jQuery中的makeArray()方法用于将array-like对象转换为真实的JavaScript数组。
用法:
jQuery.makeArray( obj )
参数:此方法接受上面提到并在下面描述的单个参数:
- obj:此参数保存一个对象以将其转换为本机Array。
返回值:它返回数组。
以下示例说明了jQuery中makeArray()方法的用法:
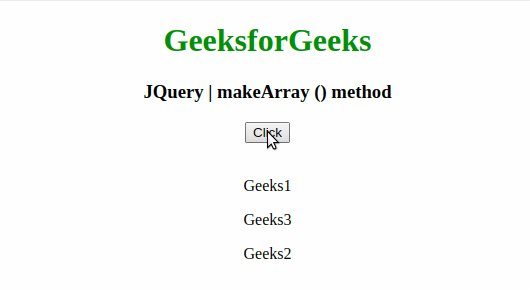
范例1:本示例使用jQuery.makeArray()方法并将HTMLElement的集合转换为它们的数组。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>JQuery | makeArray() method</title>
<script src=
"https://code.jquery.com/jquery-3.4.1.js">
</script>
</head>
<body style="text-align:center;">
<h1 style="color:green">
GeeksforGeeks
</h1>
<h3>JQuery | makeArray () method</h3>
<p>Geeks1</p>
<p>Geeks2</p>
<p>Geeks3</p>
<button onclick="geek()">Click</button>
<br>
<br>
<b id="root"></b>
<script>
function geek() {
var elems = document.getElementsByTagName("p");
var x = jQuery.makeArray(elems);
var t = x[1];
x[1] = x[2];
x[2] = t;
$(x).appendTo(document.body);
}
</script>
</body>
</html>输出:

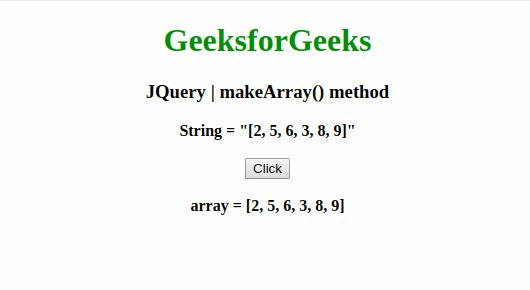
范例2:本示例使用jQuery.makeArray()方法并将array-like字符串转换为实际数组。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>JQuery | makeArray() method</title>
<script src=
"https://code.jquery.com/jquery-3.4.1.js">
</script>
</head>
<body style="text-align:center;">
<h1 style="color:green">
GeeksforGeeks
</h1>
<h3>JQuery | makeArray() method</h3>
<b>String = "[2, 5, 6, 3, 8, 9]"</b>
<br>
<br>
<button onclick="geek()">Click</button>
<br>
<br>
<b id="root"></b>
<script>
function geek() {
var el = document.getElementById('root');
var arr = "[2, 5, 6, 3, 8, 9]";
var newArr = jQuery.makeArray(arr)
el.innerHTML = jQuery.type(newArr) + " = " + newArr;
}
</script>
</body>
</html> 输出:

相关用法
- JQuery add()用法及代码示例
- JQuery before()用法及代码示例
- JQuery die()用法及代码示例
- JQuery is()用法及代码示例
- JQuery now()用法及代码示例
- JQuery off()用法及代码示例
- JQuery map()用法及代码示例
- JQuery get()用法及代码示例
- JQuery css()用法及代码示例
- JQuery live()用法及代码示例
- JQuery attr()用法及代码示例
- JQuery param()用法及代码示例
- JQuery unbind()用法及代码示例
- JQuery slideToggle()用法及代码示例
- JQuery append()用法及代码示例
注:本文由纯净天空筛选整理自SHUBHAMSINGH10大神的英文原创作品 JQuery | makeArray() Method。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
