JQuery中的deferred.resolve()方法用於解析Deferred對象並使用給定參數調用任何doneCallbacks。句法:
deferred.resolve([args])
參數:
- args:這是可選參數,是傳遞給doneCallbacks的參數。
返回值:此方法返回延遲的對象。
下麵討論了兩個示例:
-
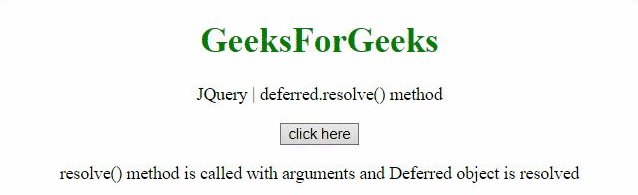
例:在此示例中,使用參數調用resolve()。
<!DOCTYPE HTML> <html> <head> <title> JQuery | deferred.resolve() method </title> <script src="https://code.jquery.com/jquery-3.5.0.js"> </script> </head> <body style="text-align:center;"> <h1 style="color:green;"> GeeksForGeeks </h1> <p id="GFG_UP"> </p> <button onclick = "Geeks();"> click here </button> <p id="GFG_DOWN"> </p> <script> var el_up = document.getElementById("GFG_UP"); el_up.innerHTML = "JQuery | deferred.resolve() method"; function Func(val, div){ $(div).append(val); } function Geeks() { var def = $.Deferred(); def.done(Func); def.resolve( 'resolve() method is called with arguments and Deferred object is resolved', '#GFG_DOWN') } </script> </body> </html> -
輸出:

-
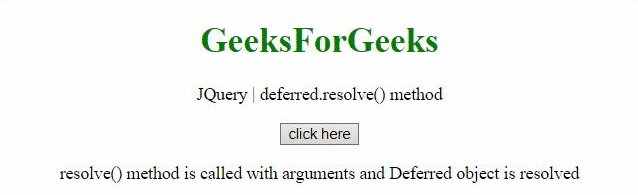
例:在此示例中,不帶參數的情況下調用了resolve()。
<!DOCTYPE HTML> <html> <head> <title> JQuery | deferred.resolve() method </title> <script src="https://code.jquery.com/jquery-3.5.0.js"> </script> </head> <body style="text-align:center;"> <h1 style="color:green;"> GeeksForGeeks </h1> <p id="GFG_UP"> </p> <button onclick = "Geeks();"> click here </button> <p id="GFG_DOWN"> </p> <script> var el_up = document.getElementById("GFG_UP"); el_up.innerHTML = "JQuery | deferred.resolve() method"; function Func(){ $('#GFG_DOWN').append( "resolve() method is called without arguments and Deferred object is resolved"); } function Geeks() { var def = $.Deferred(); def.done(Func); def.resolve() } </script> </body> </html> -
輸出:

相關用法
- JQuery css()用法及代碼示例
- JQuery get()用法及代碼示例
- JQuery add()用法及代碼示例
- JQuery contains()用法及代碼示例
- JQuery die()用法及代碼示例
- JQuery is()用法及代碼示例
- JQuery odd()用法及代碼示例
- JQuery map()用法及代碼示例
- JQuery now()用法及代碼示例
- JQuery before()用法及代碼示例
- JQuery even()用法及代碼示例
- JQuery off()用法及代碼示例
- JQuery extend()用法及代碼示例
- JQuery trim()用法及代碼示例
- jQuery callbacks.has()用法及代碼示例
- JQuery ajax()用法及代碼示例
- JQuery escapeSelector()用法及代碼示例
- JQuery makeArray()用法及代碼示例
- JQuery isEmptyObject()用法及代碼示例
注:本文由純淨天空篩選整理自PranchalKatiyar大神的英文原創作品 JQuery deferred.resolve() method。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
