jQuery中的parseHTML()方法用於將字符串解析為DOM節點數組。
用法:
jQuery.parseHTML(data [, context ] [, keepScripts ])
參數:parseXML()方法接受上麵提到並在下麵描述的三個參數:
- data:此參數是要解析的HTML字符串。
- context:此參數是document元素,用作將在其中創建HTML片段的上下文。
- keepScripts:此參數是布爾值,指示是否包括在HTML字符串中傳遞的腳本。
-
返回值:它返回數組。
範例1:在此示例中,將parseHTML()方法字符串解析為DOM節點數組。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>JQuery | parseHTML() method</title>
<script src="https://code.jquery.com/jquery-3.4.1.js"></script>
</head>
<body style="text-align:center;">
<h1 style="color:green">
GeeksForGeeks
</h1>
<h3>JQuery | parseHTML() method</h3>
<pre id="geek">
</pre>
<script>
var $geek = $( "#geek" ),
str = "A <b>computer science portal</b> for <b>geeks</b>",
html = jQuery.parseHTML( str ),
nodeNames = [];
$geek.append( html );
</script>
</body>
</html> 輸出:

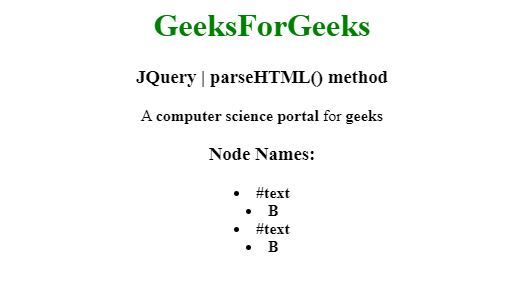
範例2:在此示例中,parseHTML()方法使用HTML字符串創建DOM節點數組並將其插入div。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>JQuery | parseHTML() method</title>
<script src="https://code.jquery.com/jquery-3.4.1.js"></script>
</head>
<body style="text-align:center;">
<h1 style="color:green">
GeeksForGeeks
</h1>
<h3>JQuery | parseHTML() method</h3>
<div id="geek">
</div>
<script>
var $geek = $( "#geek" ),
str = "A <b>computer science portal</b> for <b>geeks</b>",
html = jQuery.parseHTML( str ),
nodeNames = [];
$geek.append( html );
$.each( html, function( i, el ) {
nodeNames[ i ] = "<li>" + el.nodeName + "</li>";
});
$geek.append( "<h3>Node Names:</h3>" );
$( "<b></b>" )
.append( nodeNames.join( "" ) )
.appendTo( $geek );
</script>
</body>
</html> 輸出:

相關用法
- JQuery off()用法及代碼示例
- JQuery css()用法及代碼示例
- JQuery before()用法及代碼示例
- JQuery die()用法及代碼示例
- JQuery is()用法及代碼示例
- JQuery add()用法及代碼示例
- JQuery get()用法及代碼示例
- JQuery ajax()用法及代碼示例
- JQuery ajaxSetup()用法及代碼示例
- JQuery attr()用法及代碼示例
- JQuery unload()用法及代碼示例
- JQuery toggle()用法及代碼示例
- JQuery param()用法及代碼示例
注:本文由純淨天空篩選整理自SHUBHAMSINGH10大神的英文原創作品 JQuery | parseHTML() method。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
