jQuery UI由GUI小部件,視覺效果和使用HTML,CSS和jQuery實現的主題組成。 jQuery UI非常適合為網頁構建UI接口。 jQuery UI Sortable cursorAt選項用於在排序時將光標移動到給定位置。此選項與遊標選項一起使用。光標位置的值通過{top,left,right,bottom}選項設置。
用法:
$( ".selector" ).sortable({
cursorAt:{ left:5 }
});CDN鏈接:首先,添加項目所需的jQuery UI腳本。
<link rel=”stylesheet” href=”//code.jquery.com/ui/1.12.1/themes/smoothness/jquery-ui.css”>
<script src=”//code.jquery.com/jquery-1.12.4.js”></script>
<script src=”//code.jquery.com/ui/1.12.1/jquery-ui.js”></script>
例:
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<link rel="stylesheet" href=
"//code.jquery.com/ui/1.12.1/themes/base/jquery-ui.css">
<script src="https://code.jquery.com/jquery-1.12.4.js">
</script>
<script src="https://code.jquery.com/ui/1.12.1/jquery-ui.js">
</script>
<style>
#sortable {
list-style-type:none;
width:50%;
}
#sortable li {
margin:10px 0;
padding:0.5em;
font-size:25px;
height:20px;
}
</style>
<script>
$(function () {
$("#sortable").sortable({
cursor:"move",
cursorAt:{ left:200 }
});
});
</script>
</head>
<body>
<center>
<h1 style="color:green;">GeeksforGeeks</h1>
<h4>jQuery UI Sortable cursorAt Option</h4>
<ul id="sortable">
<li class="ui-state-default">BCD</li>
<li class="ui-state-default">CAB</li>
<li class="ui-state-default">BAC</li>
<li class="ui-state-default">BCA</li>
<li class="ui-state-default">ABC</li>
</ul>
</center>
</body>
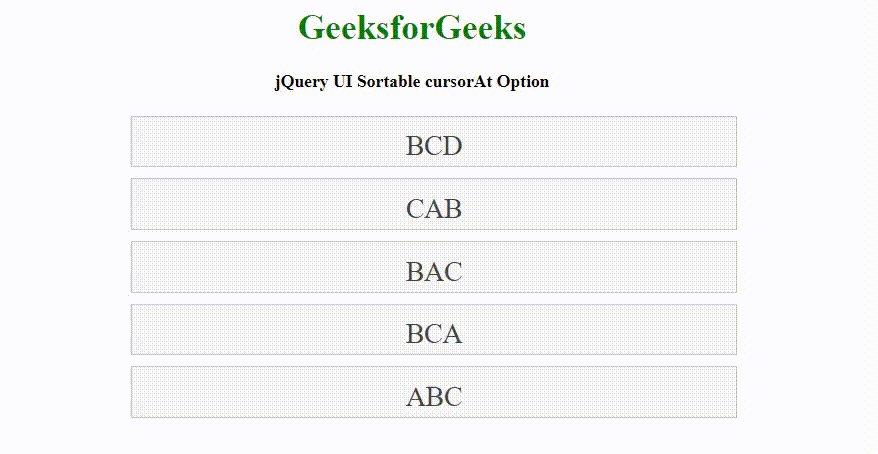
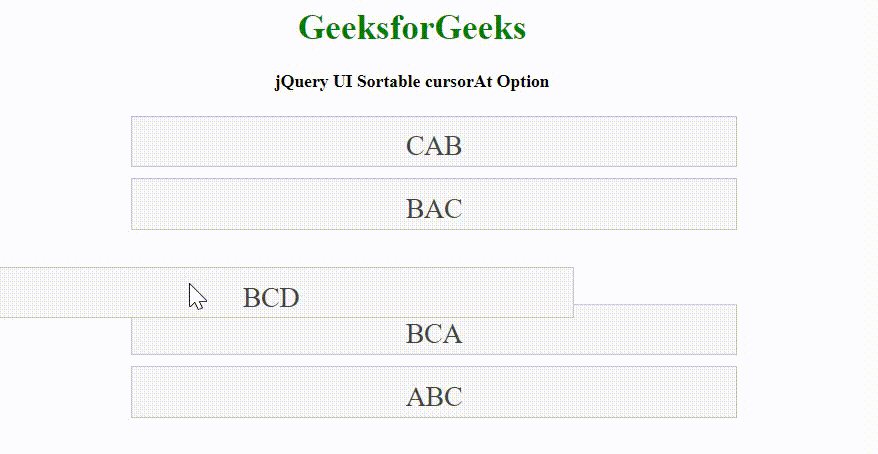
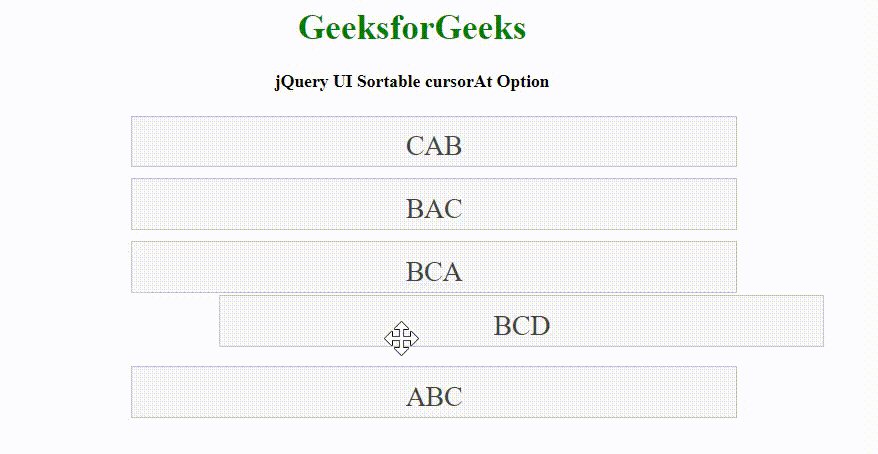
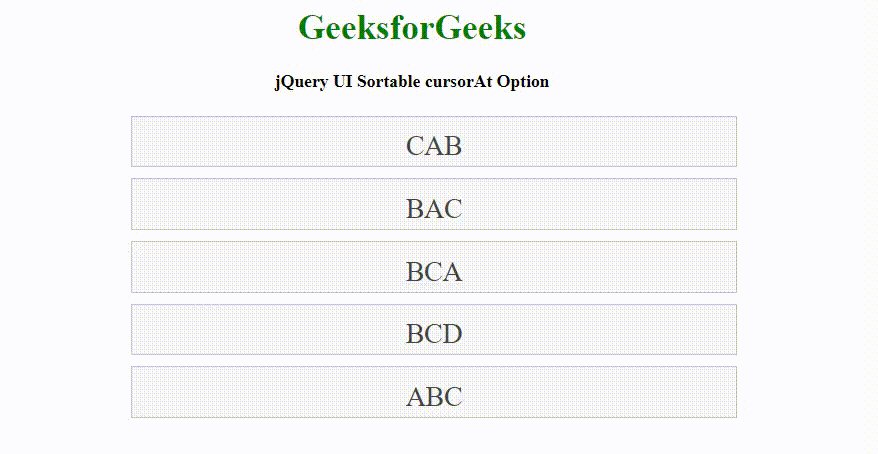
</html>輸出:

相關用法
- jQuery UI Draggable cursorAt用法及代碼示例
- jQuery UI Sortable axis用法及代碼示例
- jQuery UI Sortable classes用法及代碼示例
- jQuery UI Sortable delay用法及代碼示例
- jQuery UI Sortable appendTo用法及代碼示例
- jQuery UI Sortable Cursor用法及代碼示例
- jQuery UI Sortable disabled用法及代碼示例
- jQuery UI Sortable revert用法及代碼示例
- jQuery UI Sortable opacity用法及代碼示例
- jQuery UI Sortable cancel用法及代碼示例
- jQuery UI Autocomplete minLength用法及代碼示例
- jQuery UI Autocomplete disabled用法及代碼示例
- jQuery UI Autocomplete delay用法及代碼示例
- jQuery UI Autocomplete autoFocus用法及代碼示例
- jQuery UI Dialog closeOnEscape用法及代碼示例
注:本文由純淨天空篩選整理自ppatelkap大神的英文原創作品 jQuery UI Sortable cursorAt Option。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
