jQuery UI由GUI小部件,视觉效果和使用HTML,CSS和jQuery实现的主题组成。 jQuery UI非常适合为网页构建UI接口。 jQuery UI Sortable cursorAt选项用于在排序时将光标移动到给定位置。此选项与游标选项一起使用。光标位置的值通过{top,left,right,bottom}选项设置。
用法:
$( ".selector" ).sortable({
cursorAt:{ left:5 }
});CDN链接:首先,添加项目所需的jQuery UI脚本。
<link rel=”stylesheet” href=”//code.jquery.com/ui/1.12.1/themes/smoothness/jquery-ui.css”>
<script src=”//code.jquery.com/jquery-1.12.4.js”></script>
<script src=”//code.jquery.com/ui/1.12.1/jquery-ui.js”></script>
例:
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<link rel="stylesheet" href=
"//code.jquery.com/ui/1.12.1/themes/base/jquery-ui.css">
<script src="https://code.jquery.com/jquery-1.12.4.js">
</script>
<script src="https://code.jquery.com/ui/1.12.1/jquery-ui.js">
</script>
<style>
#sortable {
list-style-type:none;
width:50%;
}
#sortable li {
margin:10px 0;
padding:0.5em;
font-size:25px;
height:20px;
}
</style>
<script>
$(function () {
$("#sortable").sortable({
cursor:"move",
cursorAt:{ left:200 }
});
});
</script>
</head>
<body>
<center>
<h1 style="color:green;">GeeksforGeeks</h1>
<h4>jQuery UI Sortable cursorAt Option</h4>
<ul id="sortable">
<li class="ui-state-default">BCD</li>
<li class="ui-state-default">CAB</li>
<li class="ui-state-default">BAC</li>
<li class="ui-state-default">BCA</li>
<li class="ui-state-default">ABC</li>
</ul>
</center>
</body>
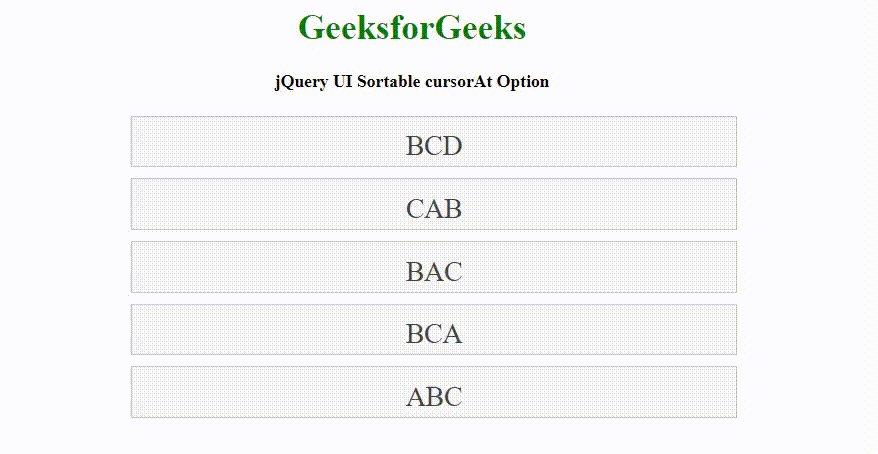
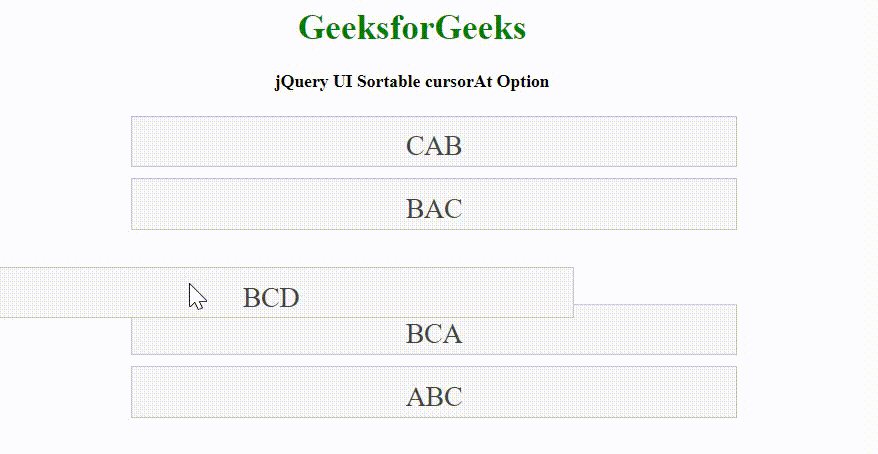
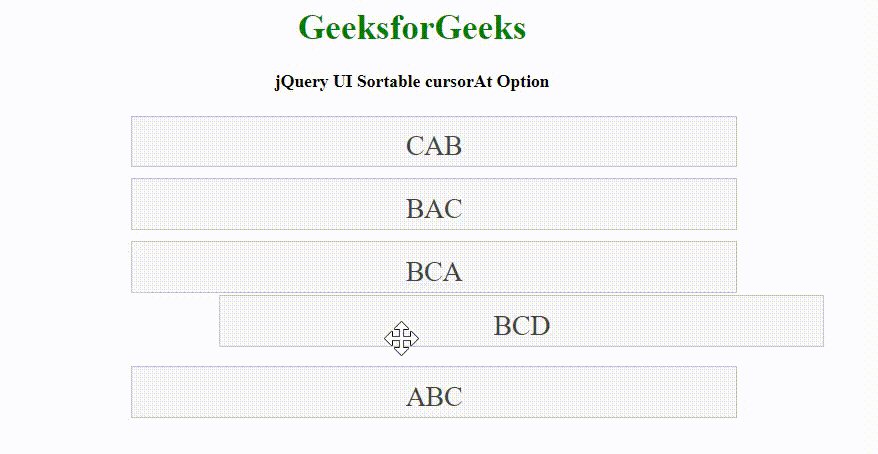
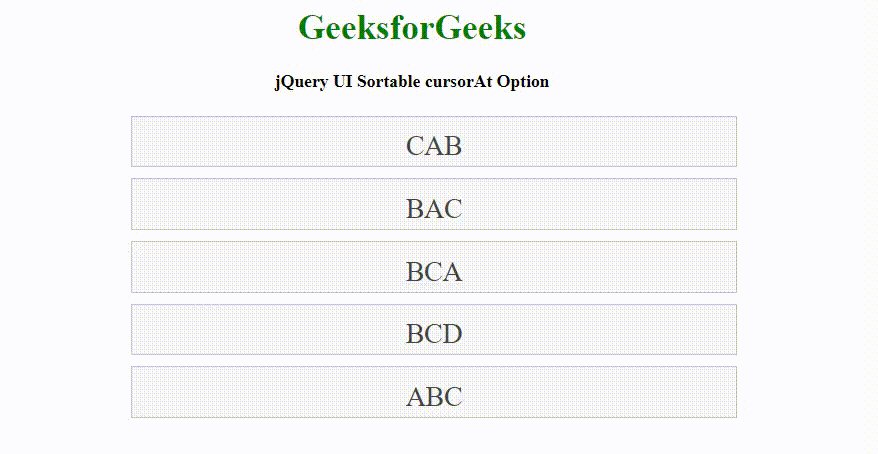
</html>输出:

相关用法
- jQuery UI Draggable cursorAt用法及代码示例
- jQuery UI Sortable axis用法及代码示例
- jQuery UI Sortable classes用法及代码示例
- jQuery UI Sortable delay用法及代码示例
- jQuery UI Sortable appendTo用法及代码示例
- jQuery UI Sortable Cursor用法及代码示例
- jQuery UI Sortable disabled用法及代码示例
- jQuery UI Sortable revert用法及代码示例
- jQuery UI Sortable opacity用法及代码示例
- jQuery UI Sortable cancel用法及代码示例
- jQuery UI Autocomplete minLength用法及代码示例
- jQuery UI Autocomplete disabled用法及代码示例
- jQuery UI Autocomplete delay用法及代码示例
- jQuery UI Autocomplete autoFocus用法及代码示例
- jQuery UI Dialog closeOnEscape用法及代码示例
注:本文由纯净天空筛选整理自ppatelkap大神的英文原创作品 jQuery UI Sortable cursorAt Option。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
