jQuery UI 由 GUI 小部件、视觉效果和使用 HTML、CSS 和 jQuery 实现的主题组成。 jQuery UI 非常适合为网页构建 UI 接口。 jQuery UI Autocomplete 小部件用于执行自动完成函数,以便在键入时快速查找和选择预先填充的值列表,利用搜索和过滤。
jQuery UI 自动完成更改事件用于在搜索字段模糊且值已更改时触发。
用法:
使用指定的更改回调初始化自动完成:
$( ".selector" ).autocomplete({
change:function( event, ui ) {}
});将事件侦听器绑定到 autocompletechange 事件:
$( ".selector" ).on(
"autocompletechange",
function( event, ui ) {}
);参数:它接受一个包含两个参数的回调函数。
- event:它接受事件类型值。
- ui:它接受对象类型值。
- item:它是从菜单列表中选择的项目,否则该属性为空。
方法:首先,添加项目所需的jQuery UI脚本。
<link rel=”stylesheet” href=”//code.jquery.com/ui/1.12.1/themes/smoothness/jquery-ui.css”>
<script src=”//code.jquery.com/jquery-1.12.4.js”></script>
<script src=”//code.jquery.com/ui/1.12.1/jquery-ui.js”></script>
例:这个例子描述了 jQuery UI 自动完成更改事件的使用。
HTML
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content=
"width=device-width, initial-scale=1">
<link rel="stylesheet" href=
"//code.jquery.com/ui/1.12.1/themes/smoothness/jquery-ui.css">
<script src=
"//code.jquery.com/jquery-1.12.4.js">
</script>
<script src=
"//code.jquery.com/ui/1.12.1/jquery-ui.js">
</script>
<script>
$(function () {
var subjects = [
"HTML",
"CSS",
"JavaScript",
"jQuery",
"PHP",
"React",
"Node.js"
];
$("#inputID").autocomplete({
source:subjects,
change:function( event, ui ) {
alert("Change Event Triggered");
}
});
});
</script>
</head>
<body>
<center>
<div class="ui-widget">
<h1 style="color:green;">
GeeksforGeeks
</h1>
<h3>jQuery UI Autocomplete change Event</h3>
<label for="inputID">
Select Subject:
</label>
<input id="inputID">
</div>
</center>
</body>
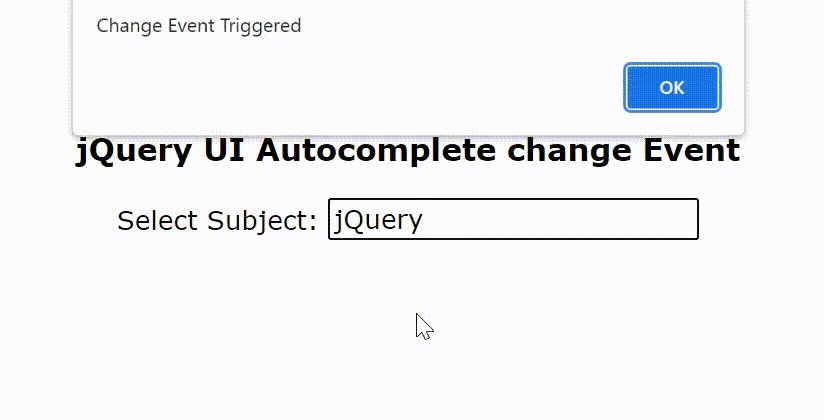
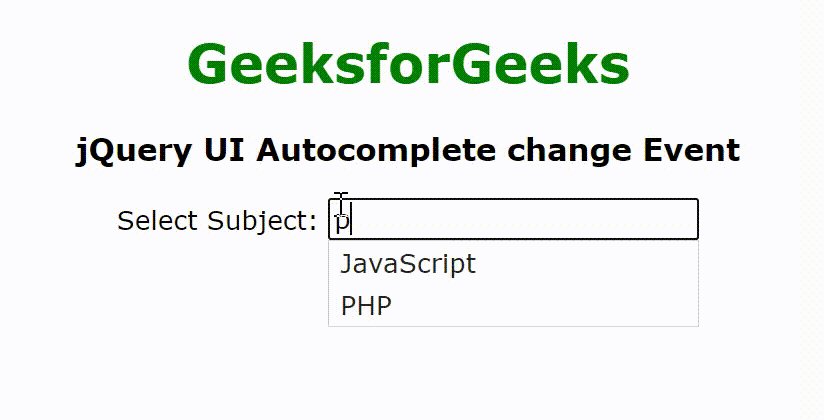
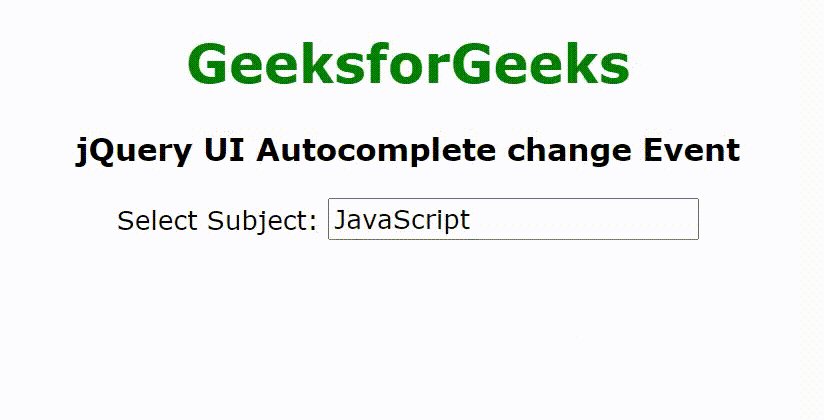
</html>输出:

参考: https://api.jqueryui.com/autocomplete/#event-change
相关用法
- jQuery UI Autocomplete search用法及代码示例
- jQuery UI Autocomplete select用法及代码示例
- jQuery UI Autocomplete response用法及代码示例
- jQuery UI Autocomplete focus用法及代码示例
- jQuery UI Autocomplete create用法及代码示例
- jQuery UI Autocomplete close用法及代码示例
- jQuery UI Autocomplete open用法及代码示例
- jQuery UI Autocomplete delay用法及代码示例
- jQuery UI Autocomplete autoFocus用法及代码示例
- jQuery UI Autocomplete minLength用法及代码示例
- jQuery UI Autocomplete disabled用法及代码示例
- jQuery UI Autocomplete position用法及代码示例
- jQuery UI Autocomplete classes用法及代码示例
- jQuery UI Autocomplete source用法及代码示例
- jQuery UI Autocomplete search()用法及代码示例
- jQuery UI Autocomplete enable()用法及代码示例
- jQuery UI Autocomplete disable()用法及代码示例
注:本文由纯净天空筛选整理自ppatelkap大神的英文原创作品 jQuery UI Autocomplete change Event。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
