jQuery中的extend()方法用于将两个或更多对象的内容合并到第一个对象中。
用法:
jQuery.extend( [deep ], target, object1 [, objectN ] )
参数:extend()方法接受上面提到并在下面描述的四个参数:
- deep:此参数是合并变为递归的。
- target:此参数是要扩展的对象。它将接收新属性。
- object1:此参数是包含要合并的其他属性的对象。
- object1:此参数是包含要合并的属性的附加对象。
返回值:合并后返回对象。
以下示例说明了jQuery中extend()方法的用法:
范例1:在此示例中,extend()方法将两个对象合并为一个。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>JQuery | extend() method</title>
<script src="https://code.jquery.com/jquery-3.4.1.js">
</script>
</head>
<body style="text-align:center;">
<h1 style="color:green">
GeeksForGeeks
</h1>
<h3>JQuery | extend() method</h3>
<p>Merge two objects in One object.</p>
<p id = "geeks"> </p>
<script>
var value1 = {
geeks1:0,
geeks2:{ topic1:52, topic2:100 },
geeks3:97
};
var value2 = {
geeks2:{ topic1:200 },
geeks4:100
};
// Merge value2 into value1
$.extend( value1, value2 );
// Assuming JSON.stringify - not available in IE<8
$( "#geeks" ).append( JSON.stringify( value1 ) );
</script>
</body>
</html> 输出:

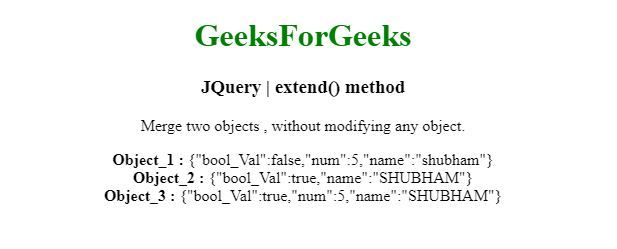
范例2:在此的示例extend()方法合并两个对象,而不修改任何对象。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>JQuery | extend() method</title>
<script src="https://code.jquery.com/jquery-3.4.1.js"></script>
</head>
<body style="text-align:center;">
<h1 style="color:green">
GeeksForGeeks
</h1>
<h3>JQuery | extend() method</h3>
<p>Merge two objects, without modifying any object.</p>
<p id = "geeks"> </p>
<script>
var Object_1 = { bool_Val:false, num:5, name:"shubham" };
var Object_2 = { bool_Val:true, name:"SHUBHAM" };
// Merge Object_1 and Object_2, without modifying Object_1
var Object_3 = $.extend( {}, Object_1, Object_2 );
// Assuming JSON.stringify - not available in IE<8
$( "#geeks" ).append(
"<b>Object_1:</b>" + JSON.stringify( Object_1 ) + "<br>" );
$( "#geeks" ).append(
"<b>Object_2:</b>" + JSON.stringify( Object_2 ) + "<br>" );
$( "#geeks" ).append(
"<b>Object_3:</b>" + JSON.stringify( Object_3 ) + "<br>" );
</script>
</body>
</html>输出:

相关用法
- Underscore.js _.extend()用法及代码示例
- JQuery before()用法及代码示例
- JQuery off()用法及代码示例
- JQuery now()用法及代码示例
- JQuery die()用法及代码示例
- JQuery get()用法及代码示例
- JQuery add()用法及代码示例
- JQuery map()用法及代码示例
- JQuery is()用法及代码示例
- JQuery css()用法及代码示例
- JQuery ajaxComplete()用法及代码示例
- JQuery uniqueSort()用法及代码示例
注:本文由纯净天空筛选整理自SHUBHAMSINGH10大神的英文原创作品 jQuery | extend() method。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
