jQuery中的extend()方法用於將兩個或更多對象的內容合並到第一個對象中。
用法:
jQuery.extend( [deep ], target, object1 [, objectN ] )
參數:extend()方法接受上麵提到並在下麵描述的四個參數:
- deep:此參數是合並變為遞歸的。
- target:此參數是要擴展的對象。它將接收新屬性。
- object1:此參數是包含要合並的其他屬性的對象。
- object1:此參數是包含要合並的屬性的附加對象。
返回值:合並後返回對象。
以下示例說明了jQuery中extend()方法的用法:
範例1:在此示例中,extend()方法將兩個對象合並為一個。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>JQuery | extend() method</title>
<script src="https://code.jquery.com/jquery-3.4.1.js">
</script>
</head>
<body style="text-align:center;">
<h1 style="color:green">
GeeksForGeeks
</h1>
<h3>JQuery | extend() method</h3>
<p>Merge two objects in One object.</p>
<p id = "geeks"> </p>
<script>
var value1 = {
geeks1:0,
geeks2:{ topic1:52, topic2:100 },
geeks3:97
};
var value2 = {
geeks2:{ topic1:200 },
geeks4:100
};
// Merge value2 into value1
$.extend( value1, value2 );
// Assuming JSON.stringify - not available in IE<8
$( "#geeks" ).append( JSON.stringify( value1 ) );
</script>
</body>
</html> 輸出:

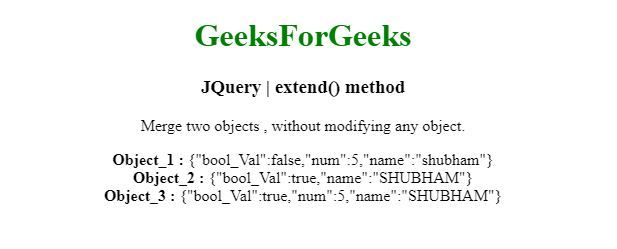
範例2:在此的示例extend()方法合並兩個對象,而不修改任何對象。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>JQuery | extend() method</title>
<script src="https://code.jquery.com/jquery-3.4.1.js"></script>
</head>
<body style="text-align:center;">
<h1 style="color:green">
GeeksForGeeks
</h1>
<h3>JQuery | extend() method</h3>
<p>Merge two objects, without modifying any object.</p>
<p id = "geeks"> </p>
<script>
var Object_1 = { bool_Val:false, num:5, name:"shubham" };
var Object_2 = { bool_Val:true, name:"SHUBHAM" };
// Merge Object_1 and Object_2, without modifying Object_1
var Object_3 = $.extend( {}, Object_1, Object_2 );
// Assuming JSON.stringify - not available in IE<8
$( "#geeks" ).append(
"<b>Object_1:</b>" + JSON.stringify( Object_1 ) + "<br>" );
$( "#geeks" ).append(
"<b>Object_2:</b>" + JSON.stringify( Object_2 ) + "<br>" );
$( "#geeks" ).append(
"<b>Object_3:</b>" + JSON.stringify( Object_3 ) + "<br>" );
</script>
</body>
</html>輸出:

相關用法
- Underscore.js _.extend()用法及代碼示例
- JQuery before()用法及代碼示例
- JQuery off()用法及代碼示例
- JQuery now()用法及代碼示例
- JQuery die()用法及代碼示例
- JQuery get()用法及代碼示例
- JQuery add()用法及代碼示例
- JQuery map()用法及代碼示例
- JQuery is()用法及代碼示例
- JQuery css()用法及代碼示例
- JQuery ajaxComplete()用法及代碼示例
- JQuery uniqueSort()用法及代碼示例
注:本文由純淨天空篩選整理自SHUBHAMSINGH10大神的英文原創作品 jQuery | extend() method。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
