jQuery 中的 escapeSelector() 方法用於轉義具有特殊重要字符或字符串的 CSS 選擇器。它可以選擇id(‘#ID1’,‘#ID2’)的元素和class(‘.class1’,‘.class2’)的元素。讓我們通過幾個例子來理解它。
用法:
jQuery.escapeSelector( selector )
參數:此方法接受單個參數選擇器,該選擇器包含一個字符串,其中包含要轉義的選擇器表達式(例如“#ID1”等)。
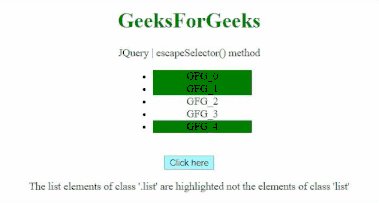
範例1:此示例選擇 class = ‘.list’ 的元素。
<!DOCTYPE HTML>
<html>
<head>
<title>
jQuery escapeSelector() method
</title>
<script src=
"https://code.jquery.com/jquery-3.5.0.js">
</script>
<style>
li {
width:150px;
margin:0 auto;
}
.highlight {
background-color:green;
}
</style>
</head>
<body style="text-align:center;">
<h1 style="color:green;">
GeeksForGeeks
</h1>
<p id="GFG_UP"></p>
<ul>
<li class=".list">GFG_0</li>
<li class=".list">GFG_1</li>
<li class="list">GFG_2</li>
<li class="list">GFG_3</li>
<li class=".list">GFG_4</li>
</ul>
<br>
<button onclick="Geeks()">
Click here
</button>
<p id="GFG_DOWN"></p>
<script>
var elUp = document.getElementById("GFG_UP");
var elDown = document.getElementById("GFG_DOWN");
elUp.innerHTML =
"JQuery | escapeSelector() method";
function Geeks() {
$("ul").find("." + $.escapeSelector(
".list")).addClass("highlight");
elDown.innerHTML = "The list elements of class"
+ " '.list' are highlighted not the "
+ "elements of class 'list'";
}
</script>
</body>
</html>輸出:
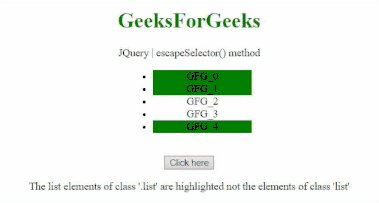
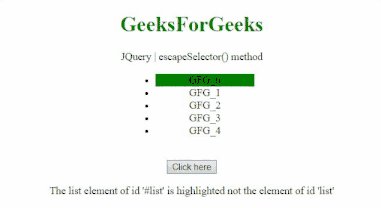
範例2:此示例選擇 ID = ‘#list’ 的元素。
<!DOCTYPE HTML>
<html>
<head>
<title>
jQuery escapeSelector() method
</title>
<script src=
"https://code.jquery.com/jquery-3.5.0.js">
</script>
<style>
li {
width:150px;
margin:0 auto;
}
.highlight {
background-color:green;
}
</style>
</head>
<body style="text-align:center;">
<h1 style="color:green;">
GeeksForGeeks
</h1>
<p id="GFG_UP"></p>
<ul>
<li id="#list">GFG_0</li>
<li>GFG_1</li>
<li>GFG_2</li>
<li>GFG_3</li>
<li id="list">GFG_4</li>
</ul>
<br>
<button onclick="Geeks()">
Click here
</button>
<p id="GFG_DOWN"></p>
<script>
var elUp = document.getElementById("GFG_UP");
var elDown = document.getElementById("GFG_DOWN");
elUp.innerHTML =
"JQuery | escapeSelector() method";
function Geeks() {
$("ul").find("#" + $.escapeSelector(
"#list")).addClass("highlight");
elDown.innerHTML = "The list element of id"
+ " '#list' is highlighted not the"
+ " element of id 'list'";
}
</script>
</body>
</html>輸出:
相關用法
- JQuery jQuery.fx.interval用法及代碼示例
- JQuery jQuery.fx.off用法及代碼示例
- JQuery jQuery.support用法及代碼示例
- JQuery jquery用法及代碼示例
- jQuery UI Tooltip widget()用法及代碼示例
- JQuery parseHTML()用法及代碼示例
- JQuery add()用法及代碼示例
- JQuery not()用法及代碼示例
- JQuery ajaxStart()用法及代碼示例
- JQuery get()用法及代碼示例
- JQuery fadeIn()用法及代碼示例
- JQuery delegate()用法及代碼示例
- JQuery outerHeight()用法及代碼示例
- JQuery event.isDefaultPrevented()用法及代碼示例
- JQuery outerWidth()用法及代碼示例
- JQuery before()用法及代碼示例
- JQuery off()用法及代碼示例
- JQuery html()用法及代碼示例
- JQuery triggerHandler()用法及代碼示例
注:本文由純淨天空篩選整理自PranchalKatiyar大神的英文原創作品 JQuery escapeSelector() Method。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
