p5.js中的mag()函數用於查找向量的大小或長度。由於矢量沒有起始位置,因此從位置(0,0)到(x,y)計算幅度。等效於使用dist(0,0,x,y)。
用法:
mag( a, b )
參數:該函數接受上述和以下所述的兩個參數:
- a:它是代表第一個值的數字,即向量的“x”坐標。
- b:它是代表第二個值的數字,即向量的“y”坐標。
返回值:它返回一個帶有向量大小的數字。
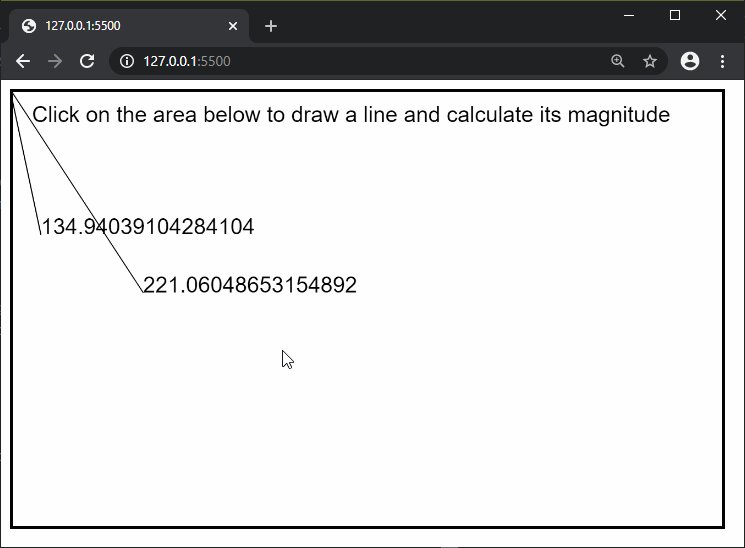
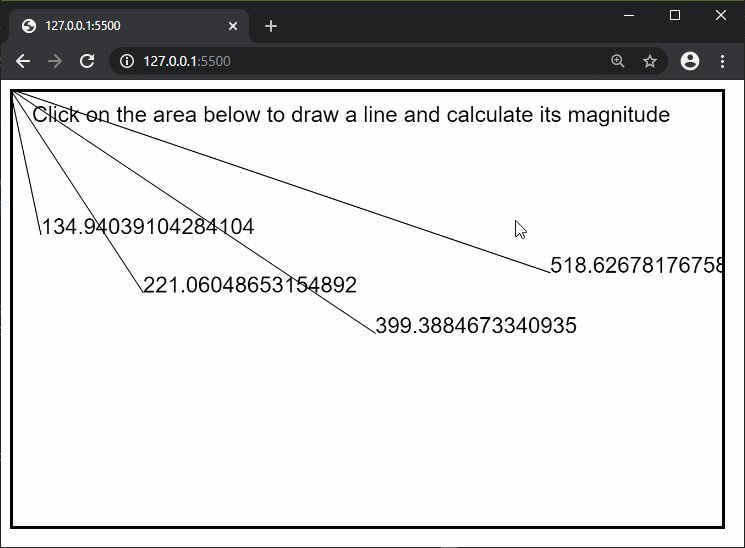
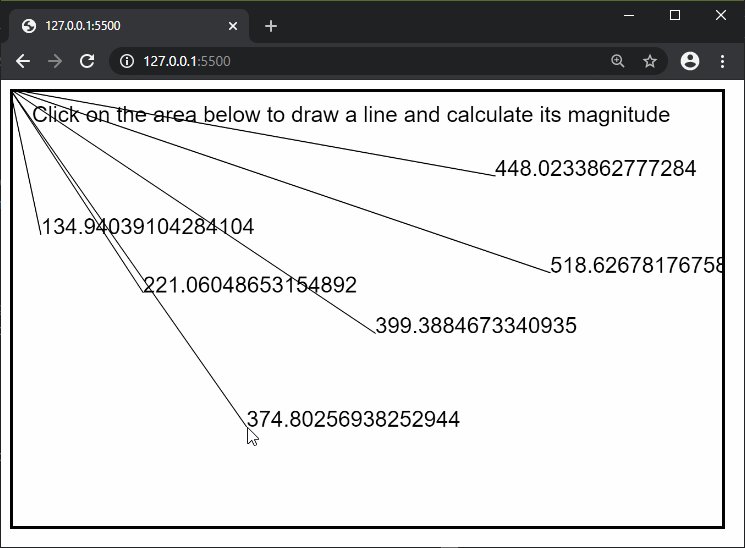
以下示例說明了p5.js中的mag()函數:
例:
function setup() {
createCanvas(650, 400);
strokeWeight(5);
rect(0, 0, width, height);
textSize(20);
text("Click on the area below to draw"
+ " a line and calculate its "
+ "magnitude", 20, 30);
}
function mousePressed() {
strokeWeight(1);
// Draw line to where the
// mouse is clicked
line(0, 0, mouseX, mouseY);
// Calculate the line magnitude
lineMag = mag(mouseX, mouseY);
// Draw the magnitude text on
// the end of the line
text(lineMag, mouseX, mouseY);
}輸出:

在線編輯: https://editor.p5js.org/
環境設置: https://www.geeksforgeeks.org/p5-js-soundfile-object-installation-and-methods/
參考: https://p5js.org/reference/#/p5/mag
相關用法
- p5.js int()用法及代碼示例
- PHP cos( )用法及代碼示例
- PHP abs()用法及代碼示例
- d3.js d3.map.set()用法及代碼示例
- d3.js d3.max()用法及代碼示例
- PHP Ds\Map get()用法及代碼示例
- CSS hsl()用法及代碼示例
- PHP sin( )用法及代碼示例
- p5.js str()用法及代碼示例
- CSS url()用法及代碼示例
- p5.js value()用法及代碼示例
- p5.js min()用法及代碼示例
注:本文由純淨天空篩選整理自sayantanm19大神的英文原創作品 p5.js | mag() Function。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
