jQuery UI 由 GUI 小部件、视觉效果和使用 HTML、CSS 和 jQuery 实现的主题组成。 jQuery UI 非常适合为网页构建 UI 接口。 jQuery UI Autocomplete 小部件用于执行自动完成函数,以便在键入时快速查找和选择预先填充的值列表,利用搜索和过滤。
jQuery UI Autocomplete search() 方法用于触发搜索事件并在事件未取消时调用数据源。执行搜索操作时调用此方法。
用法:
$( ".selector" ).autocomplete( "search", "value" );
参数:此方法接受一个包含 String 类型值的参数值。
CDN链接:首先,添加项目所需的jQuery UI脚本。
<link rel=”stylesheet” href=”//code.jquery.com/ui/1.12.1/themes/smoothness/jquery-ui.css”>
<script src=”//code.jquery.com/jquery-1.12.4.js”></script>
<script src=”//code.jquery.com/ui/1.12.1/jquery-ui.js”></script>
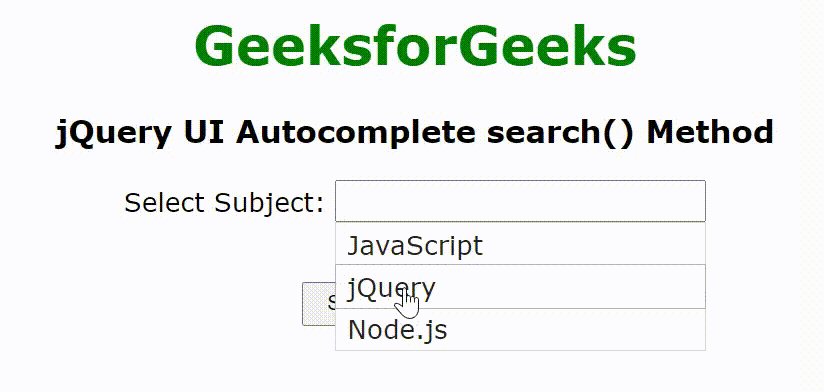
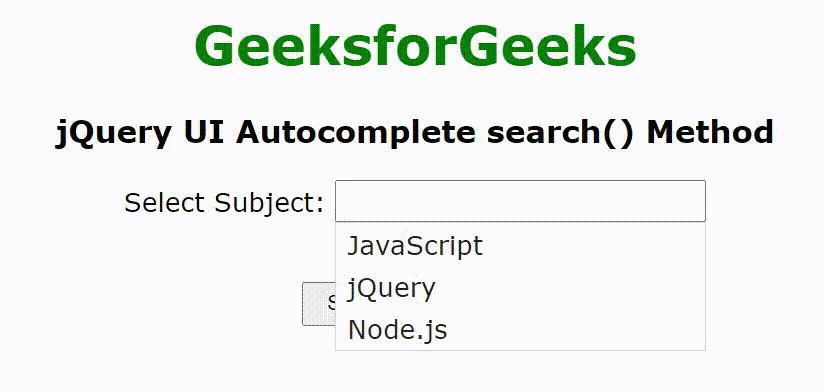
例:这个例子描述了 jQuery UI Autocomplete search() 方法的使用。
HTML
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content=
"width=device-width, initial-scale=1">
<link rel="stylesheet" href=
"//code.jquery.com/ui/1.12.1/themes/smoothness/jquery-ui.css">
<script src="//code.jquery.com/jquery-1.12.4.js"></script>
<script src="//code.jquery.com/ui/1.12.1/jquery-ui.js"></script>
<script>
$(function () {
var subjects = [
"HTML",
"CSS",
"JavaScript",
"jQuery",
"PHP",
"React",
"Node.js"
];
$("#GFG").autocomplete({
source:subjects
});
$("#btn").on('click', function() {
$("#GFG").autocomplete("search", "J");
})
});
</script>
</head>
<body>
<center>
<div class="ui-widget">
<h1 style="color:green;">
GeeksforGeeks
</h1>
<h3>jQuery UI Autocomplete search() Method</h3>
<label for="GFG">
Select Subject:
</label>
<input id="GFG">
</div>
<input type="button" id="btn"
style="padding:5px 15px; margin-top:40px;"
value="Search the Element">
</center>
</body>
</html>输出:

参考: https://api.jqueryui.com/autocomplete/#method-search
相关用法
- jQuery UI Autocomplete search用法及代码示例
- HTML Input Search autocomplete用法及代码示例
- jQuery UI Autocomplete enable()用法及代码示例
- jQuery UI Autocomplete disable()用法及代码示例
- jQuery UI Autocomplete destroy()用法及代码示例
- jQuery UI Autocomplete close()用法及代码示例
- jQuery UI Autocomplete delay用法及代码示例
- jQuery UI Autocomplete autoFocus用法及代码示例
- jQuery UI Autocomplete minLength用法及代码示例
- jQuery UI Autocomplete disabled用法及代码示例
- jQuery UI Autocomplete position用法及代码示例
- jQuery UI Autocomplete classes用法及代码示例
- jQuery UI Autocomplete source用法及代码示例
- jQuery UI Autocomplete change用法及代码示例
- jQuery UI Autocomplete select用法及代码示例
注:本文由纯净天空筛选整理自ppatelkap大神的英文原创作品 jQuery UI Autocomplete search() Method。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
