jQuery UI Sortable Widget 轴选项用于定义只能水平或垂直拖动的项目。它的可能值是 - “x”、“y”。
用法:
$( ".selector" ).sortable({
axis:"x"
});方法:首先,添加项目所需的jQuery UI脚本。
<link rel=”stylesheet” href=”//code.jquery.com/ui/1.12.1/themes/base/jquery-ui.css”>
<script src=”https://code.jquery.com/jquery-1.12.4.js”></script>
<script src=”https://code.jquery.com/ui/1.12.1/jquery-ui.js”></script>
例:
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet"
href="//code.jquery.com/ui/1.12.1/themes/base/jquery-ui.css">
<script
src="https://code.jquery.com/jquery-1.12.4.js">
</script>
<script
src="https://code.jquery.com/ui/1.12.1/jquery-ui.js">
</script>
<style>
#sortable {
list-style-type:none;
width:50%;
}
#sortable li {
margin:10px 0;
padding:0.5em;
font-size:25px;
height:20px;
}
</style>
<script>
$(function () {
$("#sortable").sortable({
axis:"x"
});
});
</script>
</head>
<body>
<center>
<h1 style="color:green;">GeeksforGeeks</h1>
<h4>jQuery UI Sortable Widget axis Option</h4>
<ul id="sortable">
<li class="ui-state-default">BCD</li>
<li class="ui-state-default">CAB</li>
<li class="ui-state-default">BAC</li>
<li class="ui-state-default">BCA</li>
<li class="ui-state-default">ABC</li>
</ul>
</center>
</body>
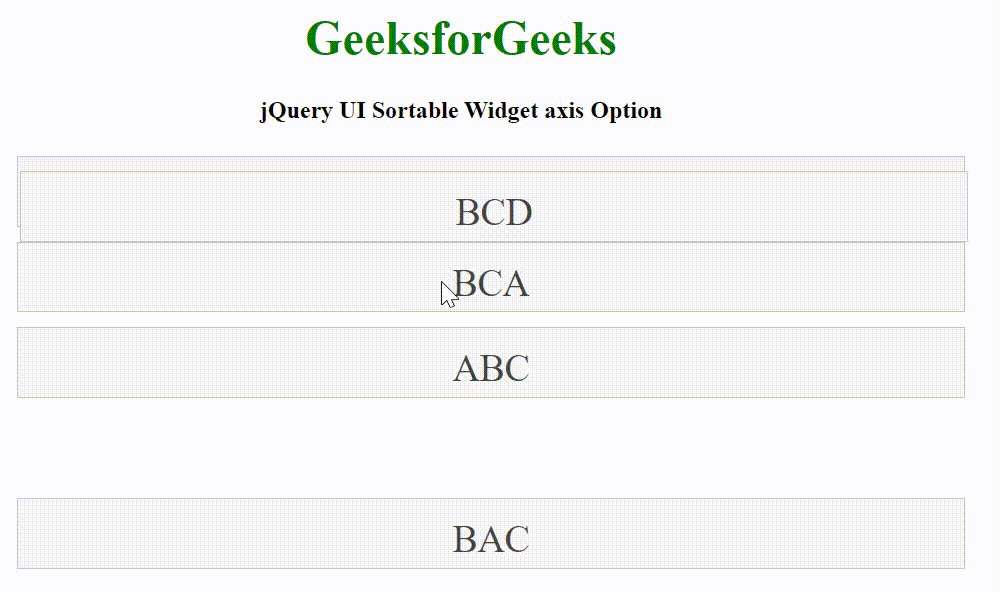
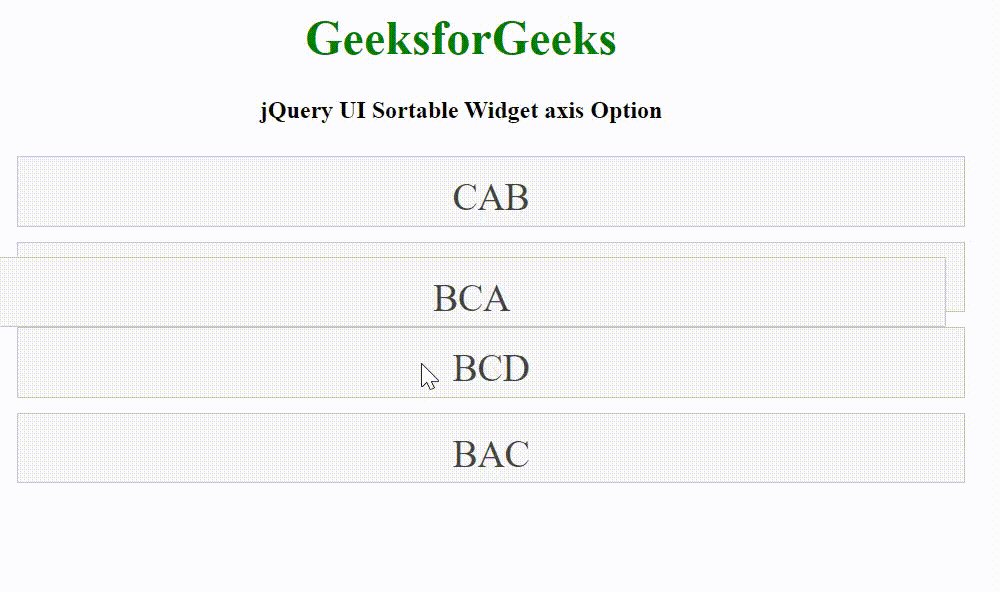
</html>输出:

相关用法
- jQuery UI Sortable delay用法及代码示例
- jQuery UI Sortable classes用法及代码示例
- jQuery UI Sortable appendTo用法及代码示例
- jQuery UI Sortable Cursor用法及代码示例
- jQuery UI Sortable disabled用法及代码示例
- jQuery UI Sortable revert用法及代码示例
- jQuery UI Sortable opacity用法及代码示例
- jQuery UI Sortable cursorAt用法及代码示例
- jQuery UI Sortable cancel用法及代码示例
- jQuery UI Draggable axis用法及代码示例
- jQuery Mobile Button corners用法及代码示例
- jQuery Mobile Collapsible collapsed用法及代码示例
- jQuery Mobile Collapsible mini用法及代码示例
- jQuery Mobile Rangeslider disabled用法及代码示例
- jQuery Mobile Popup transition用法及代码示例
- jQuery Mobile Checkboxradio mini用法及代码示例
- jQuery UI Checkboxradio disabled用法及代码示例
- jQuery UI Checkboxradio classes用法及代码示例
- jQuery UI Checkboxradio label用法及代码示例
- jQuery UI Checkboxradio icon用法及代码示例
- jQuery Mobile Collapsibleset mini用法及代码示例
- jQuery Mobile Button icon用法及代码示例
- jQuery Mobile Button iconshadow用法及代码示例
注:本文由纯净天空筛选整理自ppatelkap大神的英文原创作品 jQuery UI Sortable Widget axis Option。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
