isDefaultPrevented()方法是jQuery中的内置方法,它检查是否为事件调用了preventDefault()方法。此方法返回一个布尔值。如果在事件上调用preventDefault(),则返回True,否则返回False。
用法:
event.isDefaultPrevented()
参数:它接受来自事件绑定函数的单个参数事件。
返回值:如果在事件上调用了preventDefault()函数,则返回True,否则返回false。
示例1:本示例检查是否在事件上调用isPreventDefault()方法。
<!doctype html>
<html>
<head>
<title>
isPreventDefault() Method
</title>
<script src=
"https://code.jquery.com/jquery-3.3.1.min.js">
</script>
</head>
<body>
<a href="https://www.geeksforgeeks.org">
Go to Homepage
</a>
<div id="initial"></div>
<div id="prevented"></div>
<div id="response"></div>
<!-- Script to check preventDefault() Method called or not -->
<script>
$( "a" ).click(function( event ) {
$( "#initial" ).html( "Before: isDefaultPrevented? <strong>"
+event.isDefaultPrevented()+"</strong>");
event.preventDefault();
$( "#prevented" ).html( "preventDefault() is called now.");
$( "#response" ).html( "So, you are not going anywhere."
+ " isDefaultPrevented? <strong>"
+ event.isDefaultPrevented() + "</strong>");
});
</script>
</body>
</html> 输出:
之前单击链接:

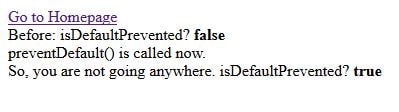
单击链接后:

注意:粗体字(是/否)是isDefaultPrevented()方法的值。
示例2:本示例检查isDefaultPrevented()方法是否阻止默认操作。
<!doctype html>
<html>
<head>
<title>
isPreventDefault() Method
</title>
<script src=
"https://code.jquery.com/jquery-3.3.1.min.js">
</script>
</head>
<body>
<form action = "action.php">
Input:<br>
<input type="text" name="input_1">
<button type="submit">Submit</button>
</form>
<!-- Script to describe isDefaultPrevented() Method -->
<script>
$( "button" ).click(function( event ) {
if(event.isDefaultPrevented())
alert('Default action was prevented');
else
alert('Click Ok');
event.preventDefault();
if(event.isDefaultPrevented())
alert('Default action was prevented');
else
alert('Click Ok');
});
</script>
</body>
</html> 输出:
之前单击提交按钮:

单击提交按钮后:

完成上述步骤后,将阻止默认事件:

相关用法
- JQuery add()用法及代码示例
- JQuery css()用法及代码示例
- JQuery die()用法及代码示例
- JQuery is()用法及代码示例
- JQuery off()用法及代码示例
- JQuery before()用法及代码示例
- JQuery get()用法及代码示例
- JQuery ajaxComplete()用法及代码示例
- JQuery unbind()用法及代码示例
- JQuery ajax()用法及代码示例
- JQuery ajaxSetup()用法及代码示例
- JQuery live()用法及代码示例
- JQuery Misc get()用法及代码示例
注:本文由纯净天空筛选整理自Vyshnav S Deepak大神的英文原创作品 jQuery | event.isDefaultPrevented() Method。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
