jQuery UI 由 GUI 小部件、视觉效果和使用 HTML、CSS 和 jQuery 实现的主题组成。 jQuery UI 非常适合为网页构建 UI 接口。 jQuery UI Autocomplete 小部件用于执行自动完成函数,以便在键入时快速查找和选择预先填充的值列表,利用搜索和过滤。
jQuery UI Autocomplete destroy() 方法用于从小部件中完全删除自动完成函数。此方法不接受任何参数并将元素返回到其初始化前状态。
用法:
$( ".selector" ).autocomplete( "destroy" );
CDN链接:首先,添加项目所需的jQuery UI脚本。
<link rel=”stylesheet” href=”//code.jquery.com/ui/1.12.1/themes/smoothness/jquery-ui.css”>
<script src=”//code.jquery.com/jquery-1.12.4.js”></script>
<script src=”//code.jquery.com/ui/1.12.1/jquery-ui.js”></script>
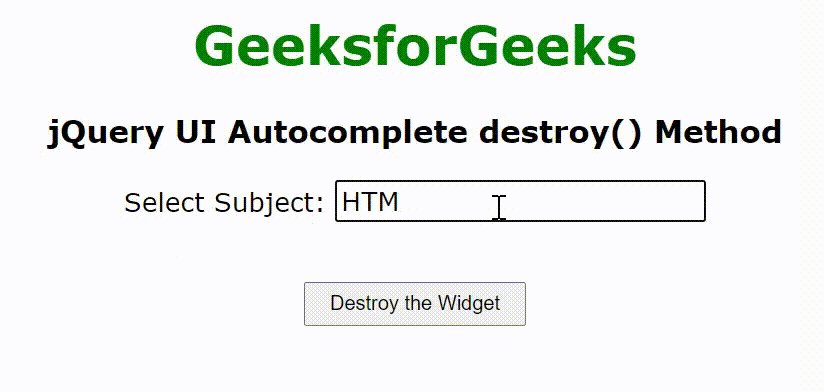
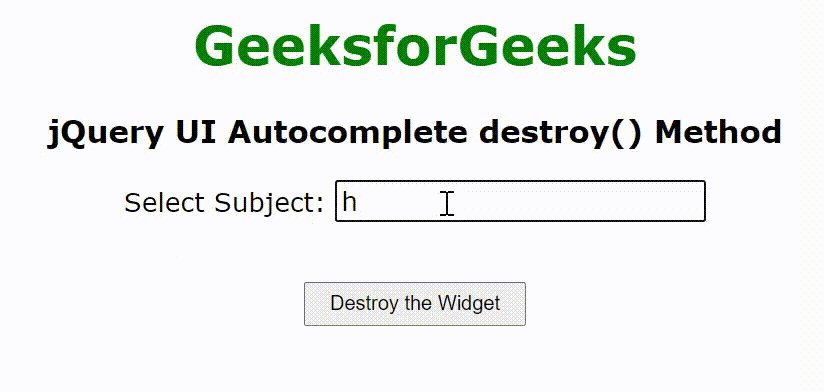
例:这个例子描述了 jQuery UI Autocomplete destroy() 方法的使用。
HTML
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content=
"width=device-width, initial-scale=1">
<link rel="stylesheet" href=
"//code.jquery.com/ui/1.12.1/themes/smoothness/jquery-ui.css">
<script src="//code.jquery.com/jquery-1.12.4.js"></script>
<script src="//code.jquery.com/ui/1.12.1/jquery-ui.js"></script>
<script>
$(function () {
var subjects = [
"HTML",
"CSS",
"JavaScript",
"jQuery",
"PHP",
"React",
"Node.js"
];
$("#GFG").autocomplete({
source:subjects
});
$("#btn").on('click', function() {
$("#GFG").autocomplete("destroy");
})
});
</script>
</head>
<body>
<center>
<div class="ui-widget">
<h1 style="color:green;">
GeeksforGeeks
</h1>
<h3>jQuery UI Autocomplete destroy() Method</h3>
<label for="GFG">
Select Subject:
</label>
<input id="GFG">
</div>
<input type="button" id="btn"
style="padding:5px 15px; margin-top:40px;"
value="Destroy the Widget">
</center>
</body>
</html>输出:

参考: https://api.jqueryui.com/autocomplete/#method-destroy
相关用法
- jQuery UI Autocomplete search()用法及代码示例
- jQuery UI Autocomplete enable()用法及代码示例
- jQuery UI Autocomplete disable()用法及代码示例
- jQuery UI Autocomplete close()用法及代码示例
- jQuery UI Accordion destroy()用法及代码示例
- jQuery UI dialog destroy()用法及代码示例
- jQuery UI Menu destroy()用法及代码示例
- jQuery UI Slider destroy()用法及代码示例
- jQuery UI Tooltips destroy()用法及代码示例
- jQuery UI Resizable destroy()用法及代码示例
- jQuery UI Checkboxradio destroy()用法及代码示例
- jQuery UI Draggable destroy()用法及代码示例
- jQuery UI Tabs destroy()用法及代码示例
- jQuery Mobile Textinput destroy()用法及代码示例
- jQuery Mobile Slider destroy()用法及代码示例
- jQuery UI Button destroy()用法及代码示例
- jQuery UI Datepicker destroy()用法及代码示例
- jQuery UI Controlgroup destroy()用法及代码示例
- jQuery Mobile Selectmenu destroy()用法及代码示例
- jQuery UI Progressbar destroy()用法及代码示例
- jQuery UI Selectable destroy()用法及代码示例
- jQuery Mobile Popup destroy()用法及代码示例
- jQuery Mobile Rangeslider destroy()用法及代码示例
- jQuery UI Buttonset destroy()用法及代码示例
注:本文由纯净天空筛选整理自ppatelkap大神的英文原创作品 jQuery UI Autocomplete destroy() Method。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
