在本文中,我們將了解如何使用 delay() method 以及為什麽在 jQuery 中使用它。 delay() method 用於設置計時器以延遲執行隊列中的下一個項目。
用法:
$(selector).delay(para1, para2);
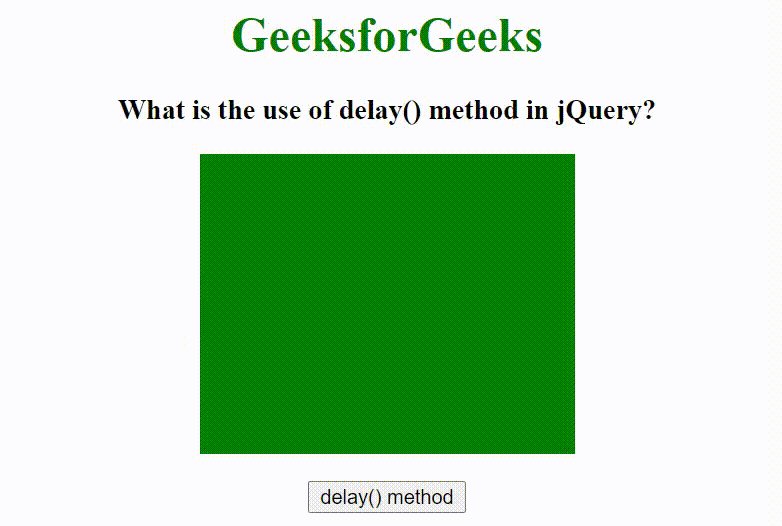
在下麵的示例中,首先,我們創建一個大小為 250px X 200px 的 div,並將其顯示屬性設置為 none。另外,創建了一個將調用 delay() method 的按鈕。當用戶單擊按鈕時,將調用delay() method 和fadeIn() method。 delay() method 采用 2000ms 值,這意味著 div 將在 2000ms 後顯示。
例子:在此示例中,我們使用delay().
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content=
"width=device-width, initial-scale=1.0">
<!-- Including jQuery -->
<script src="
https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js">
</script>
<style>
div {
width: 250px;
height: 200px;
display: none;
background-color: green;
}
</style>
</head>
<body>
<center>
<h1 style="color: green;">
GeeksforGeeks
</h1>
<h3>
What is the use of delay()
method in jQuery?
</h3>
<div></div>
<br>
<button id="delay">delay() method</button>
</center>
<script>
$(document).ready(function() {
$('#delay').click(function() {
$('div').delay(2000).fadeIn();
});
});
</script>
</body>
</html>輸出:

相關用法
- jQuery delegate()用法及代碼示例
- jQuery deferred.fail()用法及代碼示例
- jQuery deferred.notifyWith()用法及代碼示例
- jQuery deferred.always()用法及代碼示例
- jQuery deferred.reject()用法及代碼示例
- jQuery deferred.resolve()用法及代碼示例
- jQuery deferred.progress()用法及代碼示例
- jQuery deferred.pipe()用法及代碼示例
- jQuery deferred.notify()用法及代碼示例
- jQuery deferred.catch()用法及代碼示例
- jQuery deferred.rejectWith()用法及代碼示例
- jQuery deferred.state()用法及代碼示例
- jQuery deferred.then()用法及代碼示例
- jQuery deferred.resolveWith()用法及代碼示例
- jQuery deferred.done()用法及代碼示例
- jQuery event.preventDefault()用法及代碼示例
- jQuery :button用法及代碼示例
- jQuery :checkbox用法及代碼示例
- jQuery :checked用法及代碼示例
- jQuery :contains()用法及代碼示例
- jQuery :disabled用法及代碼示例
- jQuery :empty用法及代碼示例
- jQuery :enabled用法及代碼示例
- jQuery :even用法及代碼示例
- jQuery :file用法及代碼示例
注:本文由純淨天空篩選整理自vkash8574大神的英文原創作品 What is the use of delay() method in jQuery ?。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
