_.extend()函数用于在目标对象上创建源对象的所有属性的副本,并返回目标对象。嵌套的数组或对象将使用引用进行复制,而不是重复。
用法:
_.extend(destination, *sources)
参数:该函数接受上述和以下所述的两个参数:
- destination:此参数保存目标对象文件。
- sources:此参数保存源对象文件。
返回值:它在目标对象上返回源对象的所有属性的副本,并返回目标对象。
范例1:
<!DOCTYPE html>
<html>
<head>
<script type="text/javascript" src=
"https://cdnjs.cloudflare.com/ajax/libs/underscore.js/1.9.1/underscore-min.js">
</script>
</head>
<body>
<script type="text/javascript">
var obj1 = {
key1:'Geeks',
};
var obj2 = {
key2:'GeeksforGeeks',
};
console.log(_.extend(obj1, obj2));
</script>
</body>
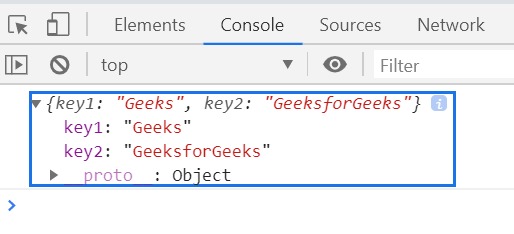
</html>输出:

范例2:
<!DOCTYPE html>
<html>
<head>
<script type="text/javascript" src=
"https://cdnjs.cloudflare.com/ajax/libs/underscore.js/1.9.1/underscore-min.js">
</script>
</head>
<body>
<script type="text/javascript">
var obj1 = {
key1:'Geeks',
};
var obj2 = {
key2:'GeeksforGeeks',
};
console.log(_.extend({
Company:'GeeksforGeeks',
Address:'Noida'
}, {
Contact:'+91 9876543210',
Email:'abc@gfg.com'
}, {
Author:'Ashok'
}));
</script>
</body>
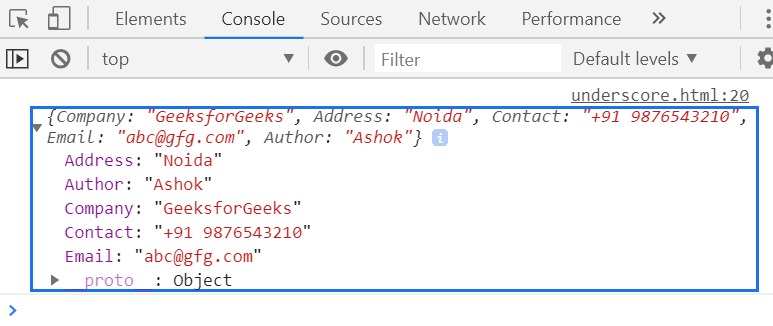
</html>输出:

相关用法
- JQuery extend()用法及代码示例
- CSS url()用法及代码示例
- PHP dir()用法及代码示例
- p5.js pan()用法及代码示例
- p5.js nfs()用法及代码示例
- PHP Ds\Set contains()用法及代码示例
- p5.js mag()用法及代码示例
- p5.js nf()用法及代码示例
- p5.js nfc()用法及代码示例
- p5.js nfp()用法及代码示例
- PHP Ds\Map xor()用法及代码示例
注:本文由纯净天空筛选整理自AshokJaiswal大神的英文原创作品 Underscore.js | _.extend() Function。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
