Checkboxradio Widget label Option 用于使用 UI 显示元素的标签。如果未指定,则使用关联 <label> 元素的 HTML 内容。
用法:
$( ".selector" ).checkboxradio({
label:"custom label"
});方法:首先,添加项目所需的jQuery UI脚本。
<link href = “https://code.jquery.com/ui/1.10.4/themes/ui-lightness/jquery-ui.css” rel = “stylesheet”>
<script src = “https://code.jquery.com/jquery-1.10.2.js”></script>
<script src = “https://code.jquery.com/ui/1.10.4/jquery-ui.js”></script>
例:
HTML
<!DOCTYPE html>
<html>
<head>
<link href=
'https://ajax.googleapis.com/ajax/libs/jqueryui/1.12.1/themes/cupertino/jquery-ui.css'
rel='stylesheet'>
<script src=
"https://ajax.googleapis.com/ajax/libs/jquery/3.1.1/jquery.min.js">
</script>
<script src=
"https://ajax.googleapis.com/ajax/libs/jqueryui/1.12.1/jquery-ui.min.js">
</script>
</head>
<body>
<center>
<h1 style="color:green">GeeksforGeeks</h1>
<h3>Radio Button Example</h3>
<label for="radio1">Button 1</label>
<input type="radio" name="radio"
id="radio1" class='radio'>
<br>
<label for="radio2">Button 2</label>
<input type="radio" name="radio"
id="radio2" class='radio'>
<br>
<label for="radio3">Button 3</label>
<input type="radio" name="radio"
id="radio3" class='radio'>
<br><br><br>
<h3>Checkbox Example</h3>
<label for="checkbox1">Checkbox 1</label>
<input type="checkbox" name="checkbox1"
id="checkbox1" class='checkbox'>
<br>
<label for="checkbox2">checkbox 2</label>
<input type="checkbox" name="checkbox2"
id="checkbox2" class='checkbox'>
<script>
$(document).ready(function () {
$(".radio, .checkbox").checkboxradio({
label:"custom label"
});
});
</script>
</center>
</body>
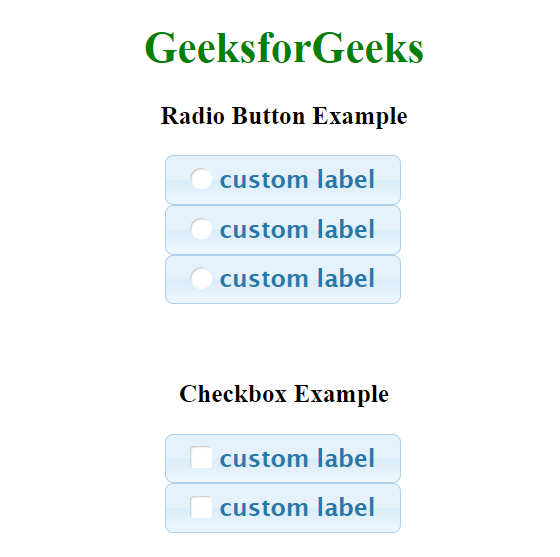
</html>输出:

相关用法
- jQuery Mobile Checkboxradio mini用法及代码示例
- jQuery Mobile Checkboxradio wrapperClass用法及代码示例
- jQuery Mobile Checkboxradio iconpos用法及代码示例
- jQuery Mobile Checkboxradio enhanced用法及代码示例
- jQuery Mobile Checkboxradio disabled用法及代码示例
- jQuery Mobile Checkboxradio defaults用法及代码示例
- jQuery UI Checkboxradio classes用法及代码示例
- jQuery UI Checkboxradio disabled用法及代码示例
- jQuery UI Checkboxradio icon用法及代码示例
- jQuery UI Checkboxradio disable()用法及代码示例
- jQuery UI Checkboxradio destroy()用法及代码示例
- jQuery UI Button label用法及代码示例
- HTML Option label用法及代码示例
- HTML <option> label属性用法及代码示例
注:本文由纯净天空筛选整理自ppatelkap大神的英文原创作品 jQuery UI Checkboxradio label Option。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
