶輕鬆直觀地輸入日期。
在本文中,我們將使用 jQuery UI Datepicker dailog() 方法在對話框中打開日期選擇器。
用法:
dialog( date [, onSelect ] [, options ] [, pos ] )
參數:
- date:它接受初始日期。它接受字符串或日期類型值。
- onSelect:它是選擇日期時的回調函數。該函數接受日期文本和日期選擇器實例作為參數。它接受 Function() 類型值。
- options:這是日期選擇器的新選項。它接受選項類型值。
- pos:它接受對話框頂部/左側的位置為 [x, y]。
CDN鏈接:首先,添加項目所需的jQuery UI腳本。
<link href = “https://code.jquery.com/ui/1.10.4/themes/ui-lightness/jquery-ui.css” rel = “stylesheet”>
<script src = “https://code.jquery.com/jquery-1.10.2.js”></script>
<script src = “https://code.jquery.com/ui/1.10.4/jquery-ui.js”></script>
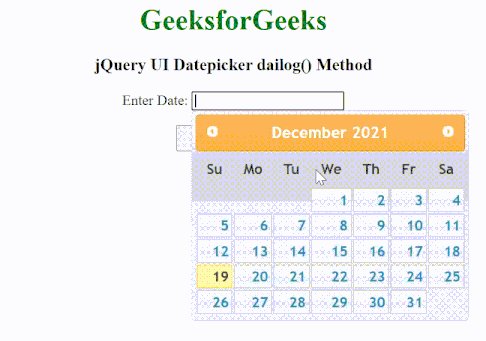
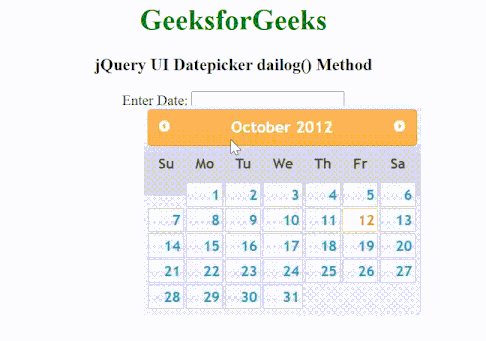
例:這個例子描述了 jQuery UI Datepicker dailog() 方法的使用。
HTML
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<link href=
"https://code.jquery.com/ui/1.10.4/themes/ui-lightness/jquery-ui.css"
rel="stylesheet">
<script src="https://code.jquery.com/jquery-1.10.2.js"></script>
<script src="https://code.jquery.com/ui/1.10.4/jquery-ui.js">
</script>
<!-- jQuery code -->
<script>
$(function () {
$("#GFG").datepicker();
$("#btn").on('click', function () {
$("#GFG").datepicker("dialog", "10/12/2012");
});
});
</script>
</head>
<body>
<center>
<h1 style="color:green;">
GeeksforGeeks
</h1>
<h3>jQuery UI Datepicker dailog() Method</h3>
<p>Enter Date:<input type="text" id="GFG"></p>
<input type="button" id="btn"
style="padding:5px 15px;"
value="Create a Dailog">
</center>
</body>
</html>輸出:

參考: https://api.jqueryui.com/datepicker/#method-dialog
相關用法
- jQuery UI Datepicker setDate()用法及代碼示例
- jQuery UI Datepicker getDate()用法及代碼示例
- jQuery UI datepicker option()用法及代碼示例
- jQuery UI Datepicker hide()用法及代碼示例
- jQuery UI Datepicker destroy()用法及代碼示例
- jQuery UI Datepicker refresh()用法及代碼示例
- jQuery UI Datepicker show()用法及代碼示例
- jQuery UI Datepicker widget()用法及代碼示例
- jQuery UI Datepicker isDisabled()用法及代碼示例
- jQuery UI Datepicker dayNamesShort用法及代碼示例
- jQuery UI Datepicker altFormat用法及代碼示例
- jQuery UI Datepicker altField用法及代碼示例
- jQuery UI Datepicker buttonText用法及代碼示例
- jQuery UI Datepicker appendText用法及代碼示例
- jQuery UI Datepicker autoSize用法及代碼示例
- jQuery UI Datepicker showButtonPanel用法及代碼示例
- jQuery UI Datepicker showOn用法及代碼示例
- jQuery UI Datepicker changeMonth用法及代碼示例
- jQuery UI Datepicker closeText用法及代碼示例
- jQuery UI Datepicker changeYear用法及代碼示例
注:本文由純淨天空篩選整理自ppatelkap大神的英文原創作品 jQuery UI Datepicker dailog() Method。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
