jQuery 是一個開源 JavaScript 庫,它簡化了 HTML/CSS 文檔(或更準確地說文檔對象模型 (DOM))和 JavaScript 之間的交互。詳細闡述這些術語,簡化了 HTML 文檔遍曆和操作、瀏覽器事件處理、DOM 動畫、Ajax 交互和跨瀏覽器 JavaScript 開發。
jQuery 中的 delegate() 方法用於將事件處理程序添加到作為所選元素的子元素的元素。當事件發生時,該函數將運行。這適用於當前和未來的元素(如果我們想稍後創建一些元素)。
用法:
$(selector) .delegate(childSelector, event, data, function)
參數:該函數接受四個參數。
- childSelector: 這是必需的參數,用於指定要附加事件處理程序的子級。
- event: 這是必需的參數,用於指定附加到元素的事件。如果有多個事件值,則它們將以空格分隔。
- data:這是一個可選參數,用於使用函數傳遞額外數據。
- function: 這是必需的參數,它指定事件發生時要運行的函數。
例子:下麵的代碼演示了delegate()jQuery 中的方法。
HTML
<!DOCTYPE html>
<html>
<head>
<title> delegate() Method in jQuery </title>
<script src=
"https://ajax.googleapis.com/ajax/libs/jquery/3.6.0/jquery.min.js">
</script>
</head>
<body>
<center>
<h1 style="color: green;">
GeeksforGeeks
</h1>
<h2>delegate() Method in jQuery</h2>
<div>
<h3>
Click the button to change font size,
text color and background color of
GeeksforGeeks
</h3>
<button> Click me </button>
</div>
<p>GeeksforGeeks</p>
</center>
<script>
$(document).ready(function() {
$("div").delegate("button", "click", function() {
$("p").css("background-color", "grey");
$("p").css("color", "white");
$("p").css("font-size", "50px");
});
});
</script>
</body>
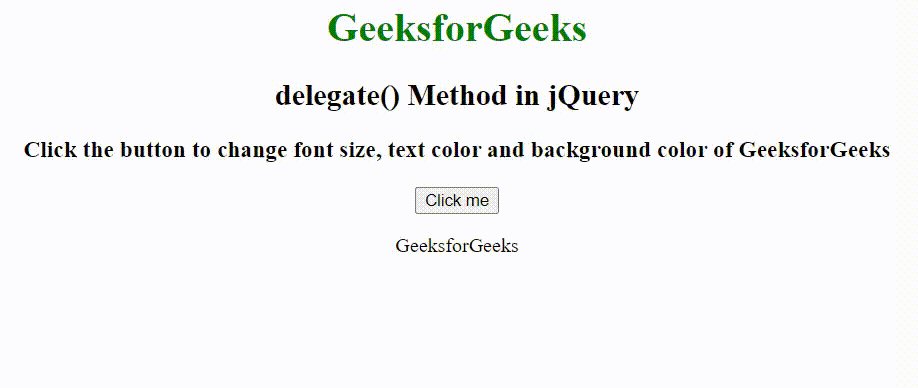
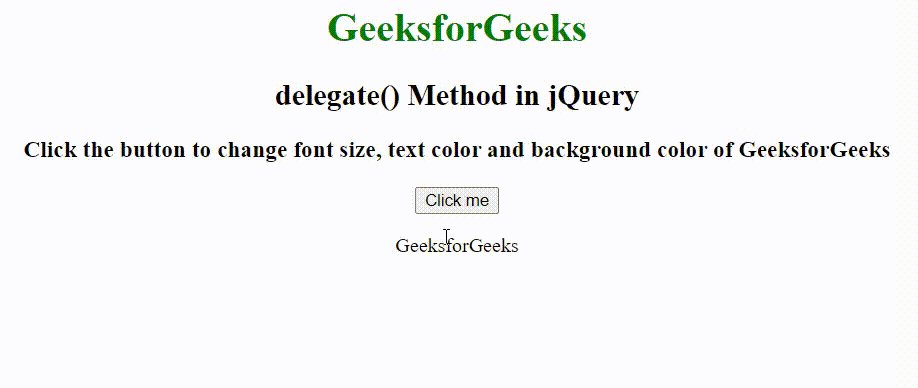
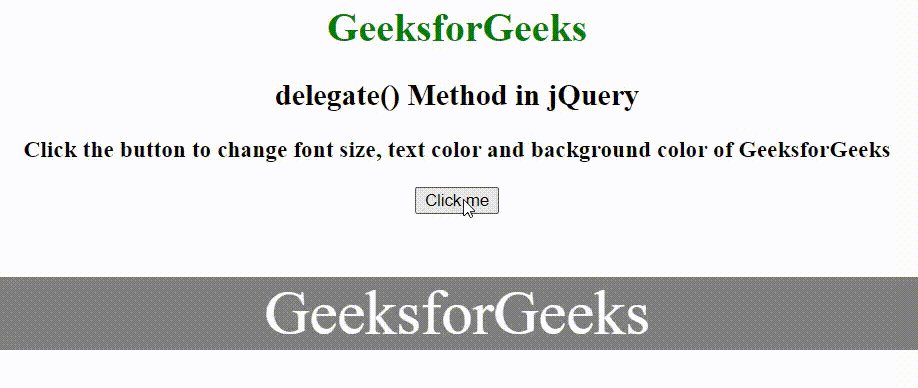
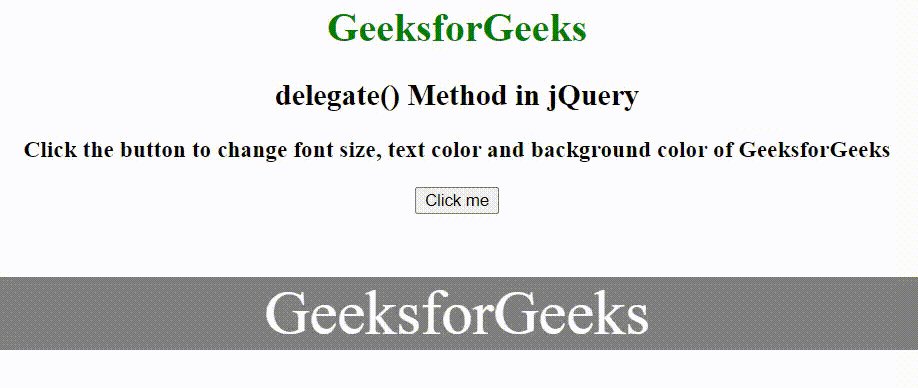
</html> 輸出:

jQuery 中的 delegate() 方法
參考:https://api.jquery.com/delegate/
相關用法
- jQuery delay()用法及代碼示例
- jQuery deferred.fail()用法及代碼示例
- jQuery deferred.notifyWith()用法及代碼示例
- jQuery deferred.always()用法及代碼示例
- jQuery deferred.reject()用法及代碼示例
- jQuery deferred.resolve()用法及代碼示例
- jQuery deferred.progress()用法及代碼示例
- jQuery deferred.pipe()用法及代碼示例
- jQuery deferred.notify()用法及代碼示例
- jQuery deferred.catch()用法及代碼示例
- jQuery deferred.rejectWith()用法及代碼示例
- jQuery deferred.state()用法及代碼示例
- jQuery deferred.then()用法及代碼示例
- jQuery deferred.resolveWith()用法及代碼示例
- jQuery deferred.done()用法及代碼示例
- jQuery event.preventDefault()用法及代碼示例
- jQuery :button用法及代碼示例
- jQuery :checkbox用法及代碼示例
- jQuery :checked用法及代碼示例
- jQuery :contains()用法及代碼示例
- jQuery :disabled用法及代碼示例
- jQuery :empty用法及代碼示例
- jQuery :enabled用法及代碼示例
- jQuery :even用法及代碼示例
- jQuery :file用法及代碼示例
注:本文由純淨天空篩選整理自singh_teekam大神的英文原創作品 What is the use of delegate() method in jQuery ?。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
