jQuery UI 由 GUI 小部件、视觉效果和使用 HTML、CSS 和 jQuery 实现的主题组成。 jQuery UI 非常适合为网页构建 UI 接口。 jQueryUI Datepickers 小部件允许用户轻松直观地输入日期。
在本文中,我们将使用 jQuery UI Datepicker dailog() 方法在对话框中打开日期选择器。
用法:
dialog( date [, onSelect ] [, options ] [, pos ] )
参数:
- date:它接受初始日期。它接受字符串或日期类型值。
- onSelect:它是选择日期时的回调函数。该函数接受日期文本和日期选择器实例作为参数。它接受 Function() 类型值。
- options:这是日期选择器的新选项。它接受选项类型值。
- pos:它接受对话框顶部/左侧的位置为 [x, y]。
CDN链接:首先,添加项目所需的jQuery UI脚本。
<link href = “https://code.jquery.com/ui/1.10.4/themes/ui-lightness/jquery-ui.css” rel = “stylesheet”>
<script src = “https://code.jquery.com/jquery-1.10.2.js”></script>
<script src = “https://code.jquery.com/ui/1.10.4/jquery-ui.js”></script>
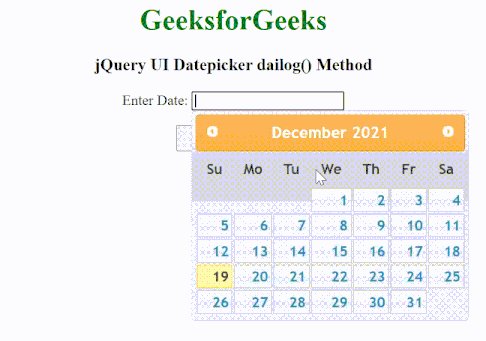
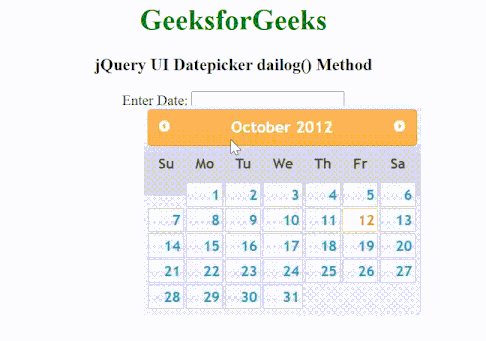
例:这个例子描述了 jQuery UI Datepicker dailog() 方法的使用。
HTML
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<link href=
"https://code.jquery.com/ui/1.10.4/themes/ui-lightness/jquery-ui.css"
rel="stylesheet">
<script src="https://code.jquery.com/jquery-1.10.2.js"></script>
<script src="https://code.jquery.com/ui/1.10.4/jquery-ui.js">
</script>
<!-- jQuery code -->
<script>
$(function () {
$("#GFG").datepicker();
$("#btn").on('click', function () {
$("#GFG").datepicker("dialog", "10/12/2012");
});
});
</script>
</head>
<body>
<center>
<h1 style="color:green;">
GeeksforGeeks
</h1>
<h3>jQuery UI Datepicker dailog() Method</h3>
<p>Enter Date:<input type="text" id="GFG"></p>
<input type="button" id="btn"
style="padding:5px 15px;"
value="Create a Dailog">
</center>
</body>
</html>输出:

参考: https://api.jqueryui.com/datepicker/#method-dialog
相关用法
- jQuery UI Datepicker setDate()用法及代码示例
- jQuery UI Datepicker getDate()用法及代码示例
- jQuery UI datepicker option()用法及代码示例
- jQuery UI Datepicker hide()用法及代码示例
- jQuery UI Datepicker destroy()用法及代码示例
- jQuery UI Datepicker refresh()用法及代码示例
- jQuery UI Datepicker show()用法及代码示例
- jQuery UI Datepicker widget()用法及代码示例
- jQuery UI Datepicker isDisabled()用法及代码示例
- jQuery UI Datepicker dayNamesShort用法及代码示例
- jQuery UI Datepicker altFormat用法及代码示例
- jQuery UI Datepicker altField用法及代码示例
- jQuery UI Datepicker buttonText用法及代码示例
- jQuery UI Datepicker appendText用法及代码示例
- jQuery UI Datepicker autoSize用法及代码示例
- jQuery UI Datepicker showButtonPanel用法及代码示例
- jQuery UI Datepicker showOn用法及代码示例
- jQuery UI Datepicker changeMonth用法及代码示例
- jQuery UI Datepicker closeText用法及代码示例
- jQuery UI Datepicker changeYear用法及代码示例
注:本文由纯净天空筛选整理自ppatelkap大神的英文原创作品 jQuery UI Datepicker dailog() Method。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
