jQuery中的makeArray()方法用於將array-like對象轉換為真實的JavaScript數組。
用法:
jQuery.makeArray( obj )
參數:此方法接受上麵提到並在下麵描述的單個參數:
- obj:此參數保存一個對象以將其轉換為本機Array。
返回值:它返回數組。
以下示例說明了jQuery中makeArray()方法的用法:
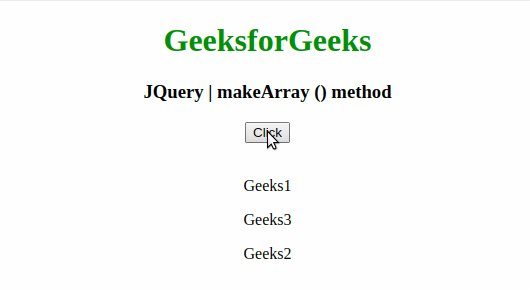
範例1:本示例使用jQuery.makeArray()方法並將HTMLElement的集合轉換為它們的數組。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>JQuery | makeArray() method</title>
<script src=
"https://code.jquery.com/jquery-3.4.1.js">
</script>
</head>
<body style="text-align:center;">
<h1 style="color:green">
GeeksforGeeks
</h1>
<h3>JQuery | makeArray () method</h3>
<p>Geeks1</p>
<p>Geeks2</p>
<p>Geeks3</p>
<button onclick="geek()">Click</button>
<br>
<br>
<b id="root"></b>
<script>
function geek() {
var elems = document.getElementsByTagName("p");
var x = jQuery.makeArray(elems);
var t = x[1];
x[1] = x[2];
x[2] = t;
$(x).appendTo(document.body);
}
</script>
</body>
</html>輸出:

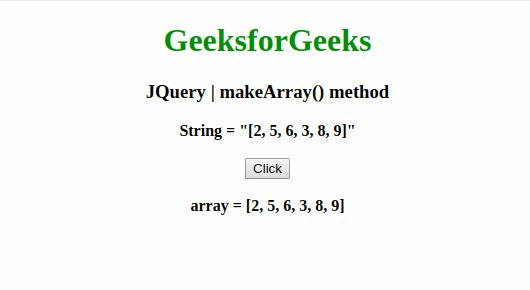
範例2:本示例使用jQuery.makeArray()方法並將array-like字符串轉換為實際數組。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>JQuery | makeArray() method</title>
<script src=
"https://code.jquery.com/jquery-3.4.1.js">
</script>
</head>
<body style="text-align:center;">
<h1 style="color:green">
GeeksforGeeks
</h1>
<h3>JQuery | makeArray() method</h3>
<b>String = "[2, 5, 6, 3, 8, 9]"</b>
<br>
<br>
<button onclick="geek()">Click</button>
<br>
<br>
<b id="root"></b>
<script>
function geek() {
var el = document.getElementById('root');
var arr = "[2, 5, 6, 3, 8, 9]";
var newArr = jQuery.makeArray(arr)
el.innerHTML = jQuery.type(newArr) + " = " + newArr;
}
</script>
</body>
</html> 輸出:

相關用法
- JQuery add()用法及代碼示例
- JQuery before()用法及代碼示例
- JQuery die()用法及代碼示例
- JQuery is()用法及代碼示例
- JQuery now()用法及代碼示例
- JQuery off()用法及代碼示例
- JQuery map()用法及代碼示例
- JQuery get()用法及代碼示例
- JQuery css()用法及代碼示例
- JQuery live()用法及代碼示例
- JQuery attr()用法及代碼示例
- JQuery param()用法及代碼示例
- JQuery unbind()用法及代碼示例
- JQuery slideToggle()用法及代碼示例
- JQuery append()用法及代碼示例
注:本文由純淨天空篩選整理自SHUBHAMSINGH10大神的英文原創作品 JQuery | makeArray() Method。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
