Checkboxradio Widget label Option 用於使用 UI 顯示元素的標簽。如果未指定,則使用關聯 <label> 元素的 HTML 內容。
用法:
$( ".selector" ).checkboxradio({
label:"custom label"
});方法:首先,添加項目所需的jQuery UI腳本。
<link href = “https://code.jquery.com/ui/1.10.4/themes/ui-lightness/jquery-ui.css” rel = “stylesheet”>
<script src = “https://code.jquery.com/jquery-1.10.2.js”></script>
<script src = “https://code.jquery.com/ui/1.10.4/jquery-ui.js”></script>
例:
HTML
<!DOCTYPE html>
<html>
<head>
<link href=
'https://ajax.googleapis.com/ajax/libs/jqueryui/1.12.1/themes/cupertino/jquery-ui.css'
rel='stylesheet'>
<script src=
"https://ajax.googleapis.com/ajax/libs/jquery/3.1.1/jquery.min.js">
</script>
<script src=
"https://ajax.googleapis.com/ajax/libs/jqueryui/1.12.1/jquery-ui.min.js">
</script>
</head>
<body>
<center>
<h1 style="color:green">GeeksforGeeks</h1>
<h3>Radio Button Example</h3>
<label for="radio1">Button 1</label>
<input type="radio" name="radio"
id="radio1" class='radio'>
<br>
<label for="radio2">Button 2</label>
<input type="radio" name="radio"
id="radio2" class='radio'>
<br>
<label for="radio3">Button 3</label>
<input type="radio" name="radio"
id="radio3" class='radio'>
<br><br><br>
<h3>Checkbox Example</h3>
<label for="checkbox1">Checkbox 1</label>
<input type="checkbox" name="checkbox1"
id="checkbox1" class='checkbox'>
<br>
<label for="checkbox2">checkbox 2</label>
<input type="checkbox" name="checkbox2"
id="checkbox2" class='checkbox'>
<script>
$(document).ready(function () {
$(".radio, .checkbox").checkboxradio({
label:"custom label"
});
});
</script>
</center>
</body>
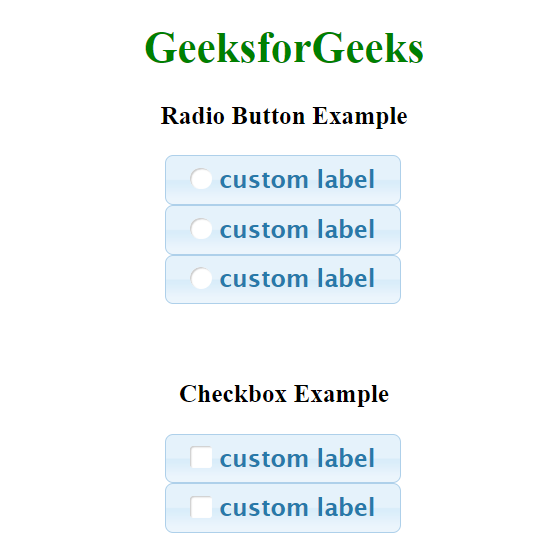
</html>輸出:

相關用法
- jQuery Mobile Checkboxradio mini用法及代碼示例
- jQuery UI Checkboxradio disabled用法及代碼示例
- jQuery UI Checkboxradio classes用法及代碼示例
- jQuery UI Checkboxradio icon用法及代碼示例
- jQuery Mobile Checkboxradio wrapperClass用法及代碼示例
- jQuery Mobile Checkboxradio iconpos用法及代碼示例
- jQuery Mobile Checkboxradio enhanced用法及代碼示例
- jQuery Mobile Checkboxradio disabled用法及代碼示例
- jQuery Mobile Checkboxradio defaults用法及代碼示例
- jQuery UI Button label用法及代碼示例
- jQuery Mobile Button corners用法及代碼示例
- jQuery Mobile Collapsible collapsed用法及代碼示例
- jQuery Mobile Collapsible mini用法及代碼示例
- jQuery Mobile Rangeslider disabled用法及代碼示例
- jQuery Mobile Popup transition用法及代碼示例
- jQuery UI Sortable delay用法及代碼示例
- jQuery UI Sortable classes用法及代碼示例
- jQuery UI Sortable axis用法及代碼示例
- jQuery UI Sortable appendTo用法及代碼示例
- jQuery UI Sortable Cursor用法及代碼示例
- jQuery UI Sortable disabled用法及代碼示例
注:本文由純淨天空篩選整理自ppatelkap大神的英文原創作品 jQuery UI Checkboxradio Widget label Option。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
