jQuery中的parseHTML()方法用于将字符串解析为DOM节点数组。
用法:
jQuery.parseHTML(data [, context ] [, keepScripts ])
参数:parseXML()方法接受上面提到并在下面描述的三个参数:
- data:此参数是要解析的HTML字符串。
- context:此参数是document元素,用作将在其中创建HTML片段的上下文。
- keepScripts:此参数是布尔值,指示是否包括在HTML字符串中传递的脚本。
-
返回值:它返回数组。
范例1:在此示例中,将parseHTML()方法字符串解析为DOM节点数组。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>JQuery | parseHTML() method</title>
<script src="https://code.jquery.com/jquery-3.4.1.js"></script>
</head>
<body style="text-align:center;">
<h1 style="color:green">
GeeksForGeeks
</h1>
<h3>JQuery | parseHTML() method</h3>
<pre id="geek">
</pre>
<script>
var $geek = $( "#geek" ),
str = "A <b>computer science portal</b> for <b>geeks</b>",
html = jQuery.parseHTML( str ),
nodeNames = [];
$geek.append( html );
</script>
</body>
</html> 输出:

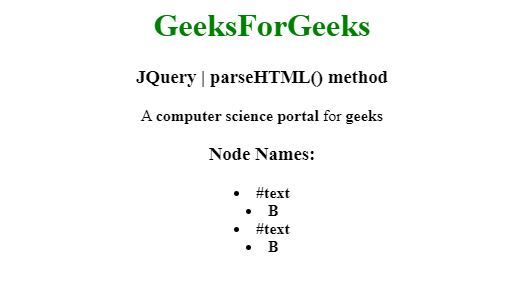
范例2:在此示例中,parseHTML()方法使用HTML字符串创建DOM节点数组并将其插入div。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>JQuery | parseHTML() method</title>
<script src="https://code.jquery.com/jquery-3.4.1.js"></script>
</head>
<body style="text-align:center;">
<h1 style="color:green">
GeeksForGeeks
</h1>
<h3>JQuery | parseHTML() method</h3>
<div id="geek">
</div>
<script>
var $geek = $( "#geek" ),
str = "A <b>computer science portal</b> for <b>geeks</b>",
html = jQuery.parseHTML( str ),
nodeNames = [];
$geek.append( html );
$.each( html, function( i, el ) {
nodeNames[ i ] = "<li>" + el.nodeName + "</li>";
});
$geek.append( "<h3>Node Names:</h3>" );
$( "<b></b>" )
.append( nodeNames.join( "" ) )
.appendTo( $geek );
</script>
</body>
</html> 输出:

相关用法
- JQuery off()用法及代码示例
- JQuery css()用法及代码示例
- JQuery before()用法及代码示例
- JQuery die()用法及代码示例
- JQuery is()用法及代码示例
- JQuery add()用法及代码示例
- JQuery get()用法及代码示例
- JQuery ajax()用法及代码示例
- JQuery ajaxSetup()用法及代码示例
- JQuery attr()用法及代码示例
- JQuery unload()用法及代码示例
- JQuery toggle()用法及代码示例
- JQuery param()用法及代码示例
注:本文由纯净天空筛选整理自SHUBHAMSINGH10大神的英文原创作品 JQuery | parseHTML() method。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
