p5.js中的mag()函数用于查找向量的大小或长度。由于矢量没有起始位置,因此从位置(0,0)到(x,y)计算幅度。等效于使用dist(0,0,x,y)。
用法:
mag( a, b )
参数:该函数接受上述和以下所述的两个参数:
- a:它是代表第一个值的数字,即向量的“x”坐标。
- b:它是代表第二个值的数字,即向量的“y”坐标。
返回值:它返回一个带有向量大小的数字。
以下示例说明了p5.js中的mag()函数:
例:
function setup() {
createCanvas(650, 400);
strokeWeight(5);
rect(0, 0, width, height);
textSize(20);
text("Click on the area below to draw"
+ " a line and calculate its "
+ "magnitude", 20, 30);
}
function mousePressed() {
strokeWeight(1);
// Draw line to where the
// mouse is clicked
line(0, 0, mouseX, mouseY);
// Calculate the line magnitude
lineMag = mag(mouseX, mouseY);
// Draw the magnitude text on
// the end of the line
text(lineMag, mouseX, mouseY);
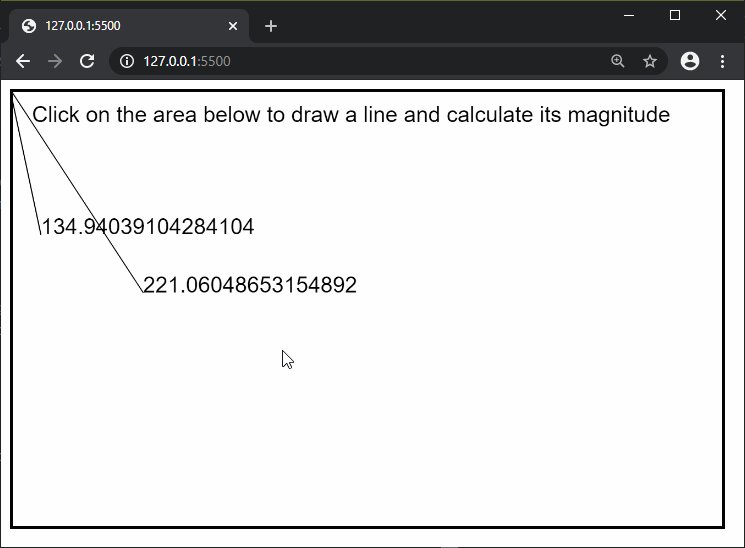
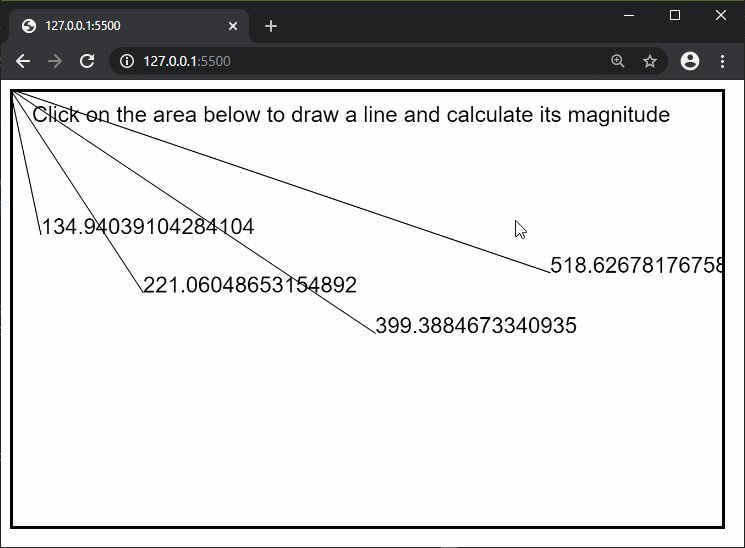
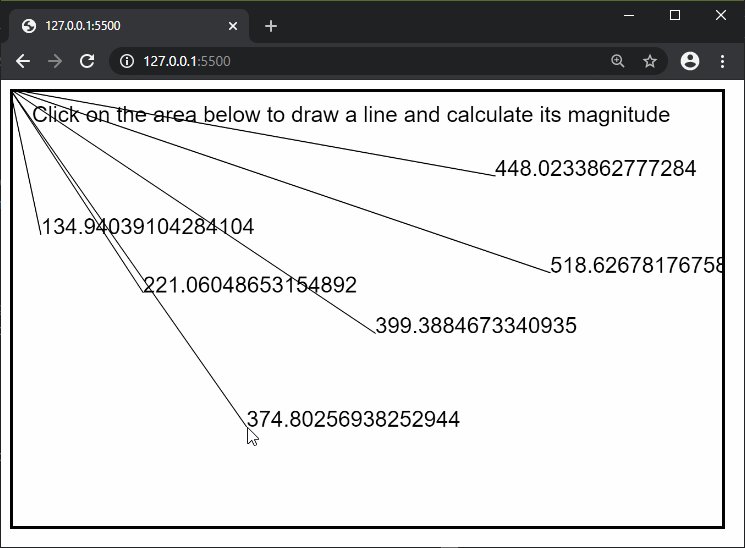
}输出:

在线编辑: https://editor.p5js.org/
环境设置: https://www.geeksforgeeks.org/p5-js-soundfile-object-installation-and-methods/
参考: https://p5js.org/reference/#/p5/mag
相关用法
- p5.js int()用法及代码示例
- PHP cos( )用法及代码示例
- PHP abs()用法及代码示例
- d3.js d3.map.set()用法及代码示例
- d3.js d3.max()用法及代码示例
- PHP Ds\Map get()用法及代码示例
- CSS hsl()用法及代码示例
- PHP sin( )用法及代码示例
- p5.js str()用法及代码示例
- CSS url()用法及代码示例
- p5.js value()用法及代码示例
- p5.js min()用法及代码示例
注:本文由纯净天空筛选整理自sayantanm19大神的英文原创作品 p5.js | mag() Function。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
