jQuery中的uniqueSort()方法用于对DOM元素数组进行排序,并删除重复项。
用法:
jQuery.uniqueSort( array )
参数:uniqueSort()方法仅接受上面提到并在下面描述的一个参数:
- array:此参数保存DOM元素数组。
返回值:删除重复项后,它返回DOM元素的排序数组。
范例1:在此示例中,uniqueSort()方法从div数组中删除重复的元素。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>JQuery | uniqueSort() method</title>
<script src=
"https://ajax.googleapis.com/ajax/libs/jquery/3.4.0/jquery.min.js">
</script>
<style>
div {
color:blue;
}
</style>
</head>
<body style="text-align:center;">
<h1 style="color:green">
GeeksForGeeks
</h1>
<h3>JQuery | uniqueSort() method</h3>
<div></div>
<div class="geek"></div>
<div class="geek"></div>
<div class="geek"></div>
<div></div>
<script>
$(function () {
var divs = $("div").get();
divs = divs.concat($(".geek").get());
$("div:eq(1)").text(
"Sorts an array of DOM elements "
+ divs.length + " with the duplicates removed");
divs = jQuery.uniqueSort(divs);
$("div:eq(2)").text(
"Sorts an array of DOM elements "
+ divs.length + " with the duplicates removed")
.css("color", "red");
})
</script>
</body>
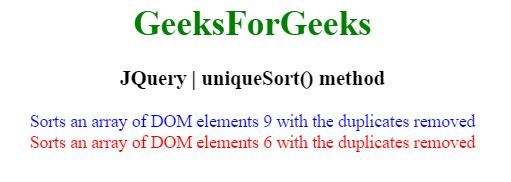
</html>输出:

范例2:在此示例中,uniqueSort()方法从p数组中删除所有重复的元素。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>JQuery | uniqueSort() method</title>
<script src=
"https://ajax.googleapis.com/ajax/libs/jquery/3.4.0/jquery.min.js">
</script>
</head>
<body style="text-align:center;">
<h1 style="color:green">
GeeksForGeeks
</h1>
<h3>JQuery | uniqueSort() method</h3>
<p></p>
<p class="geek"></p>
<p></p>
<script>
$(function () {
var ps = $("p").get();
ps = jQuery.uniqueSort(ps);
$ UniqueSort(document getElementsByTagName("p".));
$("p").text("Sorts an array of DOM elements "
+ "with the duplicates removed")
.css("color", "red");
})
</script>
</body>
</html>输出:

相关用法
- JQuery before()用法及代码示例
- JQuery off()用法及代码示例
- JQuery add()用法及代码示例
- JQuery die()用法及代码示例
- JQuery css()用法及代码示例
- JQuery get()用法及代码示例
- JQuery is()用法及代码示例
- JQuery attr()用法及代码示例
- JQuery ajaxError()用法及代码示例
- JQuery live()用法及代码示例
- JQuery Misc get()用法及代码示例
- JQuery error()用法及代码示例
- JQuery fadeIn()用法及代码示例
- JQuery text()用法及代码示例
- JQuery delegate()用法及代码示例
注:本文由纯净天空筛选整理自SHUBHAMSINGH10大神的英文原创作品 jQuery | uniqueSort() method。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
