_.extend()函數用於在目標對象上創建源對象的所有屬性的副本,並返回目標對象。嵌套的數組或對象將使用引用進行複製,而不是重複。
用法:
_.extend(destination, *sources)
參數:該函數接受上述和以下所述的兩個參數:
- destination:此參數保存目標對象文件。
- sources:此參數保存源對象文件。
返回值:它在目標對象上返回源對象的所有屬性的副本,並返回目標對象。
範例1:
<!DOCTYPE html>
<html>
<head>
<script type="text/javascript" src=
"https://cdnjs.cloudflare.com/ajax/libs/underscore.js/1.9.1/underscore-min.js">
</script>
</head>
<body>
<script type="text/javascript">
var obj1 = {
key1:'Geeks',
};
var obj2 = {
key2:'GeeksforGeeks',
};
console.log(_.extend(obj1, obj2));
</script>
</body>
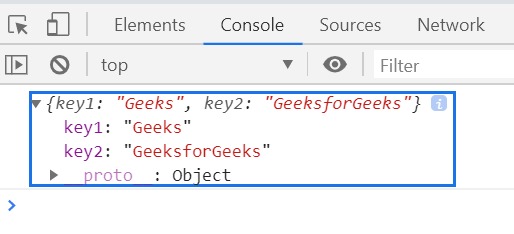
</html>輸出:

範例2:
<!DOCTYPE html>
<html>
<head>
<script type="text/javascript" src=
"https://cdnjs.cloudflare.com/ajax/libs/underscore.js/1.9.1/underscore-min.js">
</script>
</head>
<body>
<script type="text/javascript">
var obj1 = {
key1:'Geeks',
};
var obj2 = {
key2:'GeeksforGeeks',
};
console.log(_.extend({
Company:'GeeksforGeeks',
Address:'Noida'
}, {
Contact:'+91 9876543210',
Email:'abc@gfg.com'
}, {
Author:'Ashok'
}));
</script>
</body>
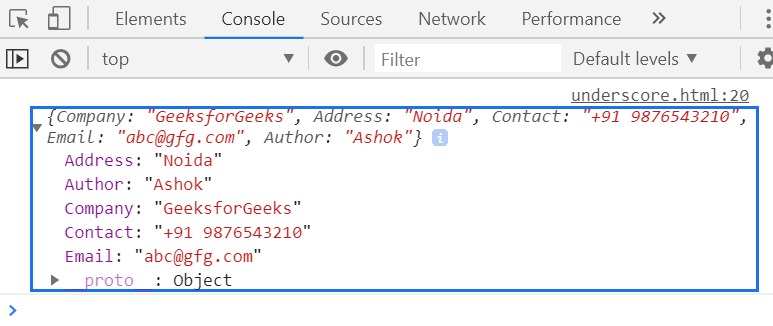
</html>輸出:

相關用法
- JQuery extend()用法及代碼示例
- CSS url()用法及代碼示例
- PHP dir()用法及代碼示例
- p5.js pan()用法及代碼示例
- p5.js nfs()用法及代碼示例
- PHP Ds\Set contains()用法及代碼示例
- p5.js mag()用法及代碼示例
- p5.js nf()用法及代碼示例
- p5.js nfc()用法及代碼示例
- p5.js nfp()用法及代碼示例
- PHP Ds\Map xor()用法及代碼示例
注:本文由純淨天空篩選整理自AshokJaiswal大神的英文原創作品 Underscore.js | _.extend() Function。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
