jQuery Mobile 是一種基於 Web 的技術,用於製作可在所有智能手機、平板電腦和台式機上訪問的響應式內容。
在本文中,我們將使用 jQuery Mobile Checkboxradio Widget iconpos 選項來設置複選框或單選按鈕的位置。它接受字符串類型值,其默認值為“left”。
用法:
$( ".selector" ).checkboxradio({
iconpos:string
});CDN鏈接:首先,添加項目所需的jQuery Mobile腳本。
<link rel=”stylesheet” href=”//code.jquery.com/mobile/1.4.5/jquery.mobile-1.4.5.min.css”>
<script src=”//code.jquery.com/jquery-1.10.2.min.js”></script>
<script src=”//code.jquery.com/mobile/1.4.5/jquery.mobile-1.4.5.min.js”></script>
例:
HTML
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta name="viewport"
content="width=device-width, initial-scale=1">
<link rel="stylesheet" href=
"//code.jquery.com/mobile/1.4.5/jquery.mobile-1.4.5.min.css">
<script src=
"//code.jquery.com/jquery-1.10.2.min.js">
</script>
<script src=
"//code.jquery.com/mobile/1.4.5/jquery.mobile-1.4.5.min.js">
</script>
<script>
$(document).ready(function () {
$(".GFG, .GFG1").checkboxradio({
iconpos:"right"
});
});
</script>
</head>
<body>
<div data-role="page" id="page1">
<div data-role="header">
<h1>GeeksforGeeks</h1>
<h3>jQuery Mobile Checkboxradio Widget iconpos Option</h3>
</div>
<div role="main" class="ui-content">
<div class="ui-field-contain">
<form>
<fieldset data-role="controlgroup">
<legend>Are you a student:</legend>
<input type="checkbox" name="checkbox"
id="checkbox" class="GFG">
<label for="checkbox">I agree</label>
</fieldset>
<br>
<fieldset data-role="controlgroup">
<legend>Course:</legend>
<input type="radio" name="radioBtn"
id="radioBtn1" class="GFG1" checked="checked">
<label for="radioBtn1">B. Tech</label>
<input type="radio" name="radioBtn"
id="radioBtn2" class="GFG1">
<label for="radioBtn2">M. Tech</label>
<input type="radio" name="radioBtn"
id="radioBtn3" class="GFG1">
<label for="radioBtn3">Others</label>
</fieldset>
</form>
</div>
</div>
</div>
</body>
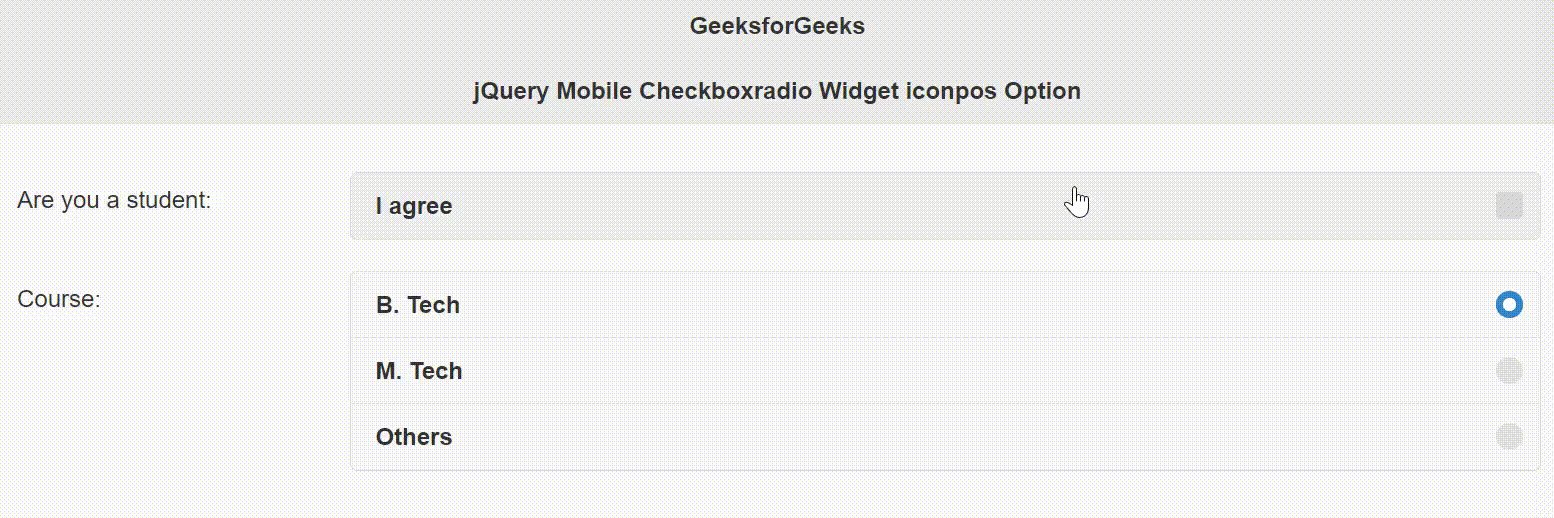
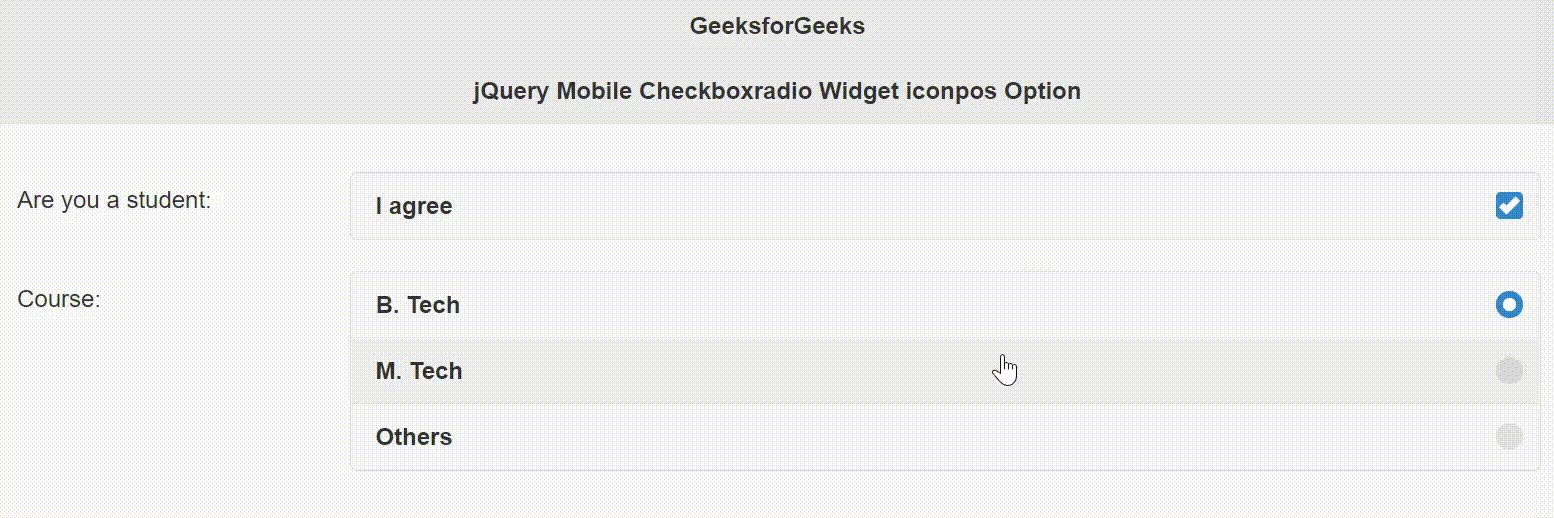
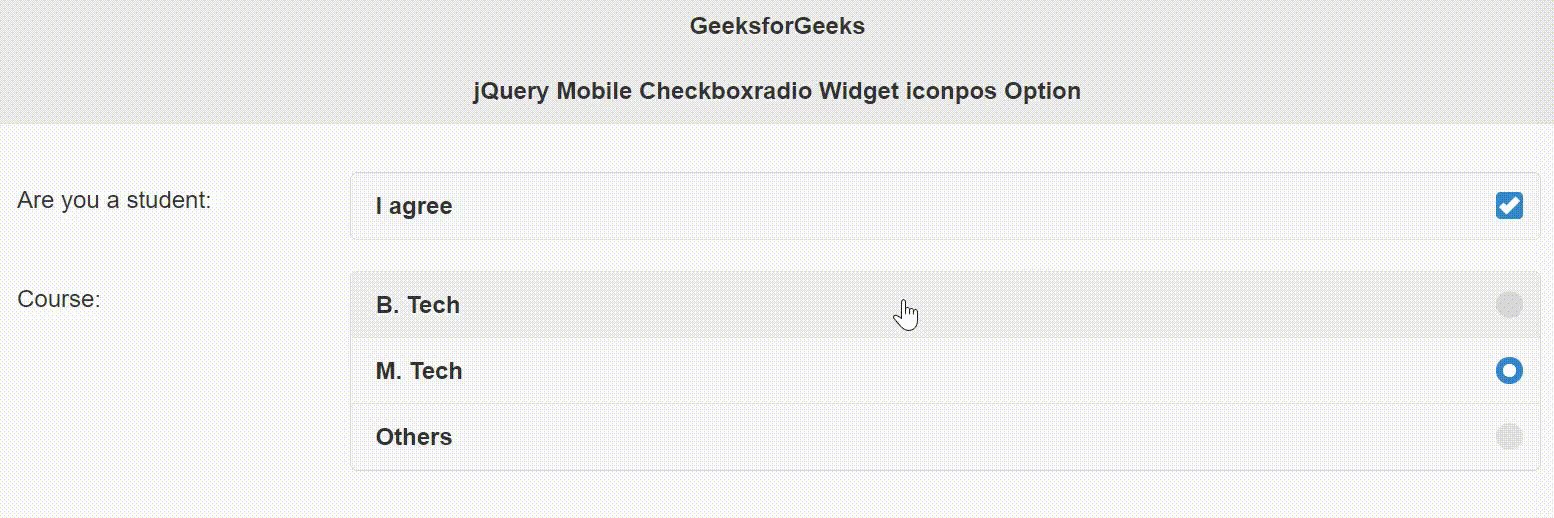
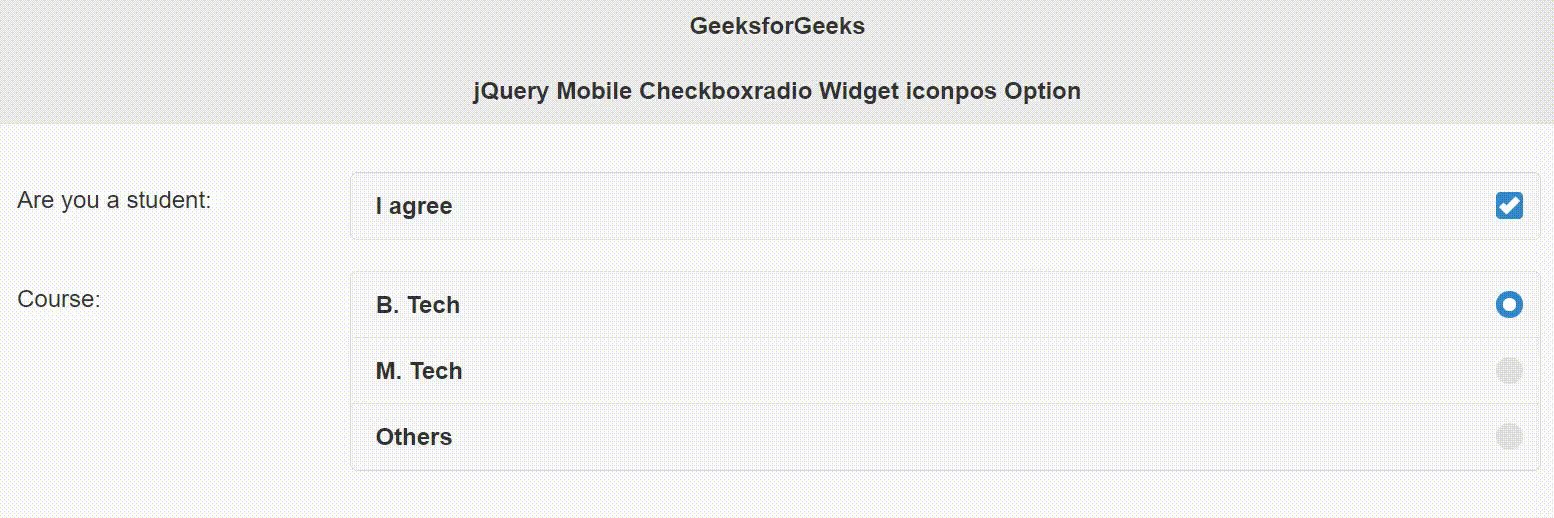
</html>輸出:

參考: https://api.jquerymobile.com/1.4/checkboxradio/#option-iconpos
相關用法
- jQuery Mobile Button iconpos用法及代碼示例
- jQuery Mobile Collapsible iconpos用法及代碼示例
- jQuery Mobile Collapsibleset iconpos用法及代碼示例
- jQuery Mobile Checkboxradio mini用法及代碼示例
- jQuery Mobile Checkboxradio wrapperClass用法及代碼示例
- jQuery Mobile Checkboxradio enhanced用法及代碼示例
- jQuery Mobile Checkboxradio disabled用法及代碼示例
- jQuery Mobile Checkboxradio defaults用法及代碼示例
- jQuery UI Checkboxradio disabled用法及代碼示例
- jQuery UI Checkboxradio classes用法及代碼示例
- jQuery UI Checkboxradio label用法及代碼示例
- jQuery UI Checkboxradio icon用法及代碼示例
- jQuery Mobile Button corners用法及代碼示例
- jQuery Mobile Collapsible collapsed用法及代碼示例
- jQuery Mobile Collapsible mini用法及代碼示例
- jQuery Mobile Rangeslider disabled用法及代碼示例
- jQuery Mobile Popup transition用法及代碼示例
- jQuery Mobile Collapsibleset mini用法及代碼示例
- jQuery Mobile Button icon用法及代碼示例
- jQuery Mobile Button iconshadow用法及代碼示例
- jQuery Mobile Button theme用法及代碼示例
注:本文由純淨天空篩選整理自ppatelkap大神的英文原創作品 jQuery Mobile Checkboxradio Widget iconpos Option。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
