jQuery UI Datepicker getDate()方法用于从日期字段中获取日期。
用法:
var a = $( ".selector" ).datepicker( "getDate" )
参数:此方法不接受任何参数。
返回值:此方法返回日期。
方法:首先,添加项目所需的jQuery移动脚本。
<script src=”https://ajax.googleapis.com/ajax/libs/jquery/1.7.1/jquery.js”></script>
<script src=”https://ajax.googleapis.com/ajax/libs/jqueryui/1.8.16/jquery-ui.js”></script>
<link href=”http://ajax.googleapis.com/ajax/libs/jqueryui/1.8.16/themes/ui-lightness/jquery-ui.css” rel=”stylesheet” type=”text/css” />
范例1:
HTML
<!doctype html>
<html lang = "en">
<head>
<meta charset="utf-8">
<meta name="viewport" content=
"width=device-width, initial-scale=1">
<script src=
"https://ajax.googleapis.com/ajax/libs/jquery/1.7.1/jquery.js">
</script>
<script src=
"https://ajax.googleapis.com/ajax/libs/jqueryui/1.8.16/jquery-ui.js">
</script>
<link href=
"http://ajax.googleapis.com/ajax/libs/jqueryui/1.8.16/themes/ui-lightness/jquery-ui.css"
rel="stylesheet" type="text/css" />
<script>
$(function() {
$( "#datepicker" ).datepicker();
var a = $( "#datepicker" ).datepicker("getDate");
console.log(a)
});
</script>
</head>
<body>
<p>Date:<input type = "text"
id = "datepicker"></p>
</body>
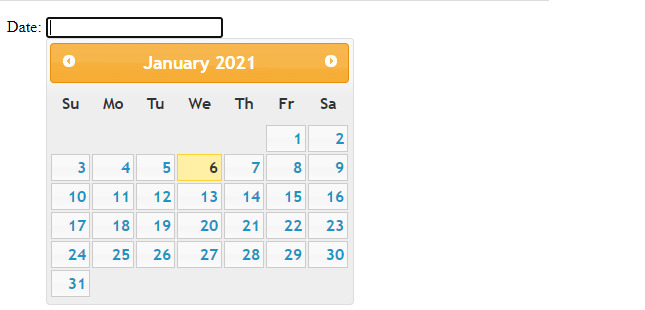
</html>输出:
不选择日期:

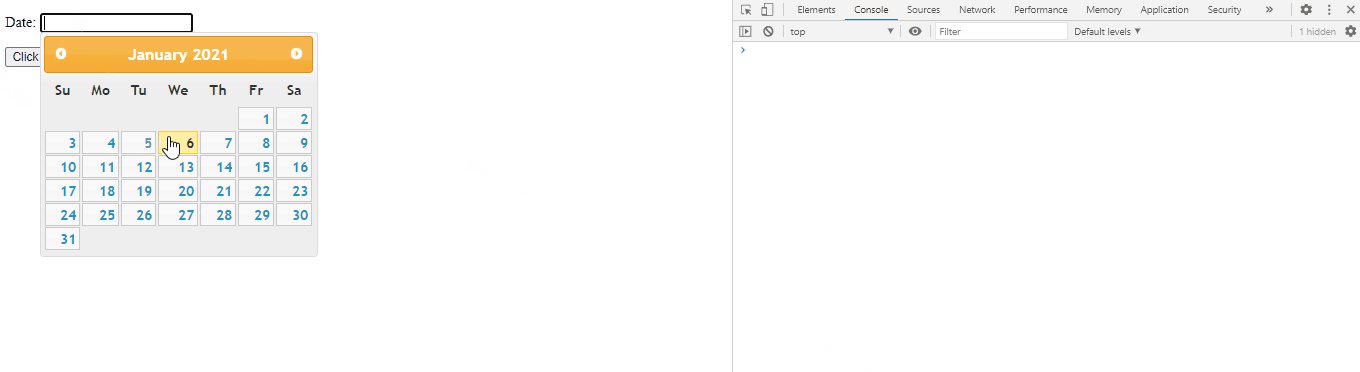
使用日期选择器选择:

范例2:
HTML
<!doctype html>
<html lang = "en">
<head>
<meta charset="utf-8">
<meta name="viewport" content=
"width=device-width, initial-scale=1">
<script src=
"https://ajax.googleapis.com/ajax/libs/jquery/1.7.1/jquery.js">
</script>
<script src=
"https://ajax.googleapis.com/ajax/libs/jqueryui/1.8.16/jquery-ui.js">
</script>
<link href=
"http://ajax.googleapis.com/ajax/libs/jqueryui/1.8.16/themes/ui-lightness/jquery-ui.css"
rel="stylesheet" type="text/css" />
<script>
$(function() {
$( "#datepicker" ).datepicker();
});
function me(){
var a = $( "#datepicker" ).datepicker("getDate");
console.log(a)
}
</script>
</head>
<body>
<p>Date:<input type = "text"
id = "datepicker"></p>
<button onclick="me()">
Click to get
</button>
</body>
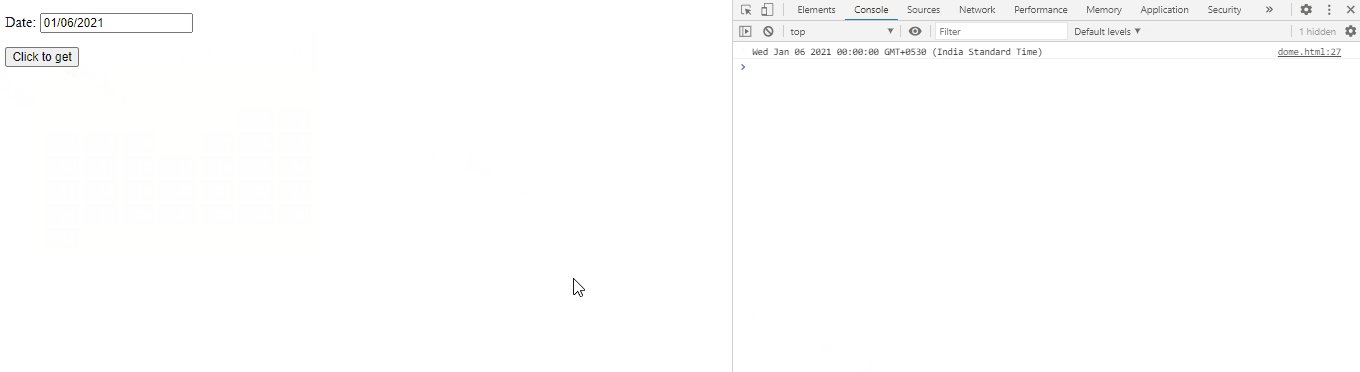
</html>输出:


相关用法
- JavaScript Date getDate()用法及代码示例
- PHP getdate()用法及代码示例
- jQuery UI Datepicker setDate()用法及代码示例
- JQuery jQuery.fx.interval用法及代码示例
- JQuery jQuery.fx.off用法及代码示例
- JQuery jQuery.support用法及代码示例
- JQuery jquery用法及代码示例
- JQuery parseHTML()用法及代码示例
- JQuery add()用法及代码示例
- JQuery not()用法及代码示例
- JQuery ajaxStart()用法及代码示例
- JQuery get()用法及代码示例
- JQuery fadeIn()用法及代码示例
- JQuery delegate()用法及代码示例
- JQuery event.isDefaultPrevented()用法及代码示例
- JQuery outerWidth()用法及代码示例
- JQuery before()用法及代码示例
注:本文由纯净天空筛选整理自taran910大神的英文原创作品 jQuery UI Datepicker getDate() Method。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
