jQuery 中的 escapeSelector() 方法用于转义具有特殊重要字符或字符串的 CSS 选择器。它可以选择id(‘#ID1’,‘#ID2’)的元素和class(‘.class1’,‘.class2’)的元素。让我们通过几个例子来理解它。
用法:
jQuery.escapeSelector( selector )
参数:此方法接受单个参数选择器,该选择器包含一个字符串,其中包含要转义的选择器表达式(例如“#ID1”等)。
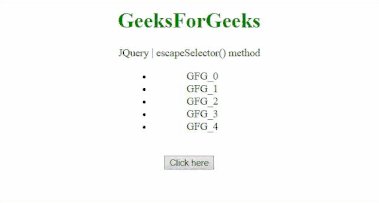
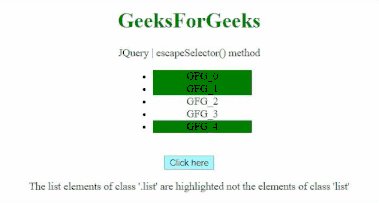
范例1:此示例选择 class = ‘.list’ 的元素。
<!DOCTYPE HTML>
<html>
<head>
<title>
jQuery escapeSelector() method
</title>
<script src=
"https://code.jquery.com/jquery-3.5.0.js">
</script>
<style>
li {
width:150px;
margin:0 auto;
}
.highlight {
background-color:green;
}
</style>
</head>
<body style="text-align:center;">
<h1 style="color:green;">
GeeksForGeeks
</h1>
<p id="GFG_UP"></p>
<ul>
<li class=".list">GFG_0</li>
<li class=".list">GFG_1</li>
<li class="list">GFG_2</li>
<li class="list">GFG_3</li>
<li class=".list">GFG_4</li>
</ul>
<br>
<button onclick="Geeks()">
Click here
</button>
<p id="GFG_DOWN"></p>
<script>
var elUp = document.getElementById("GFG_UP");
var elDown = document.getElementById("GFG_DOWN");
elUp.innerHTML =
"JQuery | escapeSelector() method";
function Geeks() {
$("ul").find("." + $.escapeSelector(
".list")).addClass("highlight");
elDown.innerHTML = "The list elements of class"
+ " '.list' are highlighted not the "
+ "elements of class 'list'";
}
</script>
</body>
</html>输出:
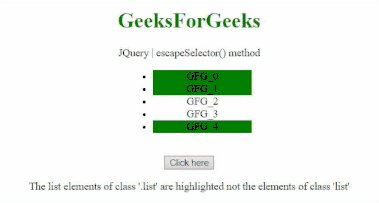
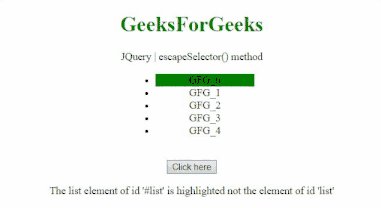
范例2:此示例选择 ID = ‘#list’ 的元素。
<!DOCTYPE HTML>
<html>
<head>
<title>
jQuery escapeSelector() method
</title>
<script src=
"https://code.jquery.com/jquery-3.5.0.js">
</script>
<style>
li {
width:150px;
margin:0 auto;
}
.highlight {
background-color:green;
}
</style>
</head>
<body style="text-align:center;">
<h1 style="color:green;">
GeeksForGeeks
</h1>
<p id="GFG_UP"></p>
<ul>
<li id="#list">GFG_0</li>
<li>GFG_1</li>
<li>GFG_2</li>
<li>GFG_3</li>
<li id="list">GFG_4</li>
</ul>
<br>
<button onclick="Geeks()">
Click here
</button>
<p id="GFG_DOWN"></p>
<script>
var elUp = document.getElementById("GFG_UP");
var elDown = document.getElementById("GFG_DOWN");
elUp.innerHTML =
"JQuery | escapeSelector() method";
function Geeks() {
$("ul").find("#" + $.escapeSelector(
"#list")).addClass("highlight");
elDown.innerHTML = "The list element of id"
+ " '#list' is highlighted not the"
+ " element of id 'list'";
}
</script>
</body>
</html>输出:
相关用法
- JQuery jQuery.fx.interval用法及代码示例
- JQuery jQuery.fx.off用法及代码示例
- JQuery jQuery.support用法及代码示例
- JQuery jquery用法及代码示例
- jQuery UI Tooltip widget()用法及代码示例
- JQuery parseHTML()用法及代码示例
- JQuery add()用法及代码示例
- JQuery not()用法及代码示例
- JQuery ajaxStart()用法及代码示例
- JQuery get()用法及代码示例
- JQuery fadeIn()用法及代码示例
- JQuery delegate()用法及代码示例
- JQuery outerHeight()用法及代码示例
- JQuery event.isDefaultPrevented()用法及代码示例
- JQuery outerWidth()用法及代码示例
- JQuery before()用法及代码示例
- JQuery off()用法及代码示例
- JQuery html()用法及代码示例
- JQuery triggerHandler()用法及代码示例
注:本文由纯净天空筛选整理自PranchalKatiyar大神的英文原创作品 JQuery escapeSelector() Method。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
