jQuery UI包含GUI小部件,視覺效果和使用jQuery,CSS和HTML實現的主題。 jQuery UI非常適合為網頁構建UI接口。 jQuery UI工具提示小部件可幫助我們添加新主題並允許自定義。在本文中,我們將看到如何在jQuery UI工具提示中使用小部件方法。 widget方法用於得到一個實例jQuery UI。
用法:
var a = $(".selector").tooltip("widget");
參數:此方法不接受任何參數。
CDN Link:
- 首先,添加項目所需的jQuery UI腳本。
<link href=”https://code.jquery.com/ui/1.10.4/themes/ui-lightness/jquery-ui.css” rel=”stylesheet”>
<script src=”https://code.jquery.com/jquery-1.10.2.js”></script>
<script src=”https://code.jquery.com/ui/1.10.4/jquery-ui.js”></script>
例:
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8" />
<link href=
"https://code.jquery.com/ui/1.10.4/themes/ui-lightness/jquery-ui.css"
rel="stylesheet"/>
<script src=
"https://code.jquery.com/jquery-1.10.2.js">
</script>
<script src=
"https://code.jquery.com/ui/1.10.4/jquery-ui.js">
</script>
<h1 style="color:green">GeeksforGeeks</h1>
<h3>jQuery UI | Tooltip widget method</h3>
<script>
$(function () {
$("#gfgtt").tooltip({
track:true,
});
$("#gfg").click(function () {
var a = $("#gfgtt").tooltip("widget");
console.log(a);
});
});
</script>
</head>
<body>
<input id="gfg" type="submit" name="GeeksforGeeks" value="click" />
<span id="gfgtt" title="GeeksforGeeks"> Click here!</span>
</body>
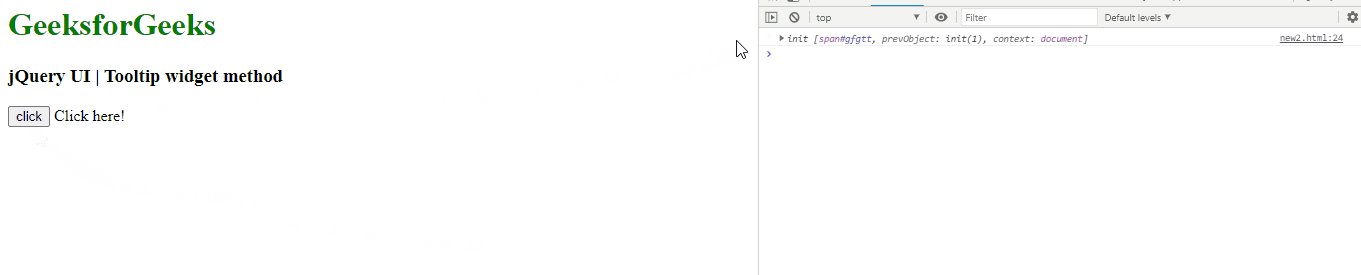
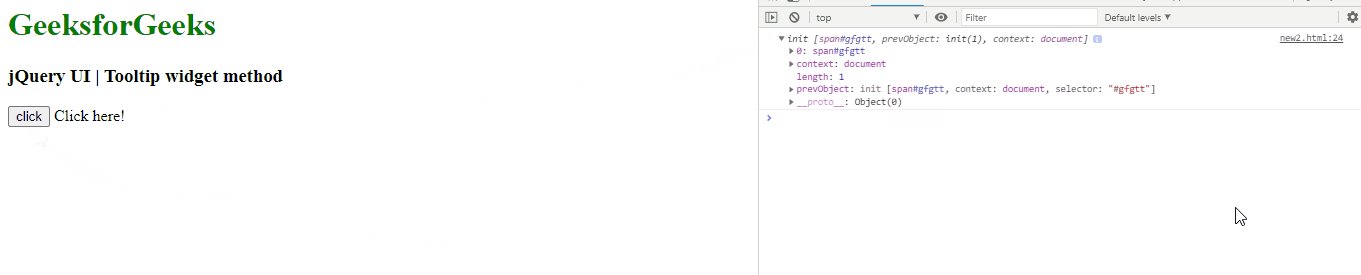
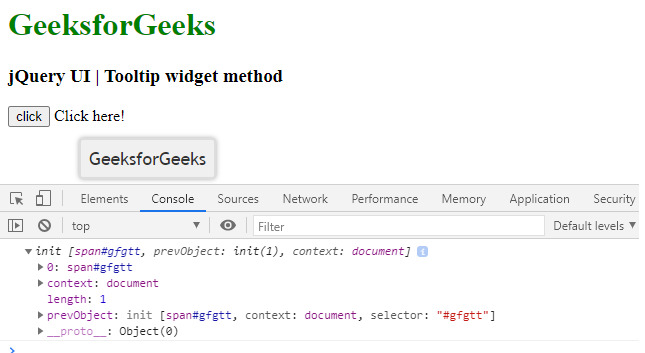
</html>輸出:


相關用法
- jQuery UI dialog widget()用法及代碼示例
- jQuery UI Slider widget()用法及代碼示例
- jQuery UI Spinner widget()用法及代碼示例
- jQuery UI Tabs widget()用法及代碼示例
- jQuery UI Checkboxradio icon用法及代碼示例
- jQuery UI Checkboxradio label用法及代碼示例
- jQuery UI Sortable axis用法及代碼示例
- jQuery UI Sortable classes用法及代碼示例
注:本文由純淨天空篩選整理自taran910大神的英文原創作品 jQuery UI Tooltip widget() Method。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
